React Swipe List StackBlitz
Use this online react-swipe-card playground to view and fork react-swipe-card example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! tent-site concretejungle
GitHub var77/reactnativeswipingcards Swiping cards like tinder cards
React swipeable cards Explore this online React swipe cards sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development with this pre-built solution.
GitHub rinasm/reactswipebutton This repo is a react swipe button
Quick guide on learning how to build Tinder card swiping in your app using React-Spring and React Use Gesture. Oh, Tinder. Wherefore art thee the bane of our millenial existence, yet we keepeth…

Tinder Card Swipe Feature Using ReactSpring and React Use Gesture by
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.

How to Build React Native Swipe Cards Inspired by Tinder Instamobile
See all. Sign in to get trip updates and message other travelers. to get trip updates and message other travelers.

reactjs Is this kind of card navigation possible w React Native
In today's article, we are going to make a Tinder-like card swiper component in React Native. The card swiper component provides an amazing look and feels to display information. I hope you are not new to React Native because we have already discussed how to setup React Native and other stuff in previous tutorials.

React Navigation Swipe Gesture YouTube
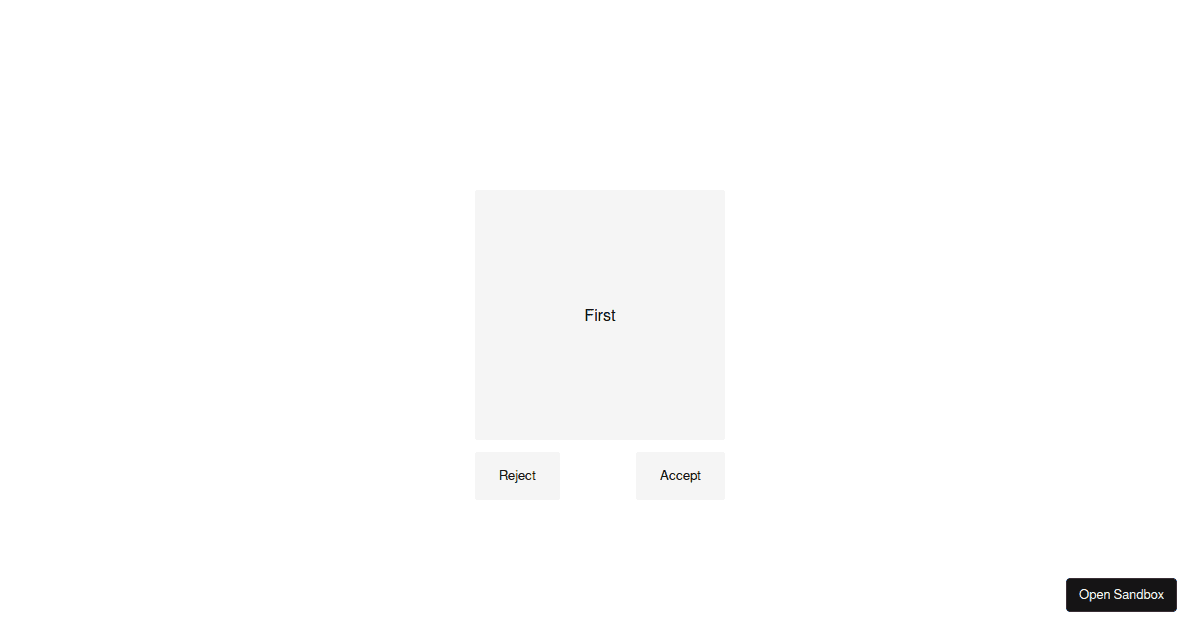
asked Jan 1, 2018 at 22:26 Rafareino 2,545 1 20 26 Add a comment 3 Answers Sorted by: 10 +100 What you are looking for is a functional stateless component, the below code

React swipe cards Codesandbox
React-swipeable-cards is a flexible react component that lets you build custom interactive cards that can be swipeable. Getting Started Installing npm install react-swipeable-cards --save

React Card Component HTML5/CSS3 Swipe Card Syncfusion
Swipe Cards for React Native A package based on @brentvatne 's awesome example. Quick Start npm install --save react-native-swipe-cards Create a module e.g. SwipeCards.js Import it import SwipeCards from './SwipeCards.js' Render it

reactswipeable npm Package Health Analysis Snyk
React swipe event handler hook Github Pages Demo Api Use the hook and set your swipe (d) handlers. const handlers = useSwipeable({ onSwiped: (eventData) => console.log("User Swiped!", eventData),. config, }); return

React Native Swipe To Delete Tutorial
React and Ionic Cards Swipe away Example | Mobiscroll Swipe away Get started with this example React Notification card demo. Use it like notification center or google now. Swipe away to clear. With source code. For React and Ionic React. jQuery Javascript Angular Angular JS React JSX TSX CSS Stacked cards Get started with this example
GitHub alexandregarrec/reactswipecard Tinder style swipe cards
Step 1: Create a React application using the following command. npx create-react-app tinder-swipe Step 2: After creating your project folder i.e. tinder-swipe, move to it using the following command. cd tinder-swipe Step 3: After creating the ReactJS application, Install the framer modules using the following command. npm install framer

reactswipecard examples CodeSandbox
By default Swiper React uses core version of Swiper (without any additional modules). If you want to use Navigation, Pagination and other modules, you have to install them first. Here is the list of additional modules imports from swiper/modules: Virtual - Virtual Slides module Keyboard - Keyboard Control module

othlotechreactswipecard Codesandbox
1. Plaza del Adelantado, a must-see in La Laguna, Tenerife. First, the Plaza del Adelantado is one of the most popular squares in La Laguna, and is considered a historical, cultural, and social center. It's the perfect place to people-watch, so it's a must-see during your visit to San Cristóbal de La Laguna. 1.

ReactJS Swipe Card Snippet CSS CodeLab
How to build stackable cards in React with react-swipe-card? Ask Question Asked 5 years, 6 months ago Modified 4 months ago Viewed 7k times 5 I'm looking to build a UI with stackable cards, something like: Where there are a dynamic number of cards being the currently active card, and as the top card goes away, cards below is displayed.

reactswipe Codesandbox
Use this online react-swipeable-cards playground to view and fork react-swipeable-cards example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! concretejungle. mens-sana. Tessa00703/Mens-Sana.