
Maquette Maquette du site Mise en ligne début Ma… Flickr
2 58. Refonte d'un site internet existant. Tifanny Rolin. 0 12. Maquette Site Internet Planche des composants Tendance. Cécilia Poutas. 0 36. Behance is the world's largest creative network for showcasing and discovering creative work.

Maquette de site design. en 2020 Maquette site web, Flyer entreprise, Maquette
112 414. Дизайн сайта / Site design WEB SUPPORT. Alexey Bakunovich. 95 136. Hero Design For Shoes Site. Techsuf - IT. 90 222. Rivacase backpack web site redesign concept. AKOBIR KODIROV.

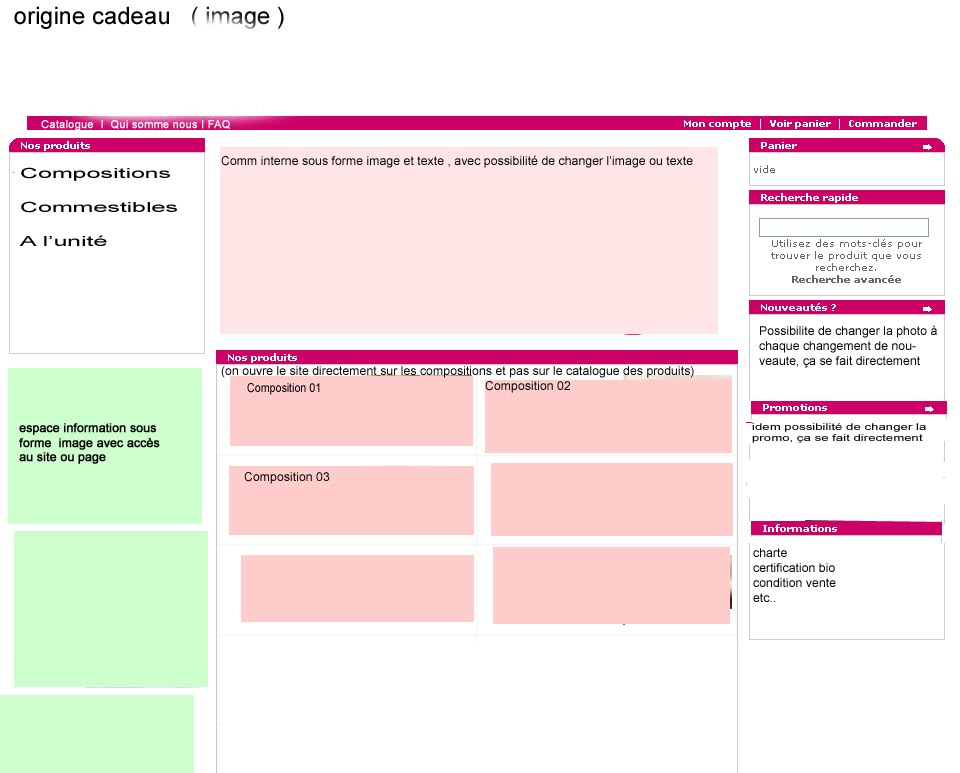
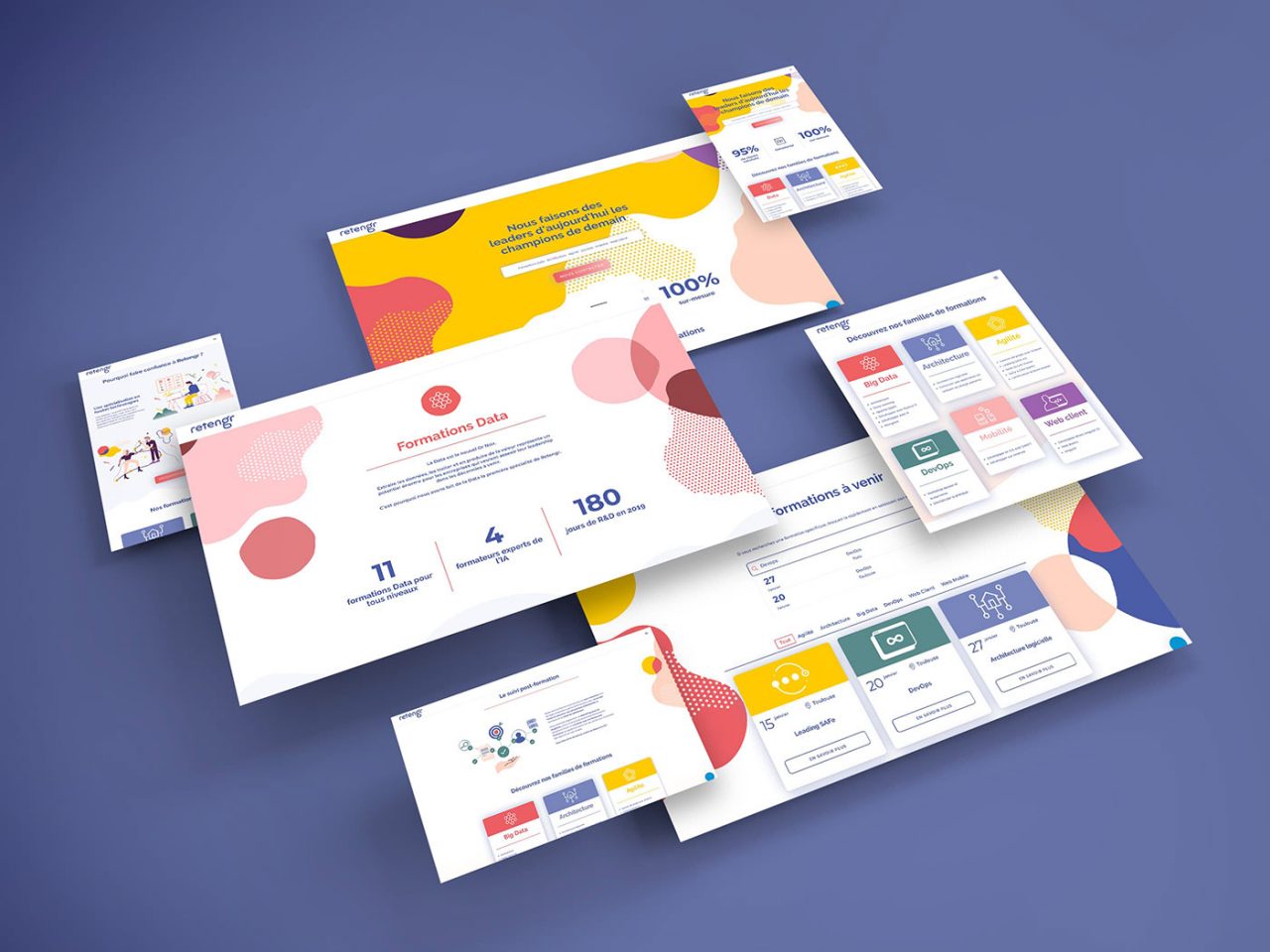
Comment se présentera la maquette de votre site
Dans cette vidéo, je vous présente les bases pour maîtriser Figma et commencer à créer des maquettes de sites web.😉 Bon visionnage !🎁 5 cours vidéo pour ap.

Projet Maquette Web APGP Victoria Roma
Mais je veux créer un site Internet, pas faire de la géométrie ! Rassurez-vous, tout ce que nous apprenons sert effectivement à créer des wireframes, et même une maquette pour un site. Même si ça paraît plus compliqué, un site est en fait constitué de rectangles, de ronds, de lignes, de texte, etc.

Pourquoi et comment faire une maquette de site web
La maquette d'un site web : les étapes à suivre pour la réaliser La structure du contenu de votre site web Agencement du contenu Réflexion autour de la navigation / Parcours utilisateur Les éléments Graphiques à définir La définition des couleurs Le choix de la typographie : Tailles / Polices et des fronts La création des visuels à intégrer

Arriba 92+ Foto Cena Hermosa
Avec le générateur de maquettes de sites web en ligne de Canva, transformer des concepts en créations vivantes est un jeu d'enfant. Comment créer des mockups pour les sites web Lancez Canva Ouvrez Canva pour accéder à notre créateur de maquettes de sites web. Sur la page d'accueil, cliquez sur Applis et choisissez Mockups.

demarcowebdesigns Maquette Design Site Web
1. Créer un mood board Un mood board est une collection de tous les différents éléments de design que vous souhaitez ajouter à votre site web : palette de couleurs, graphiques, typographie, styles vidéo, etc. Comme l'indique son nom, il vous aide à concevoir une maquette qui vous ressemble personnellement et valorise vos engagements.

Maquette webdesign association Création site Creation site, Site
Figma. Avec Figma, vous pouvez créer votre maquette de site web en équipe grâce à une plateforme cloud. Vous avez la possibilité de créer plusieurs designs pour un seul et même projet. Le logiciel est facile à prendre en main, et très intuitif. Version Starter gratuite pour 2 utilisateurs et 3 projets.

Maquette du site d'ECL Direct Questions, Métier, Createur
La maquette de site internet est une représentation visuelle précise de votre site. Celle-ci est statique, c'est-à-dire qu'elle ne montre pas les animations du site. Pour réaliser les maquettes, on utilise généralement les réalisés en amont. Si vous n'avez pas fait de , de croquis ou d'autres types de préparations.

a flow diagram showing the steps to create an organization
Outil de maquette de site Web professionnel et personnel. Affichez fièrement le design élégant et moderne de votre maquette de site Web ou de votre portefeuille avec des maquettes de site Web faciles à utiliser. Préparez vos captures d՛écran et ajoutez-les aux modèles en un seul clic.

Maquette site web Website design, Commerce,
Figma : le meilleur outil pour créer une maquette de site web. Figma est un outil de design collaboratif, qui vous permettra de réaliser des maquettes web pour des sites et applications. Principal concurrent d'Adobe XD et Sketch, nous faisons le tour de cet outil qui prend de plus en plus de place dans l'univers du web design. 26/3/2022.

passer de la maquette graphique PSD au site web
4- Mockflow. Mockflow est comme tous les éléments de cette liste un outil gratuit de création de maquettes pour sites web. Vous avez une variété de fonctionnalités et d'options. Ce sont en réalité des paramètres optimisés pour vous en faciliter l'usage. Le menu est fluide et ergonomique.

Comment faire une maquette pour un site ? StandOut France
Dans cette vidéo, on regarde comment créer la maquette d'un site internet avec Adobe XD. On s'intéresse ici à une page unique regroupant plusieurs catégories.

Maquette site Portfolio par Frédéric Villuis
La maquette peut être réaliser à partir d'un brief mais certains professionnels les divisent en plusieurs étapes : La planche d'inspiration : ou moodboard sur lequel on recense les différentes idées et exemples graphiques. La planche de style : planche avec différentes typographies et gamme de couleurs.

Adobe Experience Designer (XD) aims to make life easier for UI and UX designers ExtremeTech
Une maquette de site internet permet de présenter ses éléments graphiques, sa mise en page et son design sous la forme d'un prototype. Elle doit être réalisée en amont de la création du site, en parallèle de la dimension technique et fonctionnelle sur laquelle travaillent les développeurs.

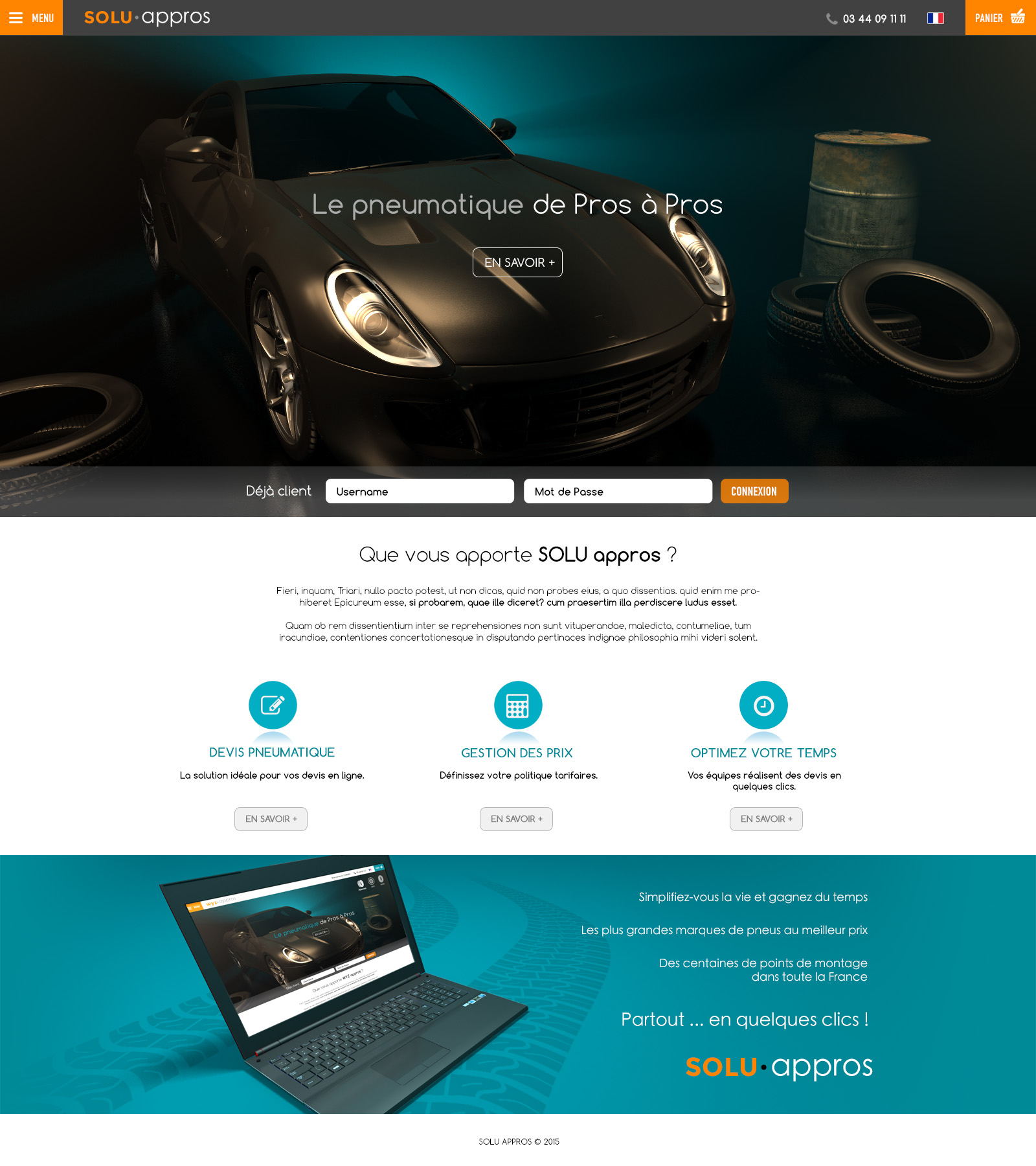
Création de site de cycles et matériels de vélo.
Utilisez le générateur de maquettes en ligne pour créer des maquettes filaires pour la conception de sites web et d'applications. Utilisez cet outil de prototypage simple pour visualiser votre produit final.