
30 Cool Css Animation Examples To Create Amazing Animation Websites Riset
CSS 3D Split Image Animation. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: -Demo Image: Panoramic (Pure CSS) Panoramic (Pure CSS) Uses viewport units for 3D translate values, so it can only work in Chrome 34+/ Opera 21+. Uses transform-style: preserve-3d so no IE, not even 11. Made by Ana Tudor May 17.

Image Zoom Effect Animation CSS3 HTML Tutorial YouTube
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

The Complete CSS Animation Tutorial
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Top 128 + Background image zoom animation css
95+ Amazing CSS Image Effects [Free Code + Demos] Enjoy this 100% free and open source collection of curated HTML and CSS image effect code examples. This list includes 3d, hover, magnify, overlay, transition, zoom, and animated image effects. 1. Flexible Multi-panel Background. Author: Ana Tudor (thebabydino) Links: Source Code / Demo.

Landing Page Design Using HTML,CSS & JS Infinite Scrolling Animation Image Zoom Effect on
Solutions with CSS properties. To have a zoom effect, you need to use the CSS transform property with your preferred scale amount. It allows managing the enlargement of the picture. CSS animations benefit from hardware acceleration and as a result, seem flatter than other ways of animating.

Cool CSS Animation Examples You Can Use Too
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

animation zoom in css
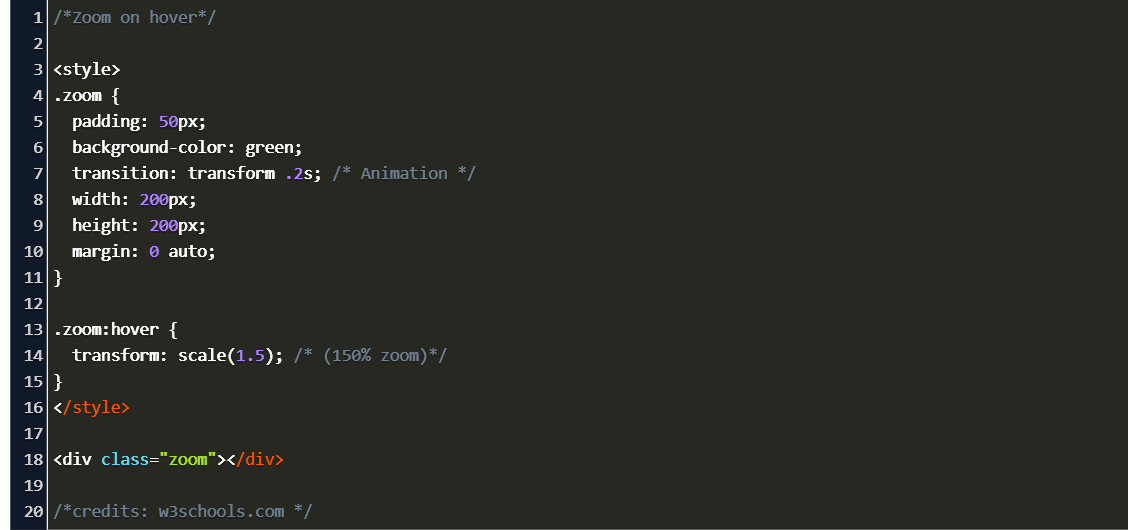
As you can see in css file, I don't use any css animation. Just using CSS transform, I want my img to achieve same effect without hovering it. It should happen automatically. So how to zoom-in and zoom-out automatically (without animation if possible)? Code goes here:

14+ Zooming Background Image Css Pictures lemonndedekitchi
The animation property in CSS is a pretty cool feature that can be used to create nice animations by just using CSS and leaving JS out of the process. In this post, I am going to show you some basic examples of CSS animation and how to create a smooth background-image zoom-in and zoom-out animation by simply using CSS.

CSS Zoom Scale Image Hover Effect
CSS Code: In this section, we will use some CSS property to Zoom an Image on mouse hover. To create a zoom effect, we will use transition and transform property. CSS.