
JetBrains WebStorm on Twitter "If the font you’re using in WebStorm
You have to set the value for "editor.fontLigatures" as true by default it shows null. And that's it you have set your vscode font ligatures, now go back to you code check out the the symbols in your code. Some of the questions related to Font Ligatures Font ligatures not working vscode

How to Use Font Ligatures in InDesign, & Illustrator Envato
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster.. Step 2: Change the RStudio Editor Font. a. In RStudio, open the "Tools" menu and select "Global.

visual studio code Using any font with firacode ligatures vscode
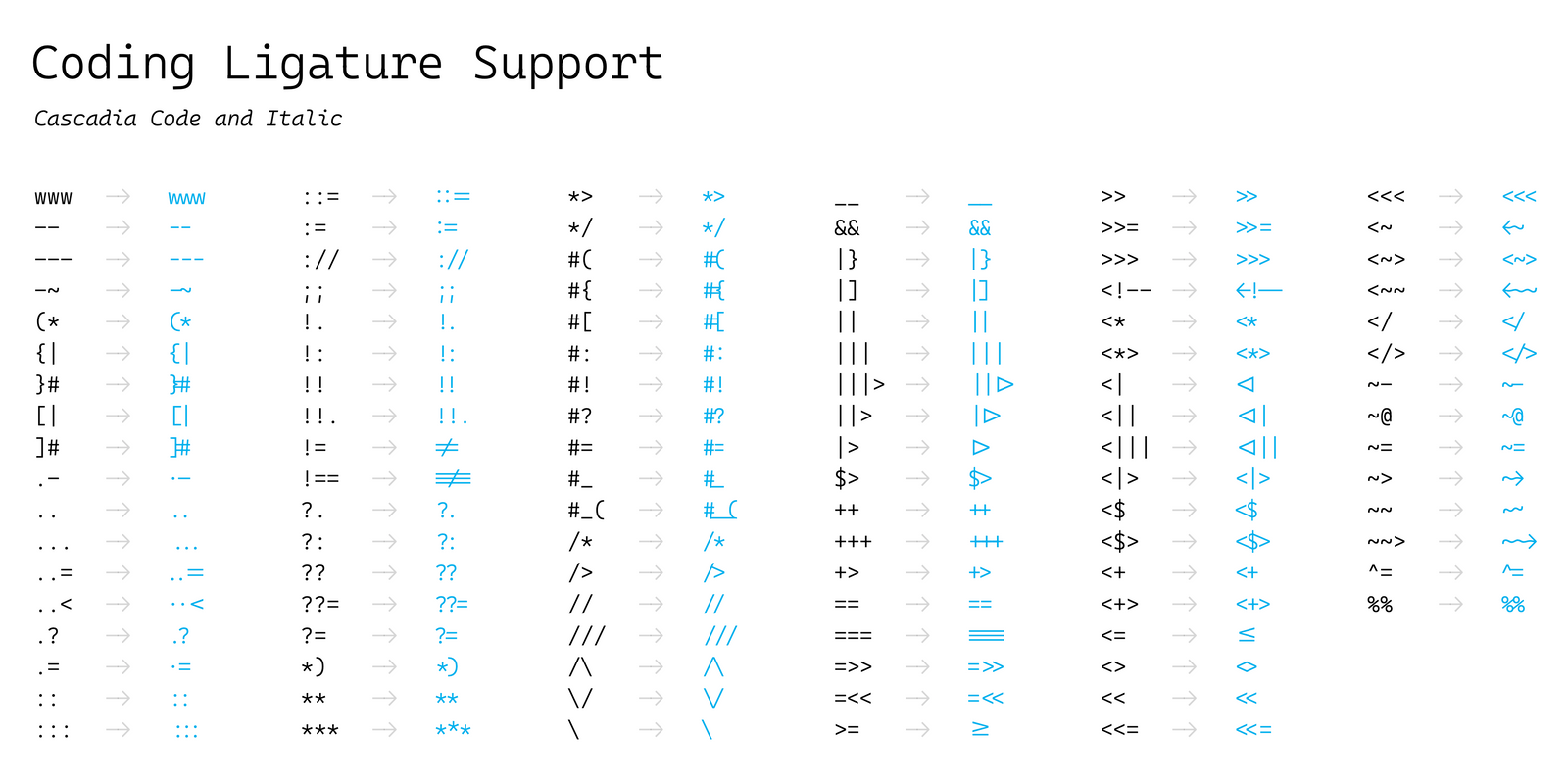
Ligatures are special characters in a font that combine two or more characters into one. Here is a screenshot with some examples. The file from the screenshot has the following contents. example.txt => -> --> >= <= === /= ~> >-> <-< <> |> The font in the example is called Fira Code.

Using Font Ligatures in VS Code DevsDay.ru
Visual Studio Code (my editor of choice) supports font ligatures without requiring any additional extensions. The only requirement is that you have a ligatured font installed on your computer. Install font Mac OS Using the Mac OS package manager homebrew. brew tap homebrew/cask-fonts brew install --cask font-fira-code Windows

Typography Series 02 Ligatures by MartinSilvertant on DeviantArt
Step-by-step instruction to enable font ligatures in Visual Studio Code. Ligatures are special characters in a font that combine several characters into one.

Using Font Ligatures with Canva Pro YouTube
I'll try the alpha then. For reference, ligatures support won't be added to 3.x, since it relies on backwards-incompatible Complex Text Layouts changes . The alternative is an external code editor (like vs code) that has ligatures and can connect to the godot language server.

Font ligatures rendered when "editor.fontLigatures" false · Issue 44
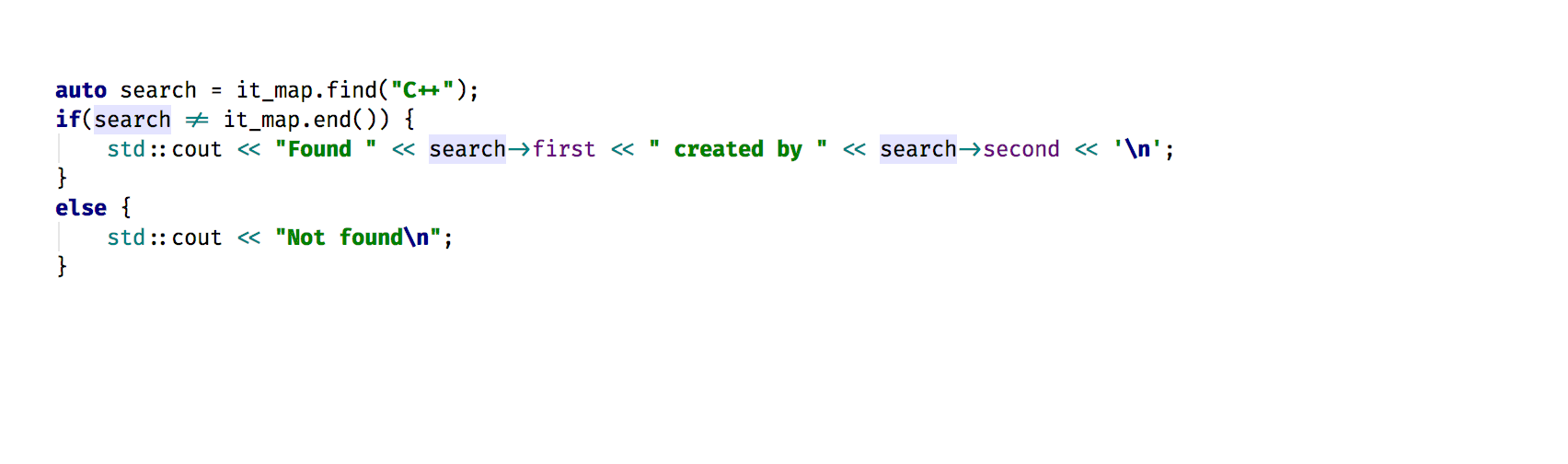
Use font ligatures to enhance your code editor or IDE Today I'll show you an important feature that will help you increase the readability of your code. Font ligatures Font ligatures are a typographic feature that allows certain characters to be combined into a single glyph for improved readability and visual appeal.

Triple equal ligatures rendered incorrectly in different font size
FontCreator instructions: standard ligatures are detected automatically, so don't worry about these. If you want to add additional ligatures, use the ligature name convention, along with a .liga suffix. If you want to add a ligature for the combination of these three characters, "f f b", name it "f_f_b.liga". Stylistic Sets (ss01-ss20)

Use font ligatures to enhance your code editor or IDE
A ligature is a character consisting of two or more joined symbols. Traditionally, it was introduced as a space-saving technique in printed texts.. Select JetBrains Mono in the IDE settings: go to Preferences/Settings → Editor → Font, and then select JetBrains Mono from the Font dropdown. Another IDE or an older version of a JetBrains IDE.

Slang Ligature Font Clean fonts, Ligature, Stylish text
Legibility When it comes to legibility, Fira Code does a really good job. The "1", "l" and "I" characters, for example, are clearly distinguishable. This is an extremely important thing when it comes to coding where a single misspelt character can break the code. The "O" and "0" characters are also different enough to tell them apart immediately.

Lettering ligatures on Behance
Editor Font Ligatures not working #27089. Closed pouyakary opened this issue May 22, 2017 · 8 comments Closed Editor Font Ligatures not working #27089. pouyakary opened this issue May 22, 2017 · 8 comments Assignees. Labels. info-needed Issue requires more information from poster macos Issues with VS Code on MAC/OS X.

How to Use Font Ligatures in InDesign, & Illustrator Envato
Creating the ligature feature. Ligatures work through OpenType features. Glyphs can create them automatically for you if it finds properly named ligatures among your glyphs. Just open File > Font Info (Cmd-I), go to the Features tab and hit the Update button in the bottom left: And, probably among a few other things, Glyphs will create a.

How to Use Font Ligatures in InDesign, & Illustrator Envato
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like .. or //, ligatures allow us to correct spacing.

Use font ligatures to enhance your code editor or IDE
The exact process of selecting the font and enabling the ligatures differs between the editors. Below are short instructions for the three editors I use regularly. In Visual Studio 2015 you only need to select the new Font for Text Editor on the Environment > Fonts and Colors page of Options dialog, which can be opened via the Tools > Options.
Ligatures, editor, font, format, text icon Download on Iconfinder
In Fontself Maker you can create ligature glyphs as intuitively as for any character. The OpenType specifications define several kinds of ligatures to cover the needs of all languages across the world.

Editor Customization with Themes & Fonts Features CLion
2 Answers Sorted by: 3 These settings depend on fonts that support the capabilities they activate. From the VS Code doc'n: // Configures font ligatures or font features.