
Time Picker Spinner Pop Up Flutter Package In Date Time Picker My XXX
To create a cupertino datepicker in flutter we have to call the constructor of CupertinoDatePicker class and provide the required properties. The cupertino date picker has one required property onDateTimeChanged. This property accepts a callback function that will invoke when the user changes the selection. We will get the date selected by the.

Flutter Cupertino Date Picker LaptrinhX
CupertinoDatePicker. constructor. Constructs an iOS style date picker. mode is one of the mode listed in CupertinoDatePickerMode and defaults to CupertinoDatePickerMode.dateAndTime. onDateTimeChanged is the callback called when the selected date or time changes. When in CupertinoDatePickerMode.time mode, the year, month and day will be the same.

Flutter Cupertino Style Date Picker
Flutter cupertino date picker. Display DatePicker in iOS style. Support both Android and iOS platform. Repository (GitHub) View/report issues. Documentation. API reference. License. MIT . Dependencies. flutter. More. Packages that depend on flutter_cupertino_date_picker_fork

dart Cupertino date picker flutter Stack Overflow
dateOrder. property. Determines the order of the columns inside CupertinoDatePicker in CupertinoDatePickerMode.date and CupertinoDatePickerMode.monthYear mode. When using monthYear mode, both DatePickerDateOrder.dmy and DatePickerDateOrder.mdy will result in the month|year order. Defaults to the locale's default date format/order.

Flutter Tutorial Cupertino Date Picker Time Picker Vrogue
Mode that shows the date as day of the week, month, day of month and the time in hour, minute, and (optional) an AM/PM designation. The AM/PM designation is shown only if CupertinoDatePicker does not use 24h format. Column order is subject to internationalization. Mode that shows the date in month and year. Name of month is spelled in full.

cupertino picker looks wrong on Web · Issue 55927 · flutter/flutter
mode. property. CupertinoDatePickerMode mode. final. The mode of the date picker as one of CupertinoDatePickerMode. Defaults to CupertinoDatePickerMode.dateAndTime. Value cannot change after initial build.

Cupertino Date Picker transparent background color in Flutter Flutter
Flutter Cupertino Date Picker Text Package. With this package, you can use a widget that can perform date selection on iOS and Android devices.
[Solved] Cupertino Date Picker Flutter NoSuchMethod error 9to5Answer
Working with Cupertino Date Picker in Flutter; How to use Cupertino icons in Flutter; Flutter CupertinoAlertDialog Example; Flutter is awesome and there are many interesting things to learn. Continue moving and keep the ball rolling by taking a look at the following articles:

Flutter Tutorial Cupertino Date Picker Time Picker Vrogue
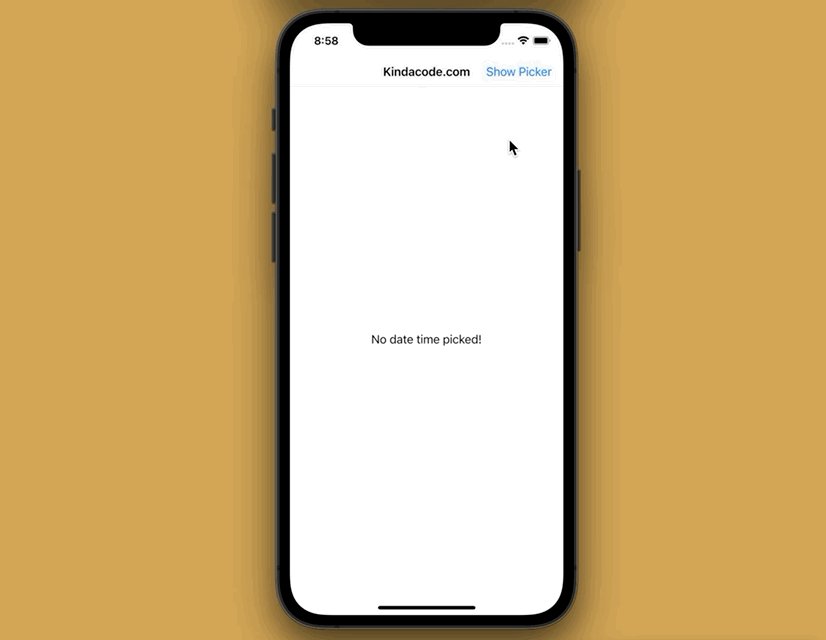
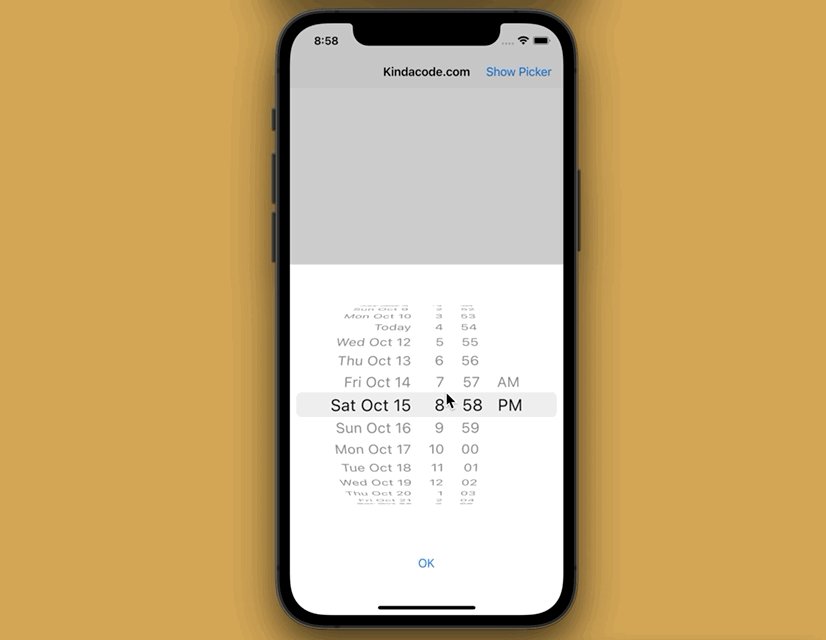
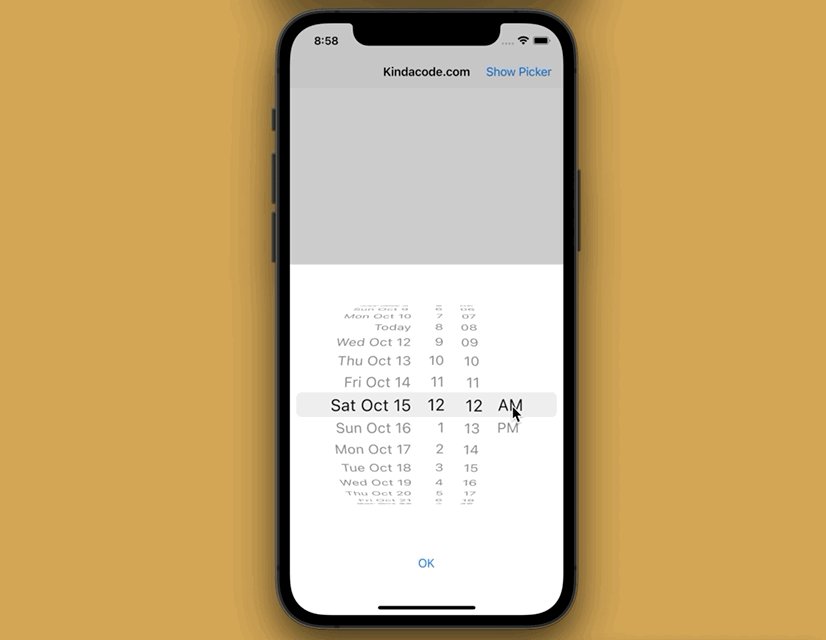
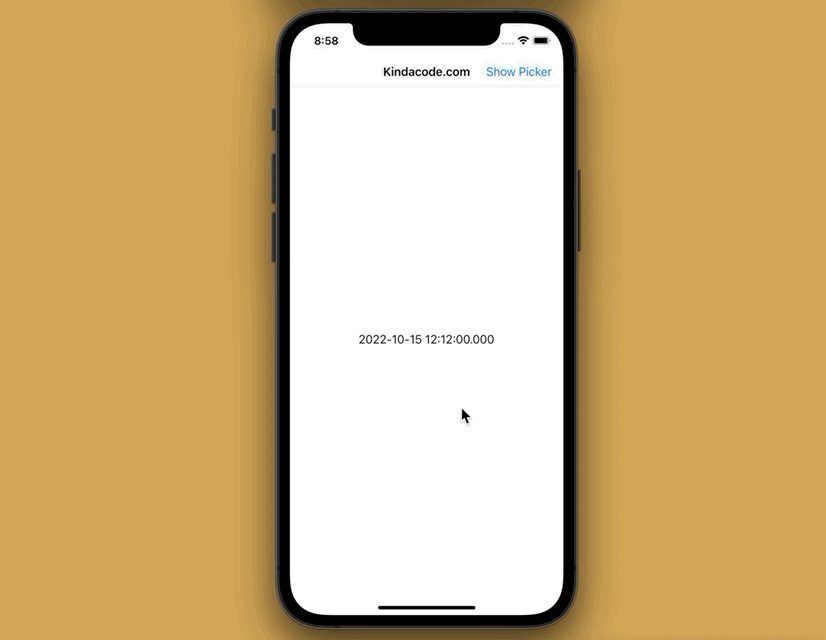
We can provide initial dateTime value for the picker to display. When user changes the drag the date or time wheels, the picker will call onDateTimeChanged callback. CupertinoDatePicker can be displayed directly on a screen or in a popup. CupertinoTimerPicker, the class that implements the iOS-style timer picker.

Cupertino Date Picker in Flutter A Complete Guide
The showCupertinoModalPopup function is a utility function provided by Flutter that displays a modal popup with a Cupertino-style transition. It is typically used in conjunction with the CupertinoAlertDialog or other Cupertino-style widgets to create modal dialogs that conform to the iOS design guidelines.. Initializing the widget. The CupertinodatePicker widget can be initialized in the.

flutter cupertino picker selectionoverlay
Flutter Cupertino Date Picker. A user interface (UI) element in Flutter called the Cupertino date picker enables users to choose a date from a calendar-like layout. This picker is a beautiful choice for programmers wishing to create apps with a similar style because it is made to be comparable to the date picker seen in iOS.

Flutter Custom Cupertino Date Picker by Hitesh Verma Medium
Please try to use flutter_cupertino_date_picker and flutter_cupertino_datetime_pickerhope this is help to you. DatePicker.showDatePicker( context, maxDateTime: DateTime.now(), dateFormat:'yyyy-MMMM'//your expected date format );

How add spacing between each line of Cupertino Date Picker Flutter Flux
A catalog of Flutter's widgets implementing the Cupertino design language. Google uses cookies to deliver its services, to personalize ads, and to analyze traffic.. SuperDash is the new Flutter + Flame game and example. Learn how SuperDash was built in under 6 weeks and play the game on iOS, Android, or web! Get started.

dart Cupertino date picker flutter Stack Overflow
Example of a Flutter Date Picker. We'll use the CupertinoDatePickerMode.date attribute to create a Cupertino date picker. It will be possible for you to select a date. This is the code. import.

Working With Cupertino Date Picker In Flutter Kindacode Vrogue
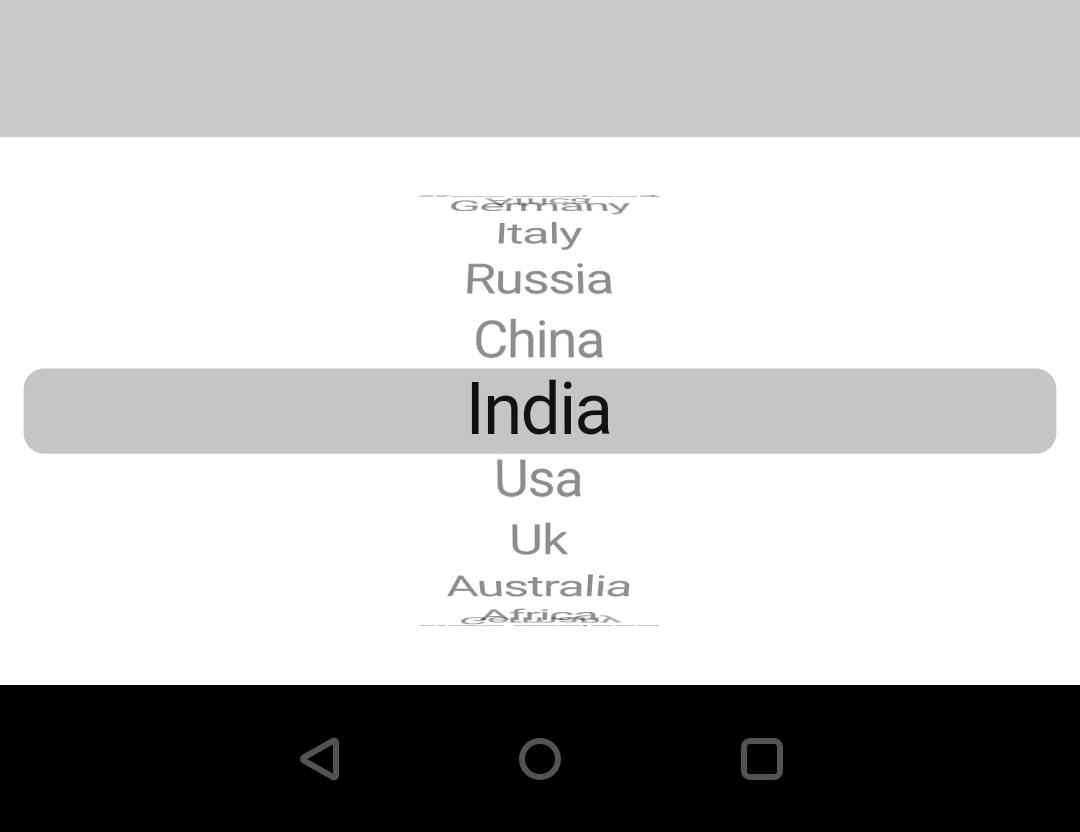
CupertinoPicker class. CupertinoPicker. class. An iOS-styled picker. Displays its children widgets on a wheel for selection and calls back when the currently selected item changes. By default, the first child in children will be the initially selected child. The index of a different child can be specified in scrollController, to make that child.

Flutter Cupertino (iOSstyle) widgets An introduction KindaCode
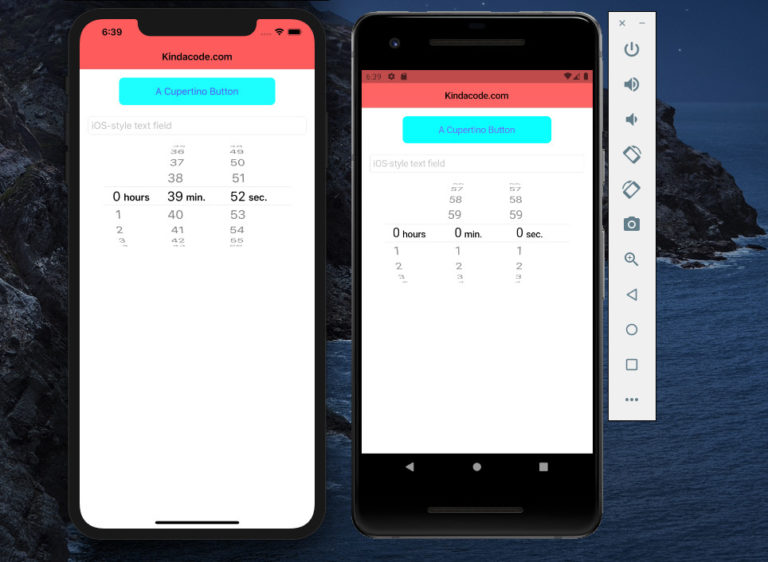
Working with Cupertino Date Picker in Flutter. Updated: September 1, 2023 By: A Goodman 4 comments. Flutter ( 404 Articles ) Flutter & SQLite: CRUD Example (updated). There are many times you need to implement a date picker that lets the user select a date and time for some purposes, such as setting an alarm clock, scheduling an event.