
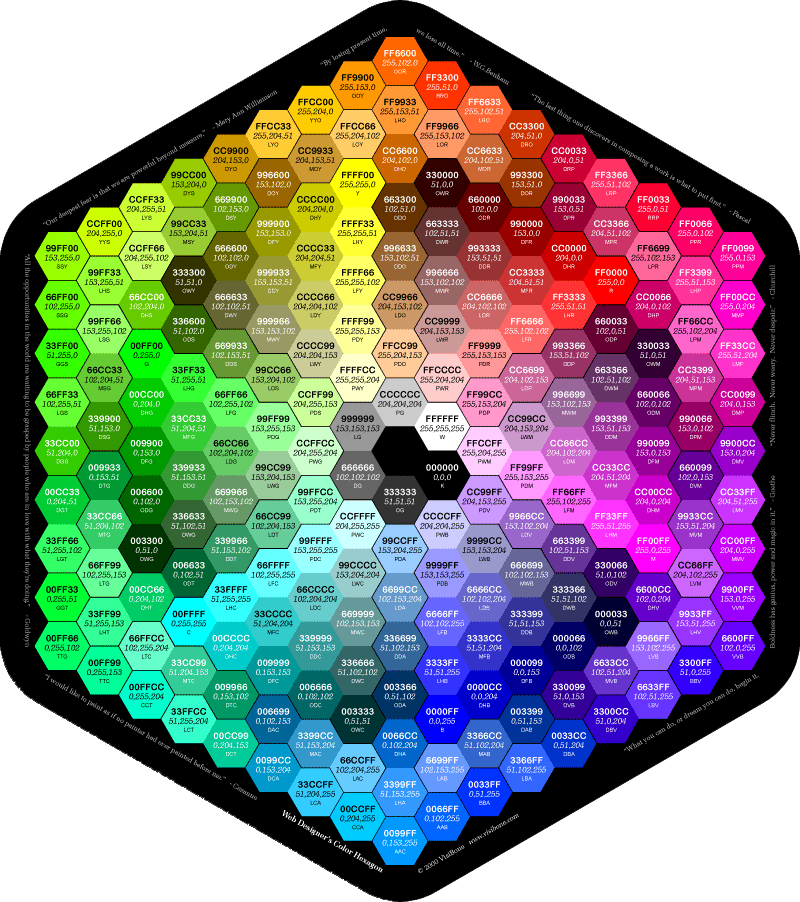
Tabella Codici Colore RAL Art Materials Color
Da questa pagina puoi scaricare il template Green Portal Style. Il file zip contiene tutti i file necessari (HTML, CSS e immagini) per creare le tue pagine web. Download. Recensito il 01/01/2010. 2.574 click.

Coding Didatech Modelli pixel art, Ricamo crewel, Pixel art
Si supponga che la pagina HTML contenente i dati d'interesse mostri una lista puntata o numerata costruita usando il tag li. Per estrarre i dati contenuti in una lista HTML, è sufficiente.

Codici Sintopia Wiki Fandom
BlueGriffon: basato sul motore di rendering di Firefox, BlueGriffon è un popolare editor WYSIWYG che supporta la modifica del codice sorgente HTML e CSS. vi aiuta anche a lavorare con standard web come WAI-ARIA. HTML Notepad: un editor scaricabile creato per funzionare con documenti strutturati.

Pin su edu
Il nostro editor HTML consente di creare documenti ex novo oppure di modificare codici HTML preesistenti. Per modificare un codice HTML è sufficiente copiare ed incollare il sorgente nell'area di destra dello schermo (l'area, cioè, dedicata al markup HTML).. HTML Table Generator Crea tabelle HTML e copia il codice da incorporare nelle tue.

Codici del HTML fotografia stock. Immagine di visualizzazione 6515570
L'HTML fornisce la struttura dei siti web. In quest'articolo, vedremo alcuni esempi di come utilizzare la sintassi HTML per costruire siti web e alcuni esempi riguardanti le caratteristiche del nuovo HTML5. L'attributo href negli elementi a L'attributo href fa riferimento a una destinazione indicata da un link. L'elemento è.

Punto Di Vista Del Browser Di Codice Del HTML Di Web Site Su Priorità
1. Codice HTML per inserire i link Iniziamo con il tag anchor che serve a dire al browser come inserire un link nella pagina web. Tra i due tag occorre inserire il testo che vogliamo visualizzare e su cui l'utente cliccherà. Per esempio: Clicca qui per il sito di Fabio Brocceri

Dal coding alla pixel art Pixel art, Scuola, Le idee della scuola
Il CSS può essere utilizzato per creare incredibili effetti 3D. Ecco un effetto 3D: 6. Uccello che sonnecchia. Dozen Bird di Peter Klein ( @pmk ). Semplice stilisticamente e con la giusta quantità di animazione questo uccello sonnecchiante da l'illusione della vita. 7. Bordo animanto in CSS.

Pro Codici YouTube
Come copiare il codice html di una pagina web? Il codice può essere inserito in due modi: se si tratta di porzioni brevi viene solitamente inserito nel tag script: si può copiare selezionandolo e premendo CTRL+C; se invece si tratta di un codice più complesso, di solito viene inserito in un file a parte. Di più su questo

Loving Books 5 Blog codes I codici utili per migliorare il nostro blog!
Il codice HTML da scrivere per creare la tua prima pagina web: strumenti base, file e struttura delle pagine HTML, primo esempio e tutorial completo.. Tutti i browser infatti danno la possibilità di mostrare il codice HTML delle pagine e quasi tutti permettono di farlo con la combinazione di tasti CTRL+U. Non ci sorprenda, né ci scoraggi.

Tabella dei codici utilizzabili nel modello F24 EP e [PDF Document]
In HTML, con l'aiuto delle tabelle, puoi disporre dati come immagini, testo, link e così via, in righe e colonne formate da celle. Recentemente, l'uso delle tabelle nel web è diventato più popolare grazie a dei fantastici tag HTML, che ne semplificano la creazione e il design. Per creare una tabella in HTML devi usare diversi tag.

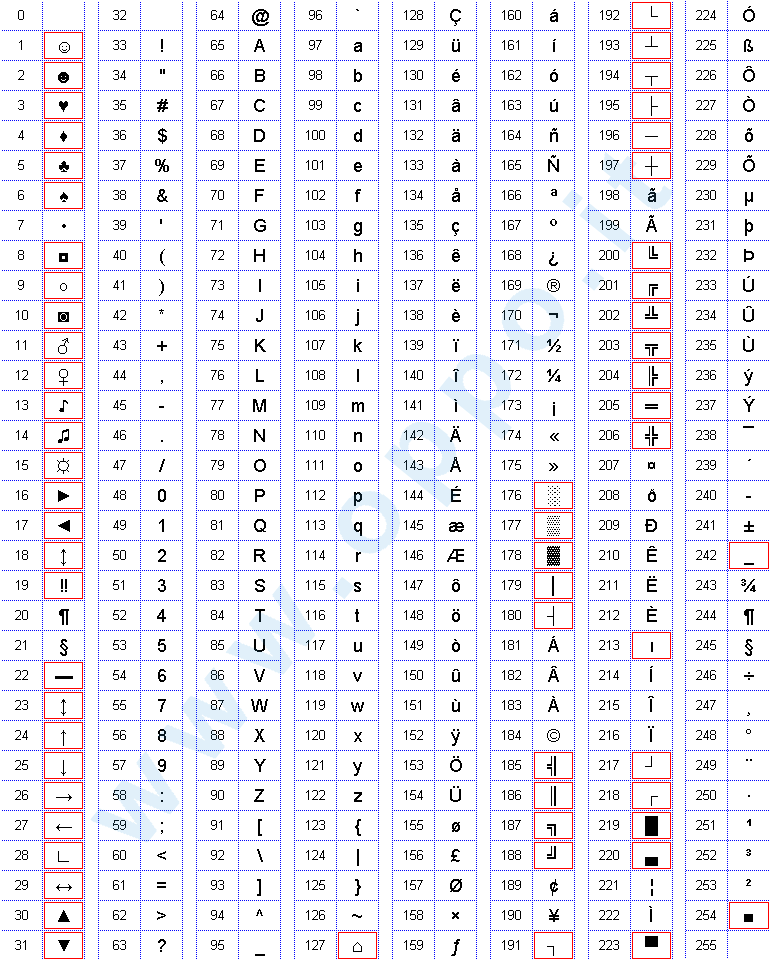
Simboli delle frecce con la tastiera ( →) •
La sintassi per inserire i codici (che prendono il nome di entità HTML) è sempre & [entità]; Per cercare un carattere speciale puoi anche utilizzare la funzione di ricerca del tuo browser, di solito attivabile premendo Ctrl+F su PC o Cmd+F su Mac, ma non dirlo in giro! 😉 Pssst.

Come creare un sito Web HTML Salvatore Aranzulla
I codici HTML sono il linguaggio universale utilizzato per creare e dare forma ai siti web. Funzionano su qualsiasi sistema operativo (Windows, Mac, Linux, ecc.) e con qualsiasi browser (Chrome, Explorer o Mozilla).

Come Usare Codici HTML YouTube
Ordinamento Modello di sito Web a tema a pagina singola HTML5 gratuito da RockThemes Sappiamo quanto sia importante scegliere un template perfettamente adatto al tuo sito web aziendale. Il sito web sarà il tuo strumento pubblicitario, biglietto da visita e luogo in cui potrai. Download: 25.110 Supporto: 4.2/5 Gratis Dettagli Live Demo

Vita Da Vivere trucchi e curiosità Tabella codici colori HTML
Riassumendo, per creare un campo di input di testo in HTML, è necessario almeno: Un elemento , che in genere va all'interno di un elemento