
Unlock Power of JavaScript unshift() for Dynamic Arrays GoLinuxCloud
.unshift () works exactly like .push (), but instead of adding the element at the end of the array, unshift () adds the element at the beginning of the array. Example: const ourArray = ["Stimpson", "J", "cat"]; ourArray.shift(); ourArray.unshift("Happy"); After the shift, ourArray would have the value ["J", "cat"].

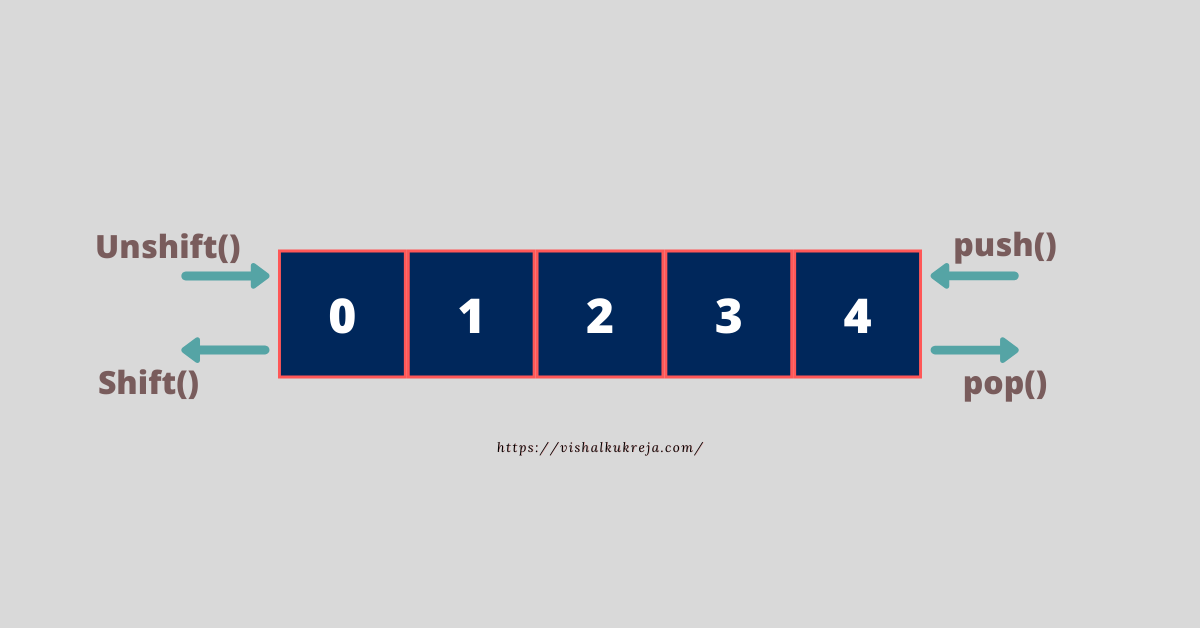
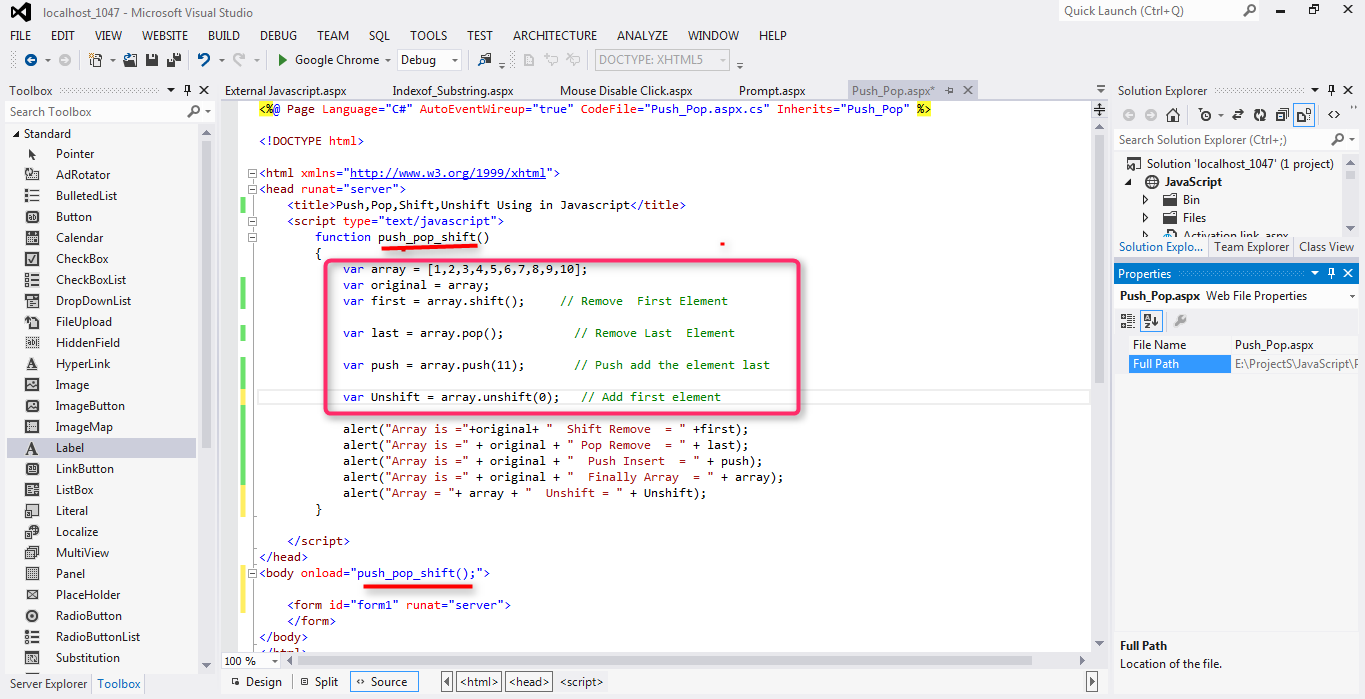
Manage JavaScript arrays using push, pop, shift & unshift methods Vishal Kukreja
JavaScript Array unshift () Method is used to add one or more elements to the beginning of the given array. This function increases the length of the existing array by the number of elements added to the array. Syntax: array.unshift (element1, element2,., elementX); Parameters:

How to add elements to the start of JavaScript arrays by using unshift CodeVsColor
What is the unshift () method in Javascript? The unshift () method adds one or more elements to the beginning of an array and returns the length of the array. The unshift () method will mutate the original array. Let's look at some examples to demonstrate the use of unshift.

5 Tools JavaScript untuk Percepat Loading Website
What is Unshift. Unshift is a method for adding elements to the beginning of an array or an object resembling an array. It's one of the most commonly used JavaScript methods when dealing with arrays and has the signature of unshift (element1, element2. elementN). It takes these elements and inserts them at the beginning of the array.

34 Unshift Method In Javascript Javascript Nerd Answer
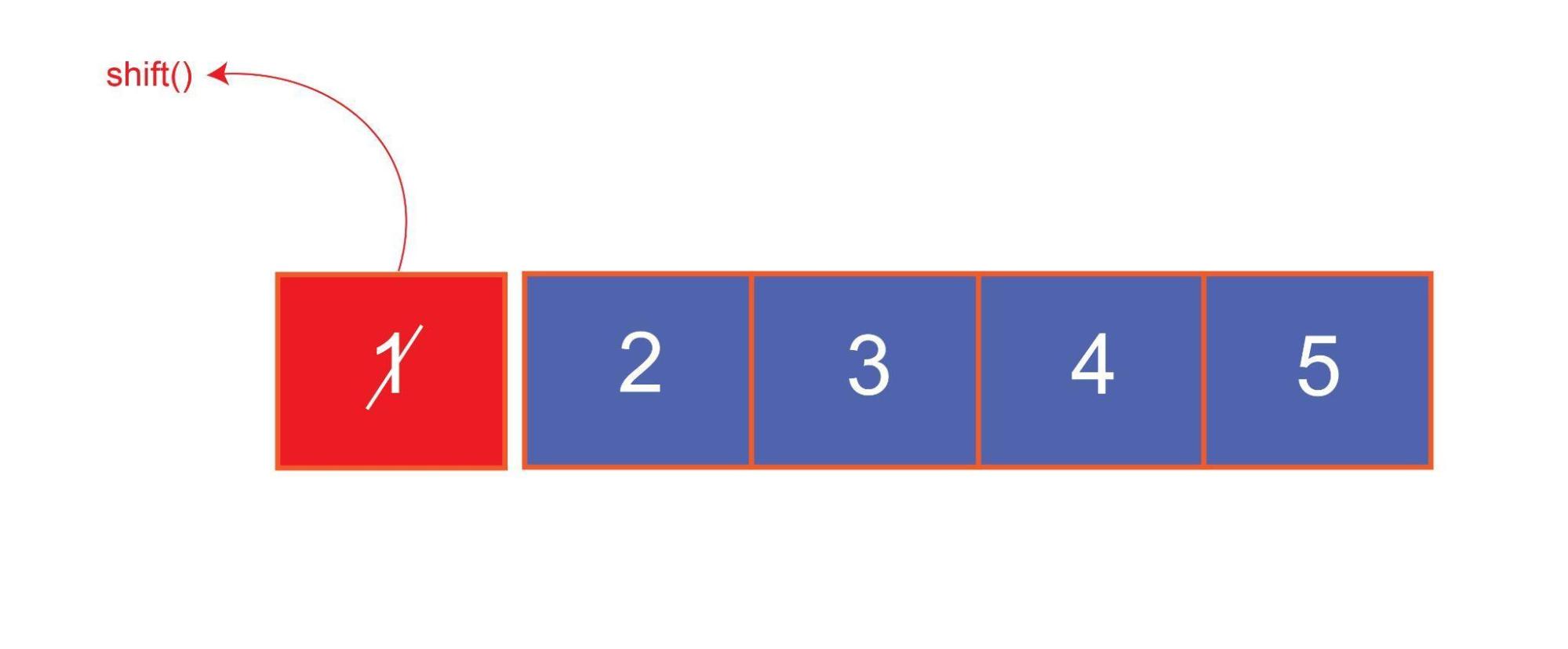
Description The shift () method removes the element at the zeroth index and shifts the values at consecutive indexes down, then returns the removed value. If the length property is 0, undefined is returned. The pop () method has similar behavior to shift (), but applied to the last element in an array. The shift () method is a mutating method.

unshift() JavaScript Array Methods YouTube
Description The unshift () method adds new elements to the beginning of an array. The unshift () method overwrites the original array. See Also: The Array shift () Method The Array push () Method The Array pop () Method Syntax array .unshift ( item1, item2,., itemX) Parameters Return Value Related Pages: Array Tutorial Array Const

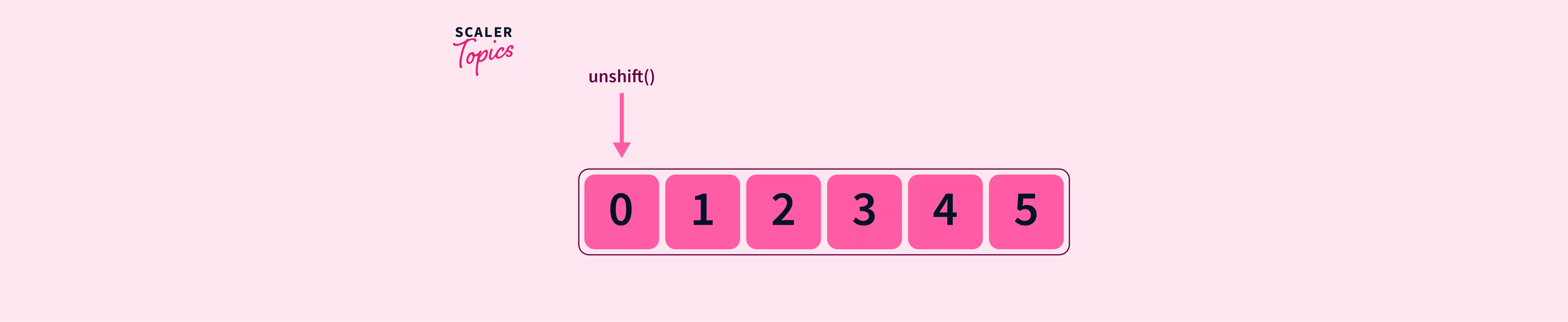
unshift() JavaScript Array Method Scaler Topics
Here's how the array method `unshift()` works in JavaScript. Mastering JS. Tutorials Newsletter eBooks Jobs ☰ Tutorials Newsletter. Array Unshift in JavaScript. Mar 4, 2022 The unshift() function adds one or more elements to the beginning of the array and returns the new length of the array. const array = [3, 4, 5]; array.unshift(1, 2.

Método unshift() JavaScript aprender JavaScript YouTube
Run Code unshift () Syntax The syntax of the unshift () method is: arr.unshift (element1, element2,., elementN) Here, arr is an array. unshift () Parameters The unshift () method takes in an arbitrary number of elements to add to the array. unshift () Return Value

35 Javascript Push And Pop Javascript Nerd Answer
1) Using the JavaScript Array unshift () method to prepend an element to an array The following example uses the unshift () method to add the number 10 to the numbers array: let numbers = [ 30, 40 ]; const length = numbers.unshift ( 20 ); console .log ( { length }); console .log ( { numbers }); Code language: JavaScript (javascript) Output:

Método unshift JavaScript Tutorial YouTube
The unshift () function is primarily used for adding elements to the beginning of an array. When new elements are added, the elements present at higher indices shift towards the right vacating indices for the newly added elements.

The four common Javascript array methods Push, Pop, Shift and Unshift webTechParadise
The unshift () method is a powerful tool for manipulating arrays in JavaScript. Using the unshift () method is simple. All you need to do is call the method on an array and pass in one or more parameters representing the elements to be added to the beginning of the array. Here are some examples of how to use the unshift () method:

37 Javascript Array Push Pop Javascript Overflow
JavaScript Arrays The unshift() Method. The unshift() method adds new elements to the beginning of an array: Banana,Orange,Apple,Mango.

Javascript unshift Javascript methods, Learn javascript, Basic computer programming
Array unshift Method. The array Unshift method is a built-in JavaScript method that adds new elements to the beginning of an array. It takes the element to be added as an argument and returns the array's new length. This method can insert scalar values, objects, or another array into an array.

JavaScript Array Shift and Unshift Method
The unshift () method inserts the given values to the beginning of an array-like object. Array.prototype.push () has similar behavior to unshift (), but applied to the end of an array.

Unshift JavaScript Complete Guide to Unshift JavaScript Examples
Array unshift() This method which is similar to push() adds an element to the beginning of the array. When applied, the array length increases by 1. Syntax. array.unshift(value); The method takes an argument of value which could be object, array, string, etc. Return Value. The return value is the new length of the array after adding the element.

JavaScript Diziler unshift() Danışmanlık, Yazılım, Marti̇ni̇
JavaScript / Arrays / .unshift () .unshift () Published Jun 21, 2021 • Updated Jun 12, 2023 Contribute to Docs Adds one or more elements to beginning of array and returns new length. Syntax array.unshift (item1, item2,.); Examples To add the element 'Monday' to the daysOfWeek array: const daysOfWeek = [ 'Tuesday', 'Wednesday', 'Thursday',