
Learn Bootstrap 4 & Responsive Design Fast for Beginners (2019)
Find the Bootstrap spinner that best fits your project. The best free spinner snippets available. Design elements using Bootstrap, javascript, css, and html.. Bootstrap Number Spinner. 60 3.3.0. Input Spinner with min and max values. 39 3.1.0. Light-weight spinner indicator (ASCII)

Bootstrap 4 Animated Number Counter with Bootstrap 4 and Brackets
An input spinner component for Bootstrap to extend the default number input that allows the users to easily select a number by clicking the plus/minus buttons.. Bootstrap 4 Version is now Available!. See also: Input Number Spinner with jQuery and Bootstrap - Spinner; Simple Number Spinner with jQuery and CSS3 - Simple Spinner
bootstrapinputspinner 1.13.4 on npm Libraries.io
The Bootstrap InputSpinner is mobile friendly and responsive , has internationalized number formatting, automatically changes the value when holding a button , allows setting a prefix or suffix text in the input, handles val () like the native element, dynamically handles changing attribute values like disabled oder class ,

Bootstrap Spinner How does Spinner work in Bootstrap?
Bootstrap Number Inputs - free examples & tutorial Overview INPUT FIELDS Number Inputs Bootstrap 5 Number Inputs component Responsive Number Inputs built with Bootstrap 5. Input fields refer specifically to the number input fields, which are used to obtain data from the users. Basic example

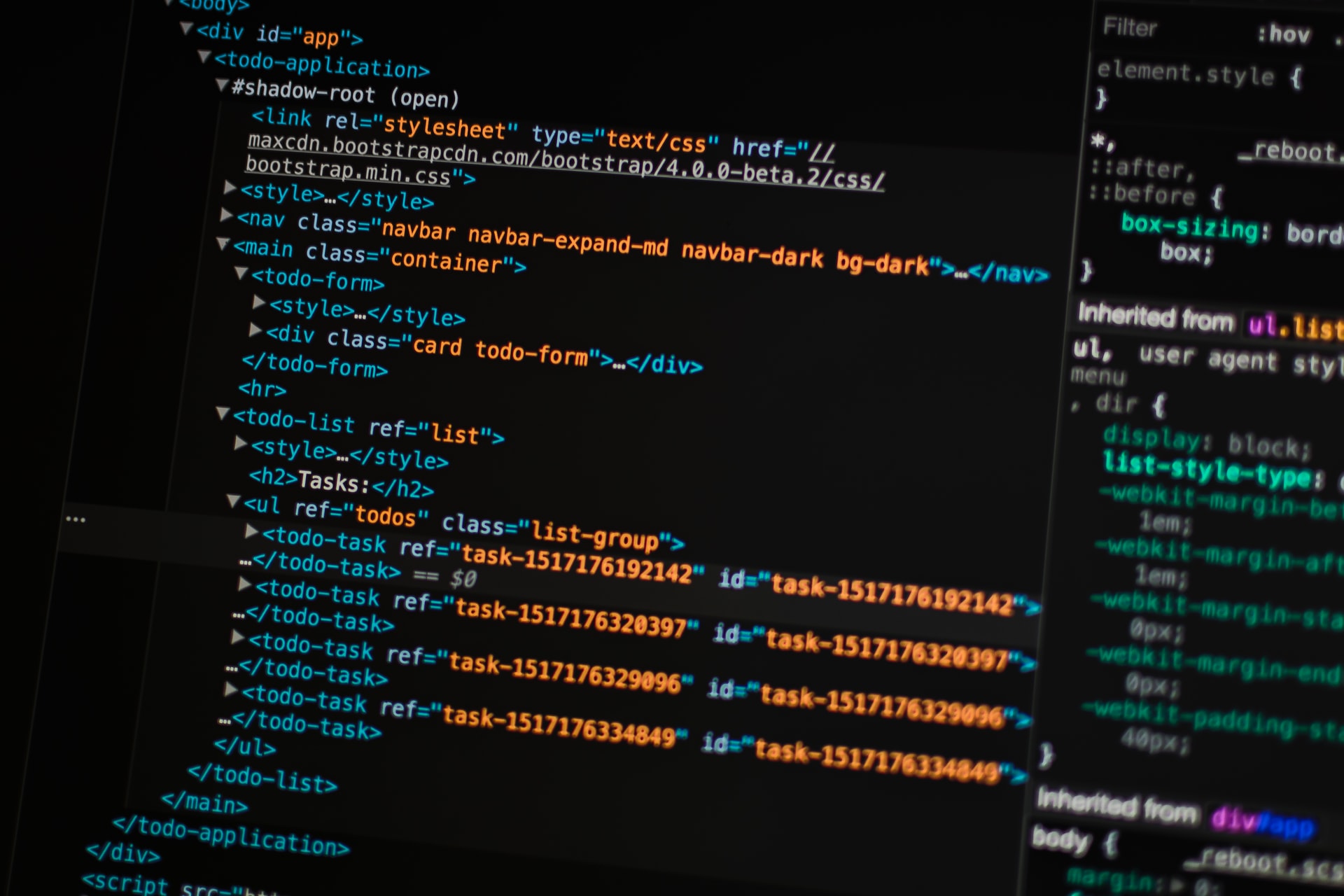
Bootstrap 4 Code Snippets 1stWebDesigner Bootstrap Examples
Spinners Indicate the loading state of a component or page with Bootstrap spinners, built entirely with HTML, CSS, and no JavaScript. About Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them.

bootstrapinputspinner CDN by jsDelivr A CDN for npm and GitHub
Bootstrap 4 Spinners are useful components for displaying loading or processing status on a web page. Learn how to create and customize spinners with different colors, sizes, and types using the bootstrap classes and CSS properties. GeeksforGeeks provides well-written and well-explained articles, quizzes, and interview questions on computer science and programming topics.

npmreactnativeinputspinner Skypack
Bootstrap example of Bootstrap Number Spinner using HTML, Javascript, jQuery, and CSS. Snippet by bartoszkrawczyk High quality Bootstrap 3.1.0 Snippet by bartoszkrawczyk.

Spinner in Bootstrap 4.3 (11) YouTube
An easy yet customizable input spinner plugin for Bootstrap 4 framework that enables the users to increment/decrement a number by using +/- buttons. [ Demo] [ Download] Lightweight Touch-friendly Input Stepper For jQuery - Stepper.js

Tutorial Bootstrap 4 32 Spinners Bootstrap 4 Malas Ngoding
9 years, 5 months ago I tried to convert several numeric up and down (numeric spinner) control, but I couldn't. JQuery UI Spinner is not an option since I'm using bootstrap 3, and I couldn't deploy the spinner from fuelx stand alone. I found 2 or 3 similar but are them for bootstrap 2.

20+ Bootstrap Loader And Spinner Examples OnAirCode
Spinners Indicate the loading state of a component or page with Bootstrap spinners, built entirely with HTML, CSS, and no JavaScript. About Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them.

Bootstrap Dashboard and Website Builder Loopple
15 Last publish 6 months ago Collaborators Report malware A Bootstrap 5 / jQuery plugin to create input spinner elements for number input.. Latest version: 3.3.3, last published: 6 months ago. Start using bootstrap-input-spinner in your project by running `npm i bootstrap-input-spinner`.

Bootstrap Remove Number Input Spinner Scoopism
Bootstrap 4 Spinners Bootstrap 4 Spinners Previous Next Spinners To create a spinner/loader, use the .spinner-border class: Example
Try it Yourself » Colored Spinners Use any text color utilites to add a color to the spinner: Example
Bootstrap Spinners YouTube
Number spinner for Twitter Bootstrap. Contribute to becompany/bootstrap-number-spinner development by creating an account on GitHub.

An Online Wheel Spinner for Every Occasion • TechNotes Blog Number
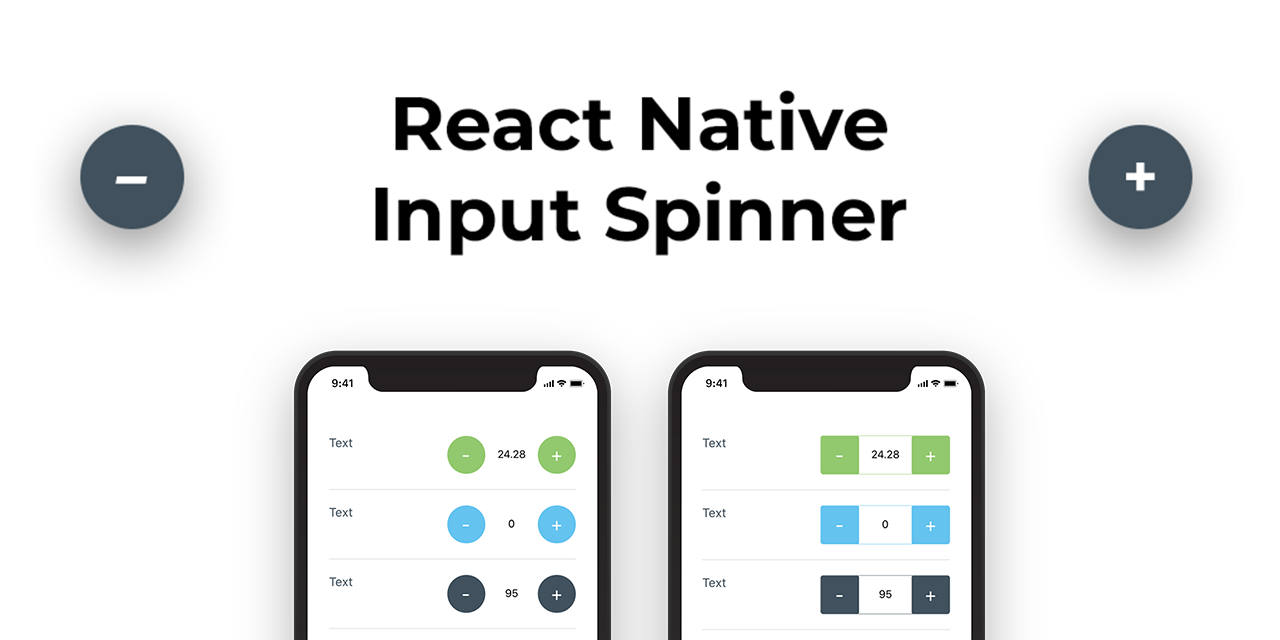
An input number spinner based on Bootstrap for React. Set min and max values, use increase and decrease buttons, type value directly into the input, and set Bootstrap element properties. This project is based on React Native Input Spinner by Marco Cesarato.

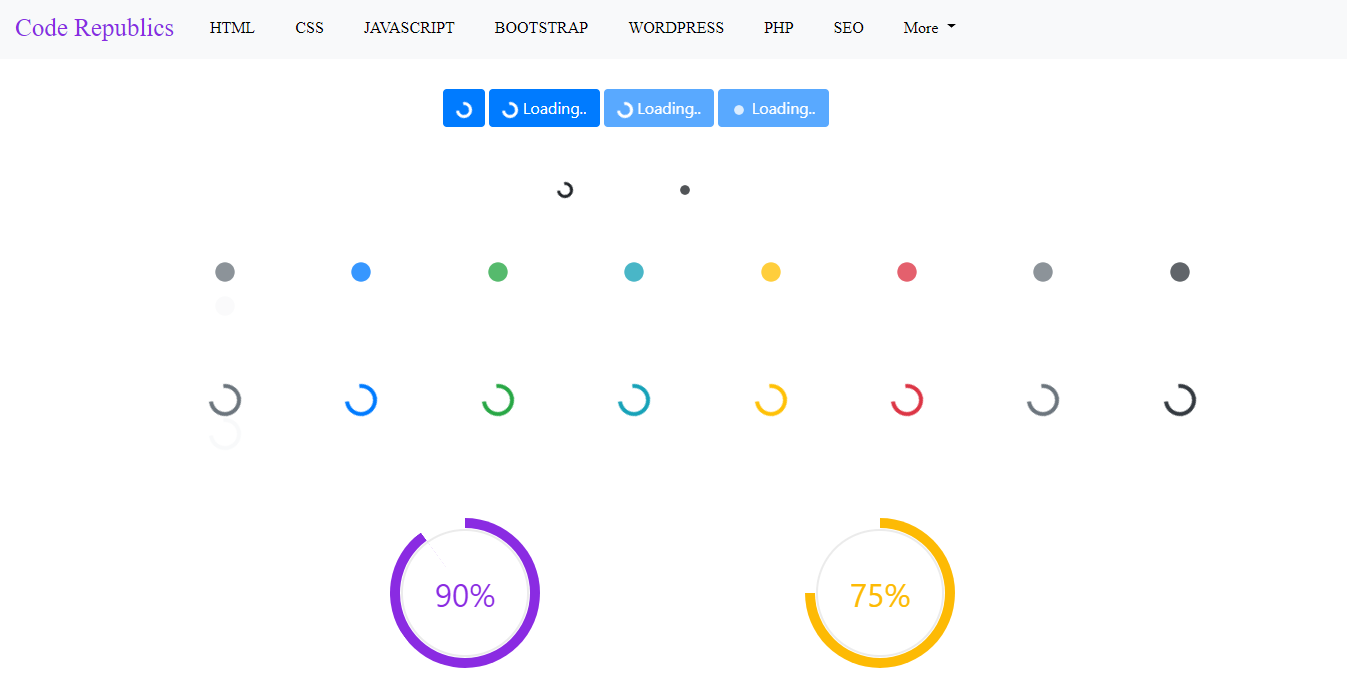
Bootstrap 4 bootsnipp free download Code Republics
A Bootstrap plugin to create input spinner elements for number input - GitHub - shaack/bootstrap-input-spinner: A Bootstrap plugin to create input spinner elements for number input

Dash Bootstrap Spinner & Progress Bar YouTube
An easy yet customizable input spinner plugin (less than 4KB minified) for Bootstrap framework (Bootstrap 4 & 5) that enables the users to increment/decrement a number by using +/- buttons.. Installation: # NPM $ npm install bootstrap-input-spinner --save How to use it: