
material/topappbar npm
constructor new MDCTop App Bar ( root: Element, foundation ?: FoundationType,. args: Array

material/topappbar npm
La Cieca Enoteca. Address: Via Carlo Vittadini, 6, 20136 One of the most popular enotecas in Milan is La Cieca (which translates to "the blind" in English), a hole-in-the-wall trendy bar that boasts a small, well-curated list of Italian wines. Located near Bocconi University, the local bar is frequented by wine connoisseurs from all over the country to discover and sample their impressive.
Question MDCDrawer + MDCTop App Bar · Issue 4250 · material
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit- or -moz- . We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

🔹 Browser_mod turn your browser into a controllable device, and a
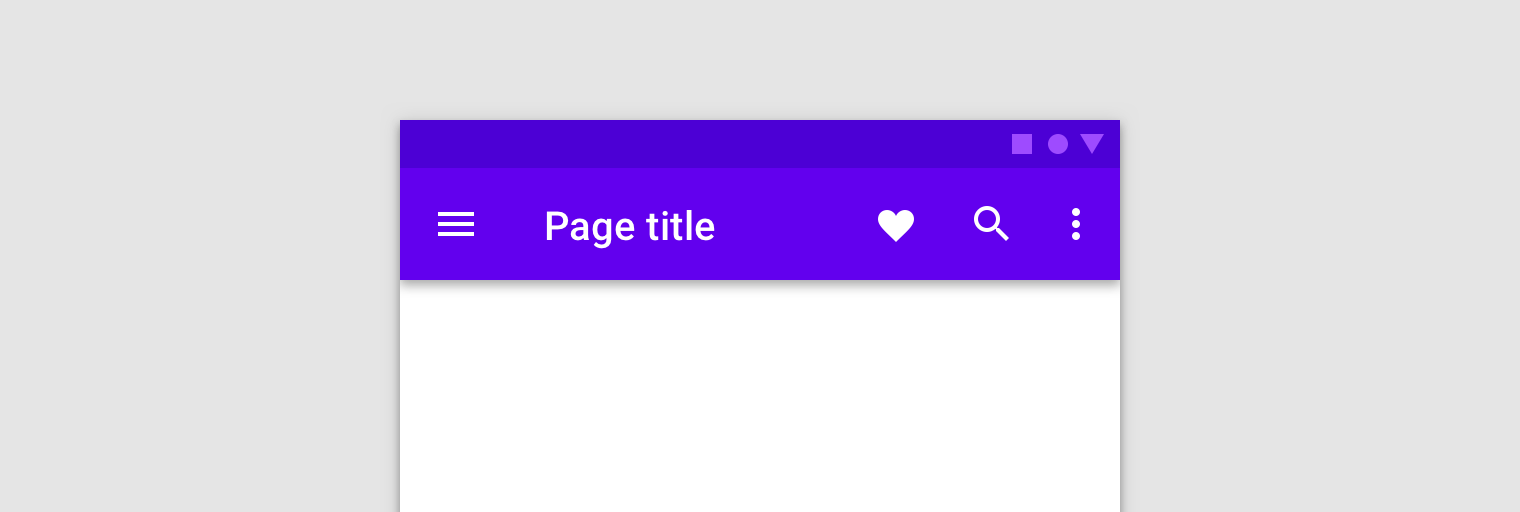
Fixed Top App Bars are a container for items such as application title, navigation icon, and action items that are always visible. For a version of this component that scrolls, see

Mdc Top App Bar? Top 9 Best Answers
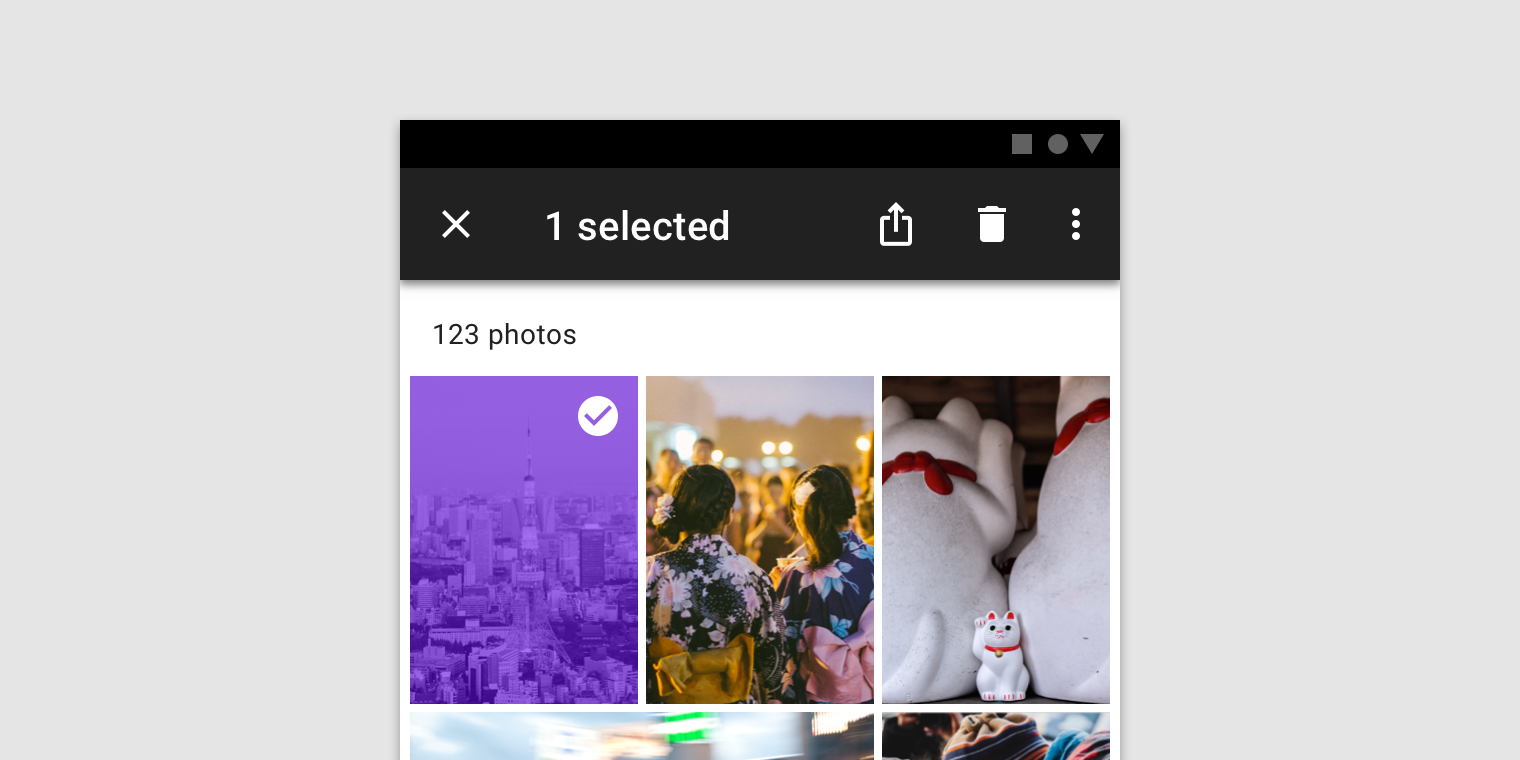
Top app bars display information and actions at the top of a screen, such as the page headline and shortcuts to actions like search and the overflow menu.. android MDC-Android : Available language Web : Planned link. Copy link Link copied. Types: There are now four types of top app bar: center-aligned, small, medium, and large; link.
at master ·
Top app bars display information and actions at the top of a screen, such as the page headline and shortcuts to actions like search and the overflow menu.

New Updates to the App Bar YouTube
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
MDC Tab / MDC Top App Bar Add mixins to support combined use · Issue
We would like to show you a description here but the site won't allow us.

[mdctopappbar] Including corestyles does not work
1 Answer Sorted by: 1 ok. I found solution there is a problem with mdc-top-app-bar and google does not fixed : ( File to import not found or unreadable I will choose another tool for navigation Share Improve this answer Follow answered Mar 20, 2020 at 21:50 Rafał Developer 2,165 9 41 74

法律 Statements Viasat钱柜qg111官网
The following option shows setting the compress scroll effect\nwhich clips the top app bar until it meets the top of the screen:
In the layout:
\n
limetech/mdctopappbar npm package Snyk
MDC Top App Bar acts as a container for items such as application title, navigation icon, and action items. Design & API Documentation Material Design guidelines: Top app bar Demo Installation npm install @material/top-app-bar Basic Usage HTML Structure


