
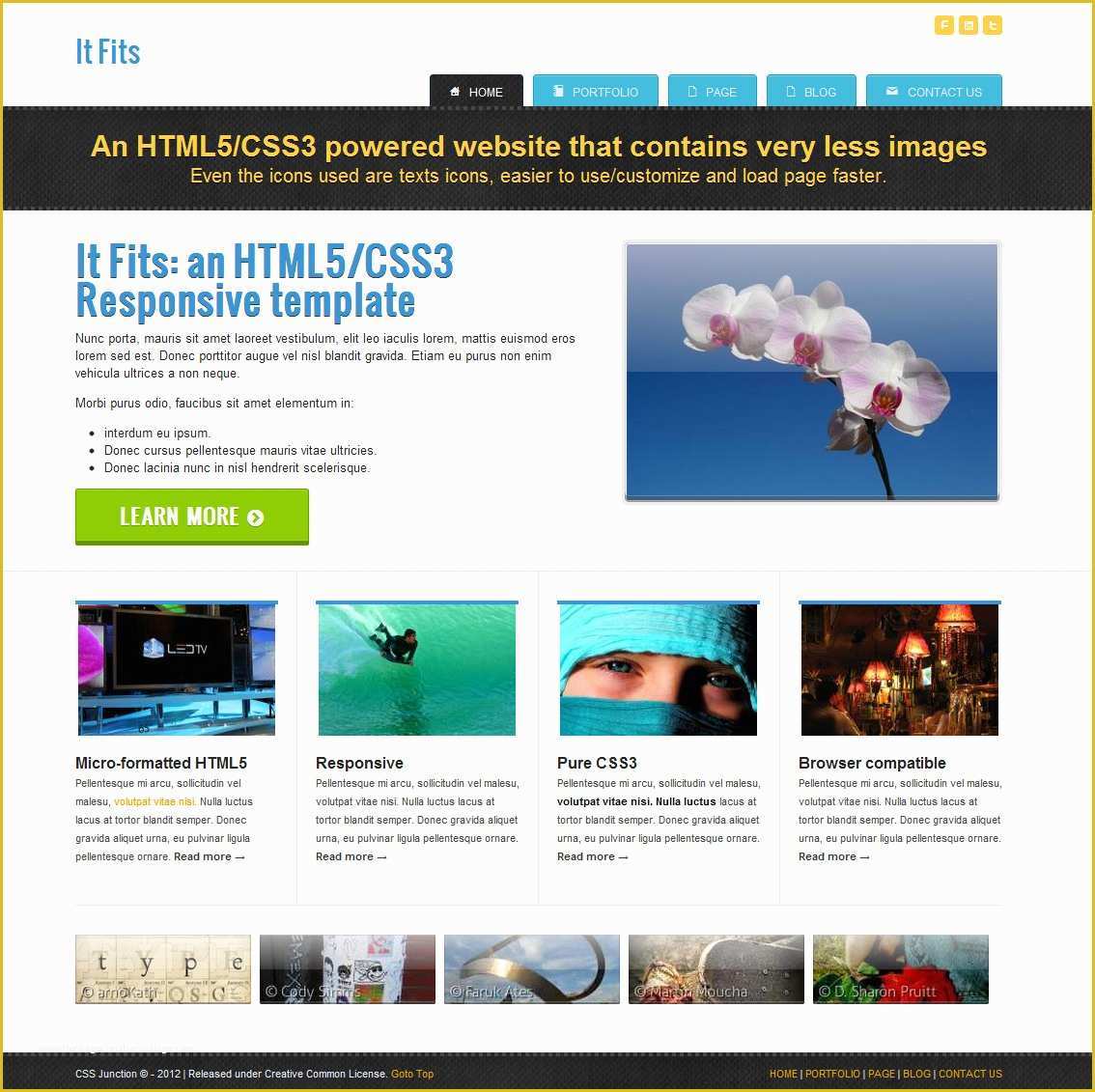
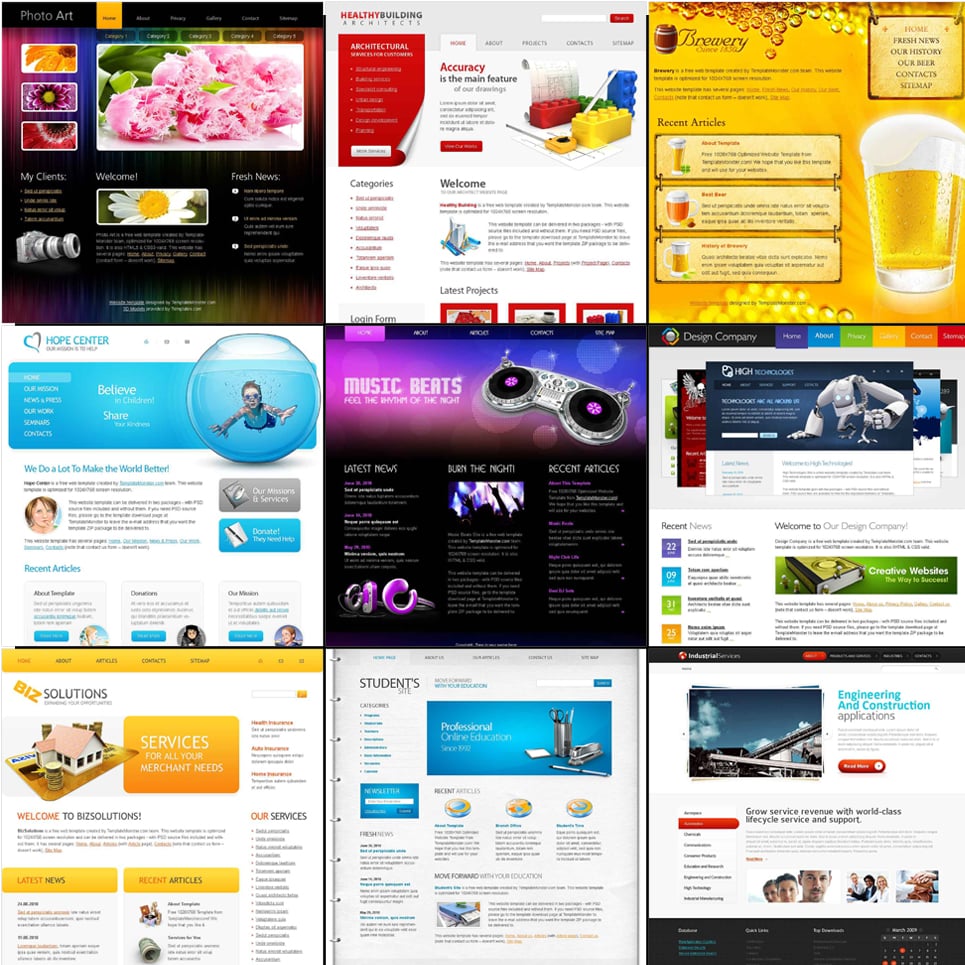
Free HTML5 Website Templates Bundle Pack
HTML5 Boilerplate helps designers to get started with the new standard by offering a professional front-end template that allows you to create a fast, robust and adaptable site with a set of.

Computer Science Programming, Learn Computer Coding, Computer Basic
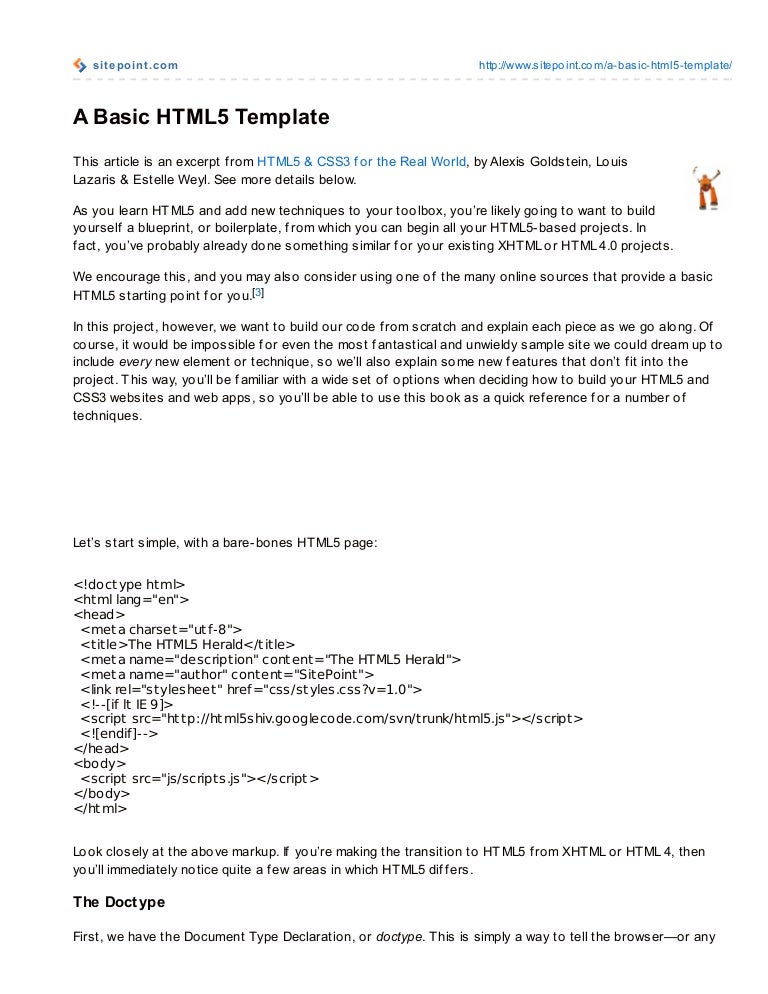
HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.

HTML5 Template A Basic Boilerplate for Any Project SitePoint
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.

Free Website Templates Download Html And Css And Jquery digitalglobal
HTML5 Template: A Basic Boilerplate for Any Project Posted on June 26, 2021 by Nrich Systems 26 Jun Here's a great article from SitePoint As you learn HTML5 and add new techniques to your toolbox, you're likely going to want to build yourself an HTML boilerplate to start off all future projects.

Basic HTML5 Template For Any Project
Introducing the new HTML5 template Tag Ajax Community Craig Buckler May 17, 2013 Share Modern web applications use DOM manipulation to dynamically change areas of the page or insert values. A.

Consulting techniques HTML5 Template
HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint HTML & CSS HTML5 Template: A Basic Boilerplate for Any Project HTML Louis Lazaris, Dianne Pena September 12,.

a basichtml5_template
HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.

Blank HTML5 Website Templates & Themes Free & Premium
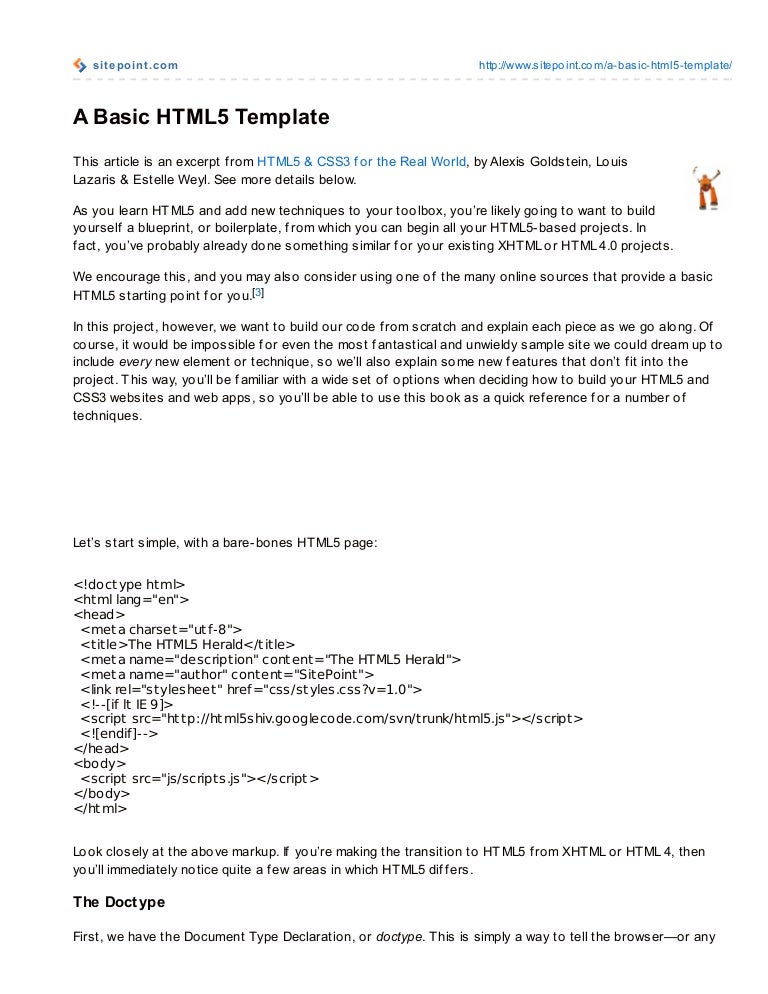
This your definitely worth doing, furthermore there are many launching points internet to help you build your own HTML5 template. In this article, we'll take at how to get started with structure your own HTML5 boilerplate. We'll walk through of essential ingredients of with HTML template, finalize with a basic template that you pot take.

A Basic HTML5 Template For Any Project — SitePoint
HTML5 Template: A Basic Boilerplate for Any Project - SitePoint star_border STAR photo_camera PHOTO reply EMBED Mar 13 2022 Saved by @nullwulf #markup
A Basic HTML5 Template
Html5 Website Templates Free Download Of HTML5 Templates Free Download
Learn Web Design & Development with SitePoint tutorials, courses and books - HTML, CSS, JavaScript, PHP, Responsive Web Design

Simple HTML5 Template For Repair Services Review
A Minimal HTML Document (HTML5 Edition) HTML Kevin Yank May 25, 2010 Share Back in 2008, I posted a detailed breakdown of the set of tags you should include at the bare minimum in every HTML.

a basichtml5_template
Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include: it's quicker to add a few HTML tags than use a WYSIWYG interface.

Free HTML5 Theme for Consulting Firm Website Template
Web Development Foundation: Learn HTML5, CSS3 & Bootstrap - Build Responsive Websites With HTML5 & CSS3 (Flexbox, Grid, Transitions, Animation, SVG) / Along with Bootstrap & SASS

a basichtml5_template
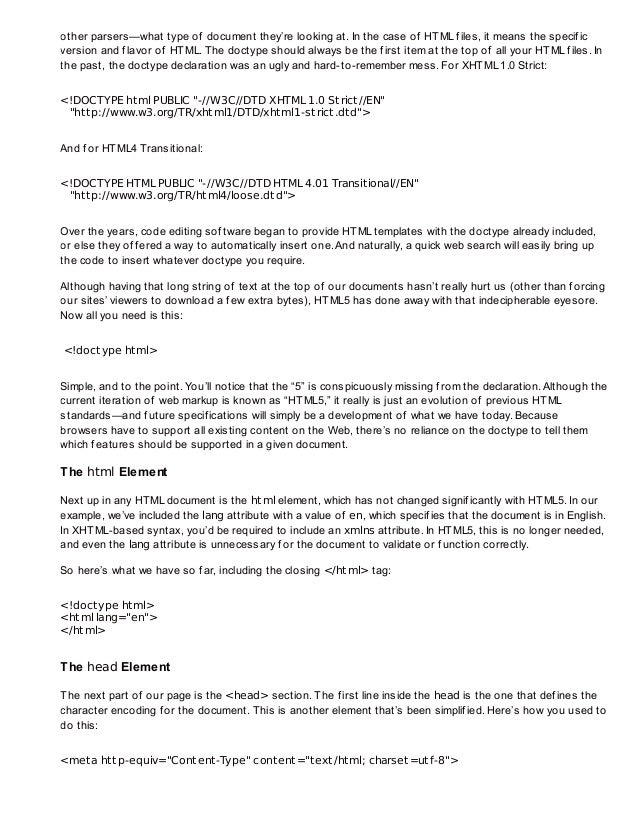
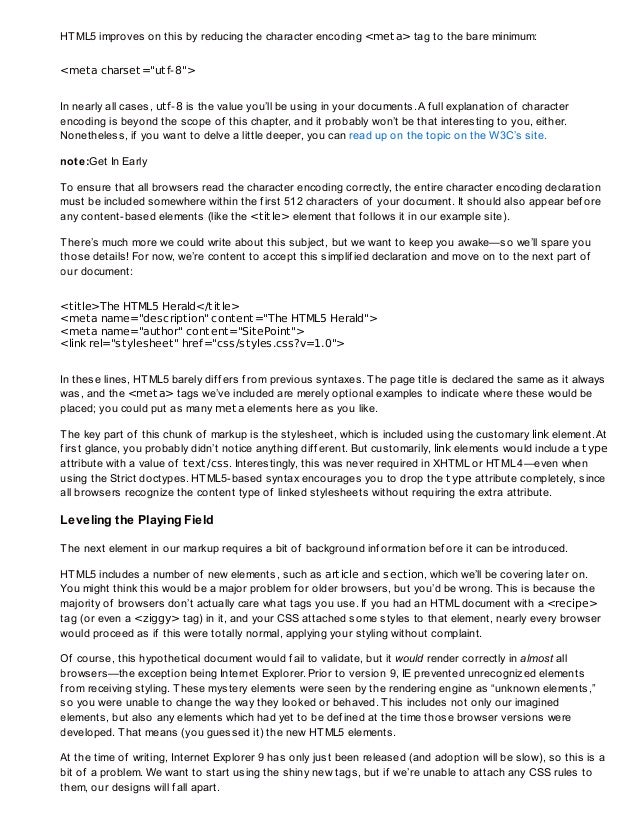
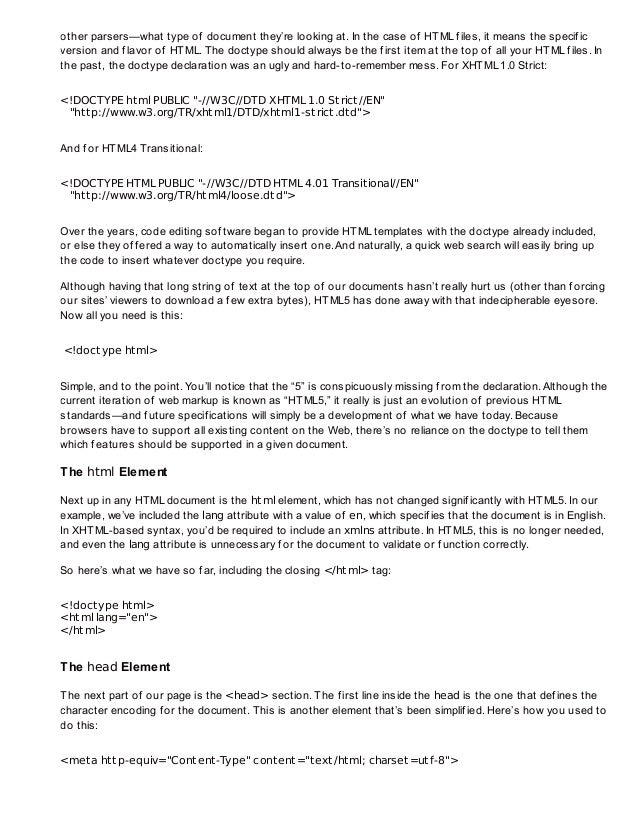
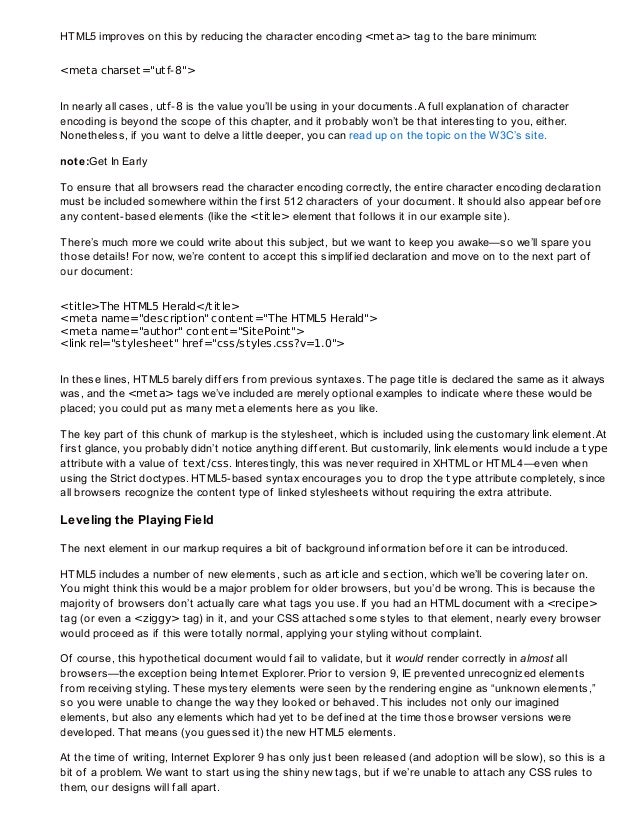
An HMTL template typically includes the following parts: And paper type declaration (or doctype) The Feature Who char encoding And viewport meta element
, description, and author Open Graph meta elements for communal charts Favicons and click icons Links to stylesheets and scripts</p><img src ="http://www.styleshout.com/wp-content/uploads/2016/07/post-thumb-fb-opengraph.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-website-templates-html5-website-templates-styleshout.webp';"><br><h3>Free Website Templates HTML5 Website Templates Styleshout</h3><p>A Basic HTML5 Template For Any Project — SitePoint set Restriction Adjust Website to Keyboard Navigation and Screen-Readers Read the Website's Accessibility Statement Open the Accessibility Adj.</p><img src ="https://i.pinimg.com/originals/a8/a2/b6/a8a2b6c1353b6eadf81d9d52a11d090c.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=sitepoint-base-template-wordpress-free-wordpress.webp';"><br><h3>Sitepoint Base template WordPress free Wordpress</h3><p>September 12, 2023 HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint In this article, we'll look at how to get started with building your own HTML5 boilerplate. We'll walk through the essential elements of an HTML base template, ending with a basic template that you can take with you and build upon.</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://pumflo.best/es/receta-carne-mechada-canaria.html">Receta Carne Mechada Canaria</a></li><li><a href="https://pumflo.best/es/zapatos-novia-verano.html">Zapatos Novia Verano</a></li><li><a href="https://pumflo.best/es/para-viajar-lejos-no-hay-mejor-nave-que-un-libro.html">Para Viajar Lejos No Hay Mejor Nave Que Un Libro</a></li><li><a href="https://pumflo.best/es/hiedra-hojas-pequeñas.html">Hiedra Hojas Pequeñas</a></li><li><a href="https://pumflo.best/es/pato-a-la-cazuela.html">Pato A La Cazuela</a></li><li><a href="https://pumflo.best/es/casas-de-madera-de-juguete.html">Casas De Madera De Juguete</a></li><li><a href="https://pumflo.best/es/disfraz-buzo-niño.html">Disfraz Buzo Niño</a></li><li><a href="https://pumflo.best/es/cuñas-esparto-ancho-especial.html">Cuñas Esparto Ancho Especial</a></li><li><a href="https://pumflo.best/es/anillo-calavera-hombre.html">Anillo Calavera Hombre</a></li><li><a href="https://pumflo.best/es/festival-de-flores-girona.html">Festival De Flores Girona</a></li><li><a href="https://pumflo.best/es/pastel-de-lentejas.html">Pastel De Lentejas</a></li><li><a href="https://pumflo.best/es/dibujos-cristianos-para-colorear.html">Dibujos Cristianos Para Colorear</a></li><li><a href="https://pumflo.best/es/etnia-cosmetics-primor.html">Etnia Cosmetics Primor</a></li><li><a href="https://pumflo.best/es/cafeteria-sin-gluten.html">Cafeteria Sin Gluten</a></li><li><a href="https://pumflo.best/es/palacio-de-sisi-emperatriz-viena.html">Palacio De Sisi Emperatriz Viena</a></li><li><a href="https://pumflo.best/es/winsor-and-newton-serie-7.html">Winsor And Newton Serie 7</a></li><li><a href="https://pumflo.best/es/victoria-coleccion-invitada.html">Victoria Coleccion Invitada</a></li><li><a href="https://pumflo.best/es/disfraz-de-lacasitos.html">Disfraz De Lacasitos</a></li><li><a href="https://pumflo.best/es/bancas-de-exterior.html">Bancas De Exterior</a></li><li><a href="https://pumflo.best/es/caldillo-de-almejas-malagueño.html">Caldillo De Almejas Malagueño</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — <a href='https://ohmeas.best'>Pumflo Best</a> - <a href="https://pumflo.best/sitemap.xml">Sitemap</a>. All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>