
How To Make "div's" Overlap With 'zindex' In CSS YouTube
JQuery extension to return the collisions between two selectors. Handles padding, margin, borders, and can determine either overlap or portion outside. Returns JQuery "overlap" objects. Requires: jquery1.8.3+, examples also require: jqueryui1.9.2+

CSS Overlapping Elements With Image and Shape HTML CSS Overlap
JavaScript : How to check if an element is overlapping other elements? [ Gift : Animated Search Engine : https://bit.ly/AnimSearch ] JavaScript : How to che.

How to overlap elements in CSS 23 YouTube
Source Code Collision detection with JavaScript DOM elements example. To check if any two elements are overlapping you need both element, x,y height and width values. These can then be used to calculate the corners to see overlap on the horizontal axis and overlap on the vertical axis.

javascript Sub menu overlapping Stack Overflow
This will be President Biden's forty-fourth round of nominees for federal judicial positions, bringing the number of announced federal judicial nominees to 215. United States District Court.

CSS Grid Overlapping Content Layout (Advanced) YouTube
We require that the code be working correctly, to the best of the author's knowledge, before proceeding with a review. Closed 3 years ago. I know you can calculate if an element is overlapping another by comparing the top|bottom|right|left properties within the getBoundingClientRect method. However, you need to loop through the elements to do so.

javascript How to click overlapping element in CSS? Stack Overflow
Learn JavaScript FULL Course 9 hours+ lifetime access HD videoshttps://www.udemy.com/course/javascript-mini-projects/JavaScript Projects JS Dynamic interacti.

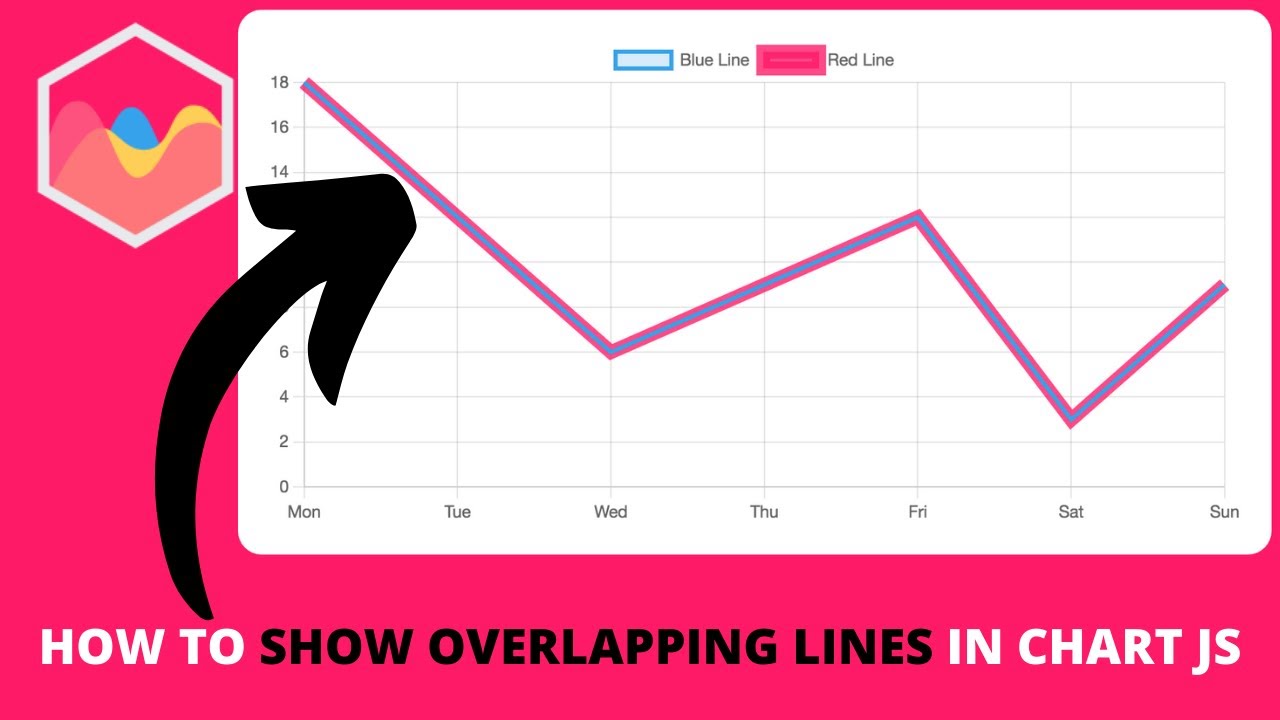
How to Show Overlapping Lines in Chart JS YouTube
Set the position to "relative" and add the margin property. Set both the width and height of the "box" class to "100%". Specify the position with the "absolute" value. Add the top and left properties. Also, specify the background and opacity of the "box" class. Style the "overlay" class by using the z-index, margin and background properties.

javascript Overlapping multiple div using CSS? Stack Overflow
The overflow property helps you manage an element's content overflow. Using this property, you can convey to a browser how it should handle overflow content. The default value of the

Search for Overlap Element YouTube
All right, let us now start with "step one" of creating overlapping elements - By positioning elements. In CSS, there are a couple of ways to position an element: Static - This is the default "as-it-is" positioning for every element; The element will simply go along with the "normal page flow". Relative - The element will be.

p5.js Element style example is overlapping with the website text · Issue 5010 · processing/p5
The W3Schools online code editor allows you to edit code and view the result in your browser

[ANSWERED] javascript Different section elements overlap in HTML Super What
In this video, I show how to get several DOM elements and then check if they are overlapping on the page. We are going to use the element's getBoundingClient.

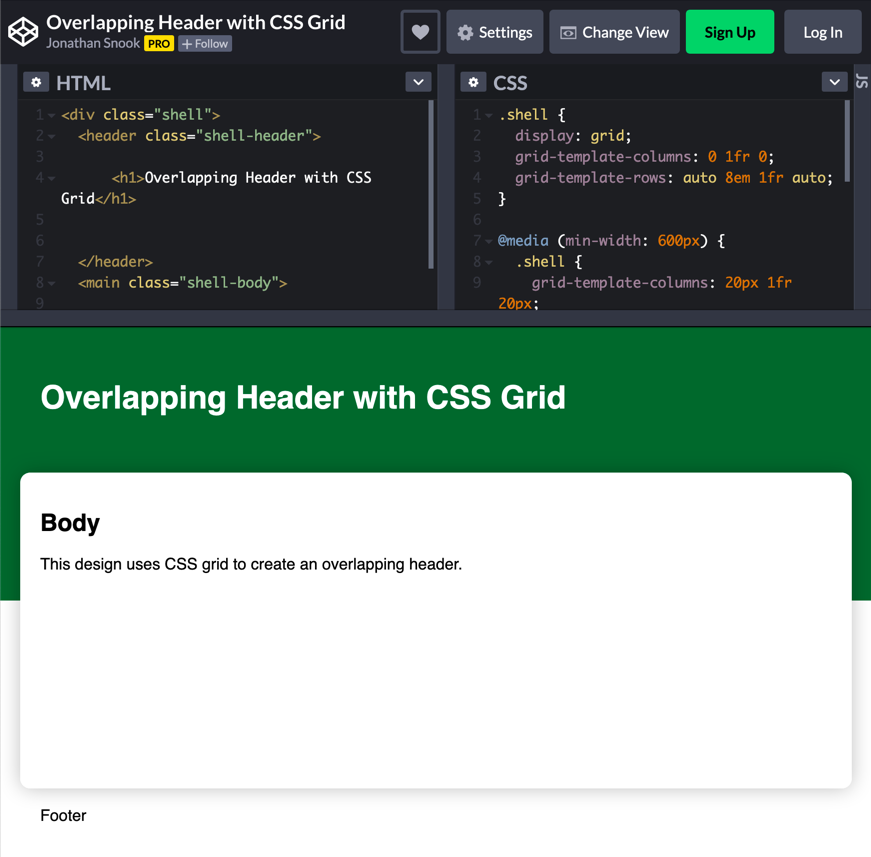
Overlapping Header with CSS Grid Snook.ca
The overlay CSS property specifies whether an element appearing in the top layer (for example, a shown popover or modal

Overlapping CSS Grid Elements YouTube
Learn how to create an overlay effect with CSS, using the background-color and opacity properties. An overlay can add a layer of color or transparency over an image, text, or other element. You can also use the background-size, background-image, and position properties to customize your overlay. Follow the examples and tutorials on W3Schools How TO - Overlay.

javascript How to capture onhover of a element overlapping a button? Stack Overflow
Learn how to use the CSS z-index property to control the stacking order of overlapping elements on a web page. The z-index property can create amazing effects when combined with positioning and transparency. W3Schools.com provides examples and interactive exercises to help you master this essential CSS skill.

javascript Chart Js , Overlap and Stack on Bar Chart
I have two div elements. Each of them have 450px width and height. How do I check if the first div is overlapping the second div? I've tried to use javascript hittest, but it's a little bit complicated. Since I'm trying to find out how it actually work, I would like to get started with a simpler code.

Javascript How to Swap Two Elements in Array
Pure 'cross-browser' JavaScript, if possible. Yes, that's easy, just create an element with position:fixed;z-index:enough and set its position and dimensions to the position of the element you want to cover. Then on window.resize adjust the position and dimensions.