
Cómo justificar texto en el editor de bloques de WordPress 5.x Ayuda WordPress
Justify Text Using Simple Shortcut Keys. These are the steps to justify text in the WordPress editor: Log in to your WordPress editor. Select the text to justify. Use the keyboard shortcut: Windows: Ctrl + Alt + J. Mac: Ctrl + Option + J. The selected text is now justified.

Justificar texto en WordPress a mano, con plugins o desde el editor
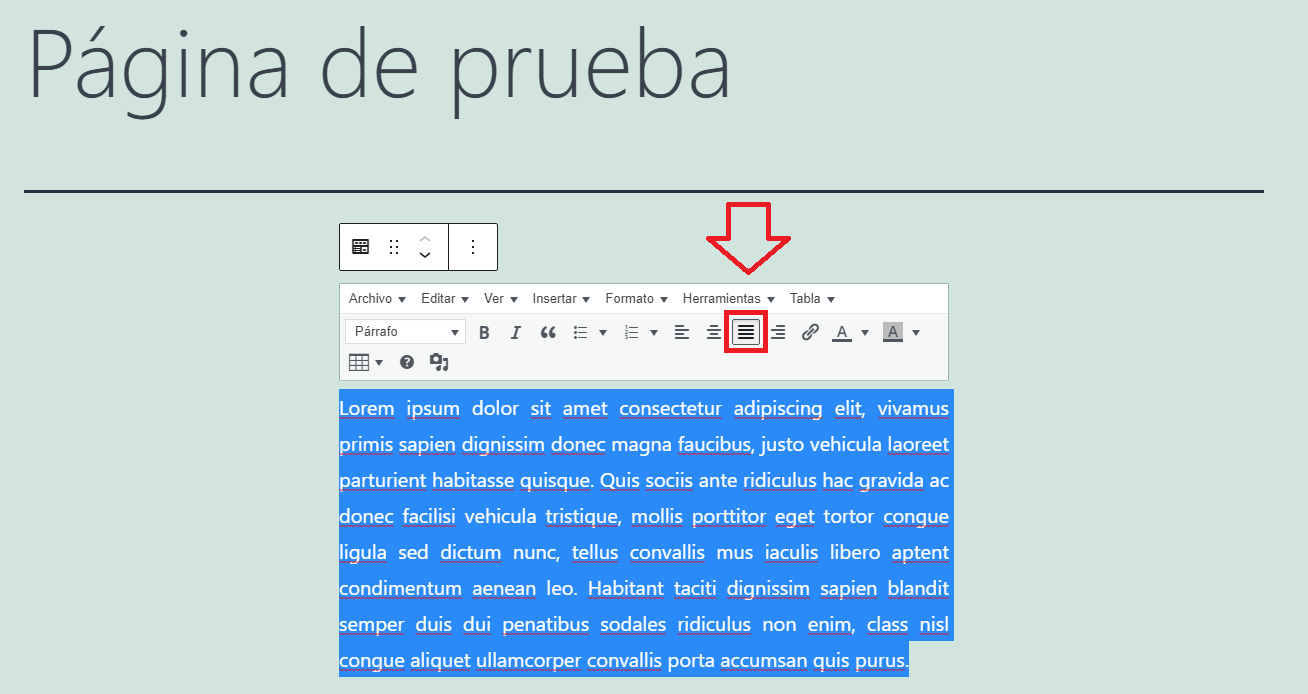
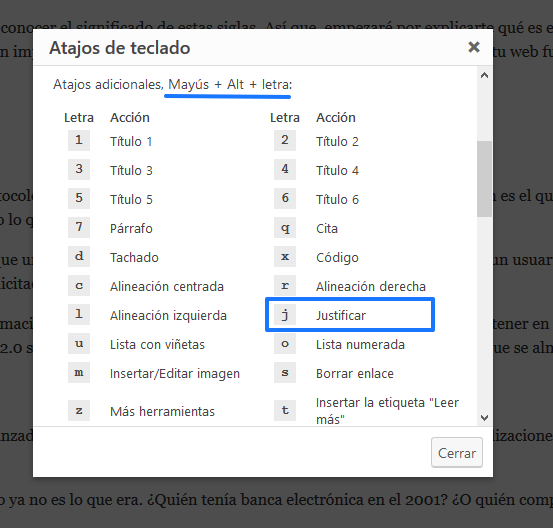
Mayús + Alt + L Alineación izquierda Mayús + Alt + R Alineación derecha Mayús + Alt + C Alineación centrada El resultado es el mismo que si utilizaras los botones del editor, pero recuerda, tiene que, al menos, hacer clic en el texto que quieres alinear. Justificar el texto en WordPress: soluciones

Cómo justificar la alineación de texto en WordPress WNPower Blog
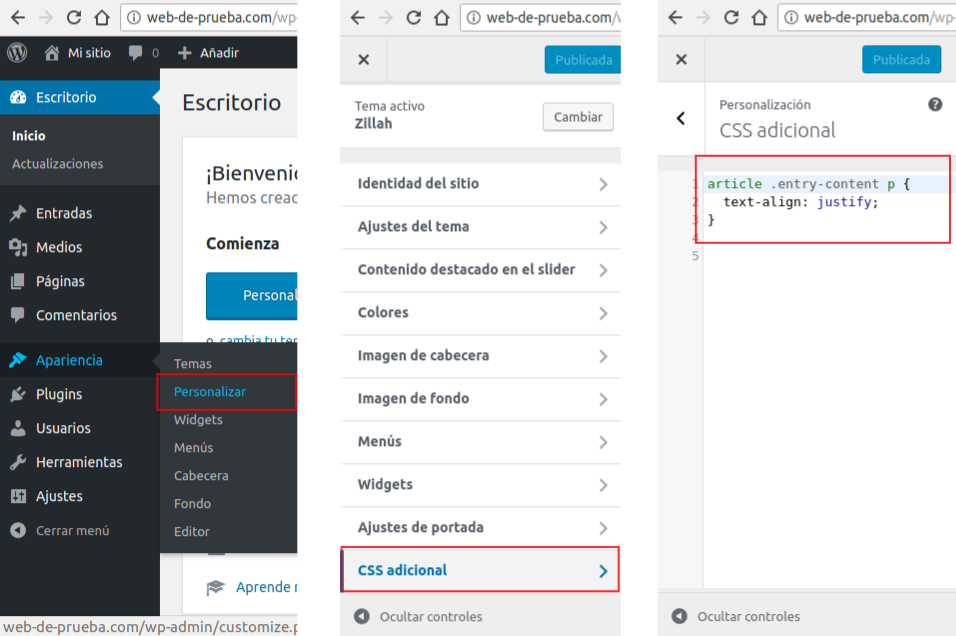
Justificar un texto en WordPress haciendo uso de atajos de teclado es la forma más fácil y rápida con la que puedes alinear un texto. Estableciendo reglas CSS Si quieres que todos los textos que publiques en WordPress se encuentren centrados automáticamente, puedes hacer uso de «reglas CSS».

Cómo justificar texto en WordPress Blog de LucusHost
Login to your WordPress editor. Select the text you would like to justify. Use the keyboard shortcut: Ctrl + Alt + J (Windows) or Ctrl + Option + J for (Macintosh) Done, your text will be justified. If you think you would be tired of using this shortcut time and again, I recommend you to follow the methods discussed below to add the justify.

Justificar Texto no WordPress Com Editor Gutenberg Utilizando Código CSS YouTube
1. Justificar y subrayar texto mediante HTML 2. Justificar y subrayar texto mediante Plugins 3. Justificar y subrayar texto con Elementor 4. Conclusión 1. Justificar y subrayar texto mediante HTML Si no eres amante de instalar plugins en WordPress, siempre puedes utilizar algunas reglas HTML y CSS.

Justificar texto en WordPress con Plugins y código
En este artículo vamos a ver varios métodos para justificar el texto en las páginas o posts de WordPress, desde el teclado, añadiendo el botón correspondiente en la barra de herramientas del editor o editando código HTML y CSS directamente en el texto. Tabla de contenidos 1 ¿En qué consiste el justificado de texto en WordPress?

Cómo justificar texto en WordPress de cuatro formas sencillas EDVW
Justificar textos WordPress teclas a usar en Mac -> Ctrl + Option (alt ⌥) + j Para deshacer el justificado repite la combinación de teclas. Con la siguiente combinación de teclas: ALT+MAYÚSCULAS+J Justificado de textos en WordPress Gutemberg mediante CSS. Nivel Avanzado

Cómo justificar texto en WordPress David Olier
Luego de muchas idas y venidas, desde fines de febrero Zerif Lite está de vuelta en WordPress.org, al parecer, para quedarse. Y debido a esos grandes cambios, el tutorial original ya no corresponde a esta nueva versión. Por eso, en esta entrada lo actualizaré con las instrucciones pertinentes a Zerif Lite 1.8.5.x que se obtiene del repositorio.

Justificar texto en WordPress a mano, con plugins o desde el editor
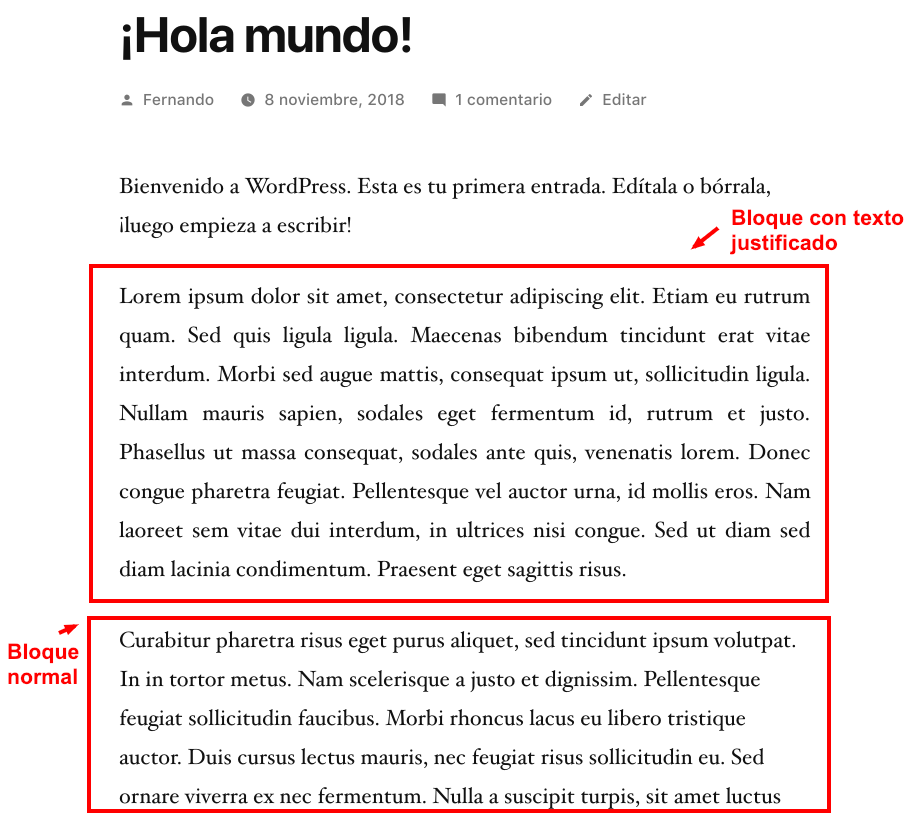
Por defecto, el editor de WordPress no incluye una opción para justificar el texto, ya que según dicen los expertos en WordPress, un navegador web puede «entender » mal el contenido y provocar problemas de visualización.

Como justificar texto en Wordpress Mi Wordpress Tutoriales Gratis de Wordpress
Primero, abre la página o entrada en WordPress y selecciona el bloque de texto que deseas justificar. Luego, dirígete al menú de opciones y selecciona la opción de Herramientas, seguido de Código fuente. Dentro del código fuente, añade el siguiente código HTML: Aquí va tu texto justificado.

Cómo justificar un texto en WordPress
Inicie sesión en su panel de WordPress y navegue hasta la publicación o página que contiene el texto que desea justificar. Haga clic en el botón "Edición" ubicado cerca de la esquina superior derecha de la pantalla junto al modo "Visual". Esto abrirá el editor HTML de tu publicación/página donde podrás modificar el código directamente.

Cómo justificar texto en WordPress Hosting WebCloud
1) Utilizando atajos del teclado 2) Utilizando código HTML 3) Justificar texto en WordPress mediante CSS Justificar texto en WordPress si utilizas Gutenberg 1) Utilizando código HTML 2. Mediante código CSS personalizado ¿Y no hay ningún plugin para justificar texto en WordPress? 1) Re-add text underline and justify

Cómo justificar texto en WordPress【Paso a paso】
Para justificar o texto basta clicar no bloco Parágrafo - não é necessário selecionar o texto, e nas suas configurações vai aparecer a opção de texto Justificado, como mostra abaixo: O tópico 'Justificar texto no novo editor do WordPress' está fechado para novas respostas.

Cómo JUSTIFICAR el TEXTO en Wordpress (Sin Plugings) YouTube
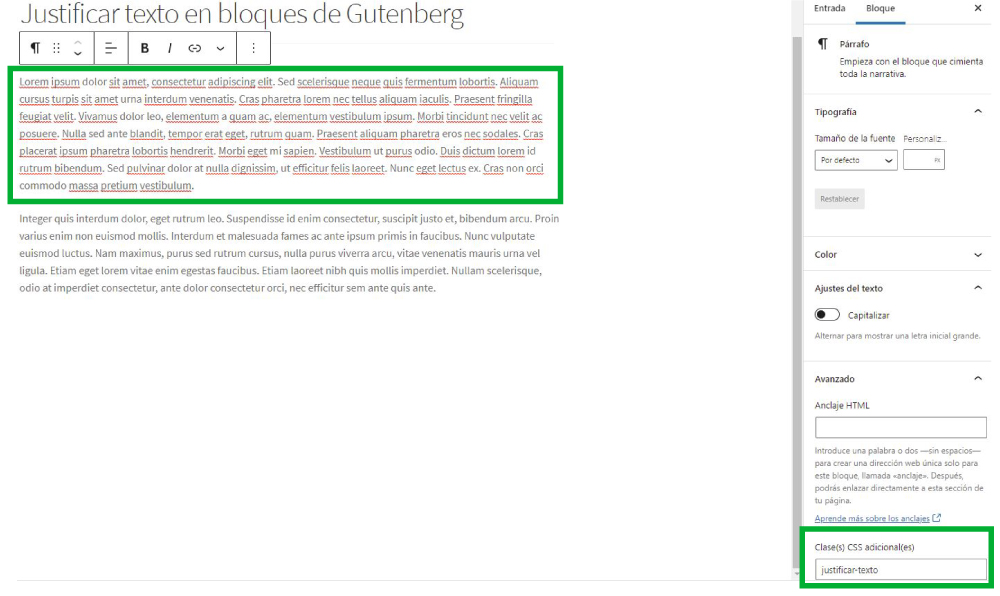
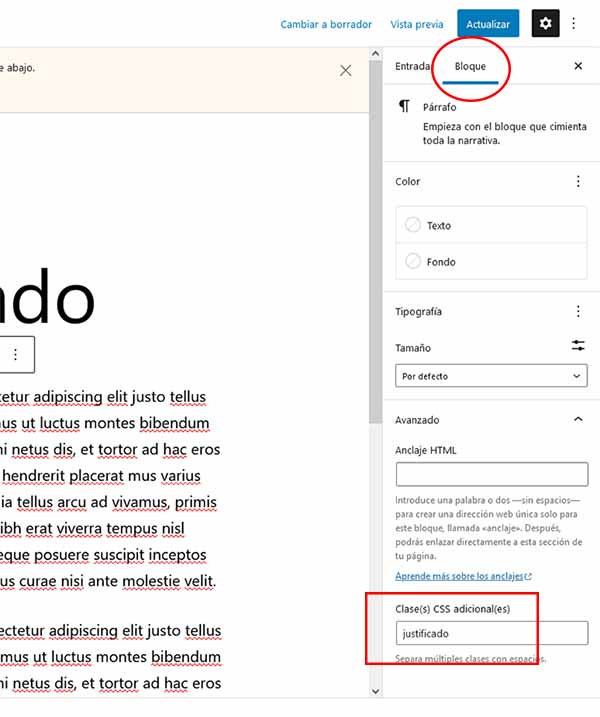
Now the CSS has been applied to your theme. Next, you will need to go back to the Dashboard and open an article you were working on. Once you're inside the text editor, find the text section that you want to apply the justify CSS class and click on it. Then you will need to look at the Block panel on the right side for the Advanced tab.

WordPress Justificar el texto). YouTube
Primero abre la página o entrada, selecciona el bloque de texto y dentro del menú de opciones, ve Herramientas y luego a Código fuente. Ahora reemplaza el string que está antes de que comience el texto del párrafo y que comienza con "
" por este código:

Como justificar texto en Wordpress 5.5 / Beto Lopez 2020 YouTube
La justificación de texto es una forma de alineación de texto que hace que las palabras se acomoden a lo largo de manera que todas las líneas coincidan en ambos bordes. Junto con el texto justificado, hay otras tres formas en que pueden distribuirse las palabras.