
Axure Adaptive Views Smashing Magazine
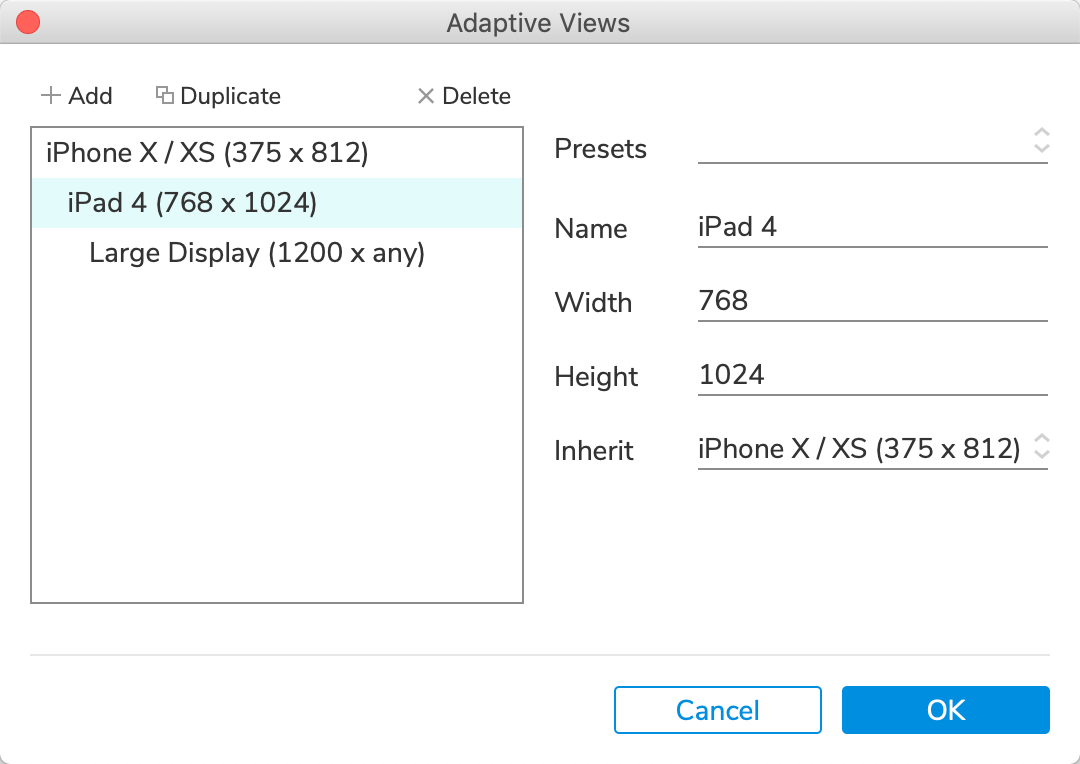
Presets: System preset views Name: the name of the view Width: the width of the view Height: the height of the view Inherit from: which view to inherit from. Inherit the view of the.

Axit Axure Adaptive Views Template Templates, Social media
Axure Adaptive Views Advanced Workflow - YouTube 0:00 / 35:41 Axure Adaptive Views Advanced Workflow UX talks 658 subscribers Subscribe 33K views 6 years ago PS: Follow me on Twitter for.

Axure adaptive views information Photography
Setting up adaptive views; Axure RP. Axure RP Pro is a wireframing, rapid prototyping, and specification software tool aimed at web and desktop applications. It offers capabilities typically found.

Adaptive Views · Axure Docs
Part of Learning Axure RP video series. For the full Course visit:https://www.packtpub.com/web-development/learning-axure-rp-video?utm_source=youtube&utm_med.

The Axure RP Environment · Axure Docs
Learning Programming Tutorial 25.9K subscribers Join Subscribe 13 Share 1K views 3 years ago Axure RP 9 Free Training Work with Adaptive/ Responsive View Sets in Axure. How to setting.

Axure Adaptive View 1 YouTube
To create an adaptive view, click Add Adaptive Views at the top of the Style pane, or on the Style toolbar or click Project → Adaptive Views Set on an empty page, select one of the existing sets, or create a new one. To add an adaptive view, you will need to go to the left at the top of the dialog and click 'Add'.

Axure Tutorial Week 4 Week 4 Task 1 Create adaptive views for
In today's digital landscape, users access websites and applications from a wide range of devices, including desktop computers, laptops, tablets, and smartph.

Axit Axure Adaptive Views Template Templates, Free
Axure Tutorial-Practices and Examples: 33.Adaptive Views designed by AxureBoutique. Connect with them on Dribbble; the global community for designers and creative professionals.. By using adaptive views, designers can ensure that their prototypes provide a consistent and optimal user experience across various devices, such as smartphones and.

Axure adaptive views information Photography
Welcome to the new series on Axure RP 9 prototyping: Axure RP - Noob to Master. Axure is a muscle tool for high-fidelity prototypes and killer UX design.Sess.

Axit Axure Adaptive Views Template FreerpIncludesFull Psd Website
With Adaptive Views, you can control the layout of content and the display of widgets as the screen size changes. Mastering Axure RP 10 and UX design in the shortest time! Anyone who wants to take their prototyping skill to the next level or New to the tech or Internet industry should take this course. If you like the article, please share it with URL, thanks for your supporting! Well Joe.

Axure Core Skills 1701 Adaptive Views (Emulating Mobile Responsive
Component Views Component views are alternate versions of components designed for specific contexts. They allow you to create a component once and then rearrange, resize, and restyle its widgets to fit each context you intend to use it in. When you add an instance of a component to the canvas, you can choose which of its views to display.

Axit Axure Adaptive Views Template Templates, Paper sculpture, Views
Adaptive views are alternate versions of pages designed for specific screen sizes. They allow you to create a page once and then rearrange, resize, and restyle its widgets to fit each screen size you intend to test it on. When you view the page in a web browser, the appropriate view for the browser dimensions will be shown automatically.

Axure Prototyping Blueprints an Axure Master! Explore designs
Axure RP 7's Adaptive Views Creating responsive prototypes without writing code is now possible with Axure RP 7's new adaptive views feature. The feature enables you to create one page in Axure RP with several "views." The view displayed on a given device is determined by the width of the device's screen.

Axure Tutorial Adaptive Views AxureBoutique
Axure Tutorial-Practices and Examples: 33.Adaptive Views - AxureBoutique Axure Tutorial-Practices and Examples: 33.Adaptive Views Share Watch on In today's digital landscape, users access websites and applications from a wide range of devices, including desktop computers, laptops, tablets, and smartphones.

Axit Axure Adaptive Views Landing Page Templates Page template
By using adaptive views, designers can ensure that their prototypes provide a consistent and optimal user experience across various devices, such as smartphones and tablets. More contents:.

Introduction to Axure Build Realistic, Functional Prototypes Rapidly
Contribute to lightlz/axure development by creating an account on GitHub.