
20 Unique & Creative CSS Blockquote Inspirations For TextHeavy Sites
Our carefully chosen CSS blockquote examples are meant to improve the readability and quality of the quote on your website and make your content look more appealing. Adding these new design styles to your site transform ordinary quotes into eye-catching, stylish elements within your content.

22+ HTML CSS Blockquote Unique Examples OnAirCode
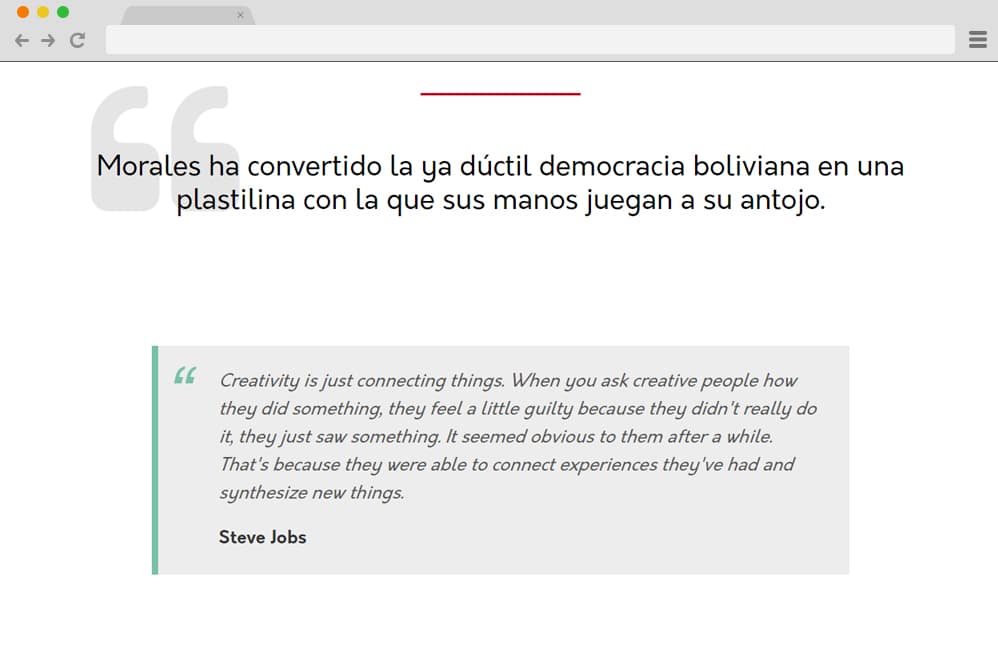
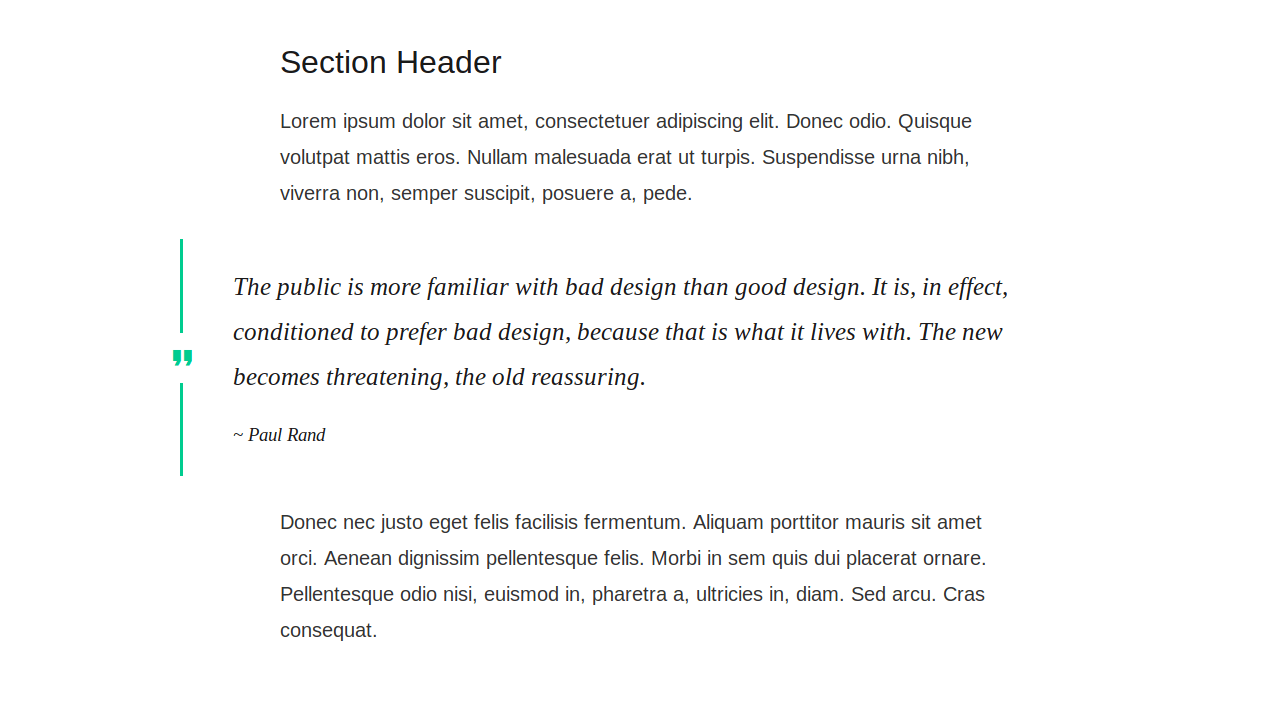
Color and Borders. Applying a color change to the text and adding a border (along with some additional margins and padding) can really make the blockquote stand out, yet is subtle enough to retain a hint of sophistication. blockquote { margin: 1em 3em; color: #999; border-left: 2px solid #999; padding-left: 1em; }

571 Css Background Image Quotes Images & Pictures MyWeb
The blockquote displays in standards-compliant browsers with the "big quotes before" effect, and in IE with a thick left border and a light grey background. Unlike other blockquote techniques, this style does not require a nested block-level element (like p).

20+ Bootstrap Blockquote Examples Code Snippet OnAirCode
[DOWNLOAD EXAMPLE] Blockquotes are html elements that are meant to designate when a particular section of text is being taken from another website or other source. Different browsers have different built-in styling for blockquotes, often just a simple left margin.

20 Unique & Creative CSS Blockquote Inspirations For TextHeavy Sites
Enjoy these 100% free and open source HTML Blockquote CSS styling code examples. An list includes animated blockquotes, hover effects, typography styles, and continue. The pick includes animated blockquotes, hover effects, typeface stiles, and more.

Stylish CSS Blockquote Design Pure CSS & HTML Blockquote Highlight
July 9, 2022 Rahul The HTML
tag element defines a section to be quoted from another source. Browsers typically indentelements we can style blockquote with simple CSS code. todays article i will share with you awesome blockquote examples which is are available in codepen. A Simple Blockquotes ExampleHTML Tag Usage, Attributes, Examples
The latest and unique collection of hand-picked free HTML and CSS blockquotes examples with codes. Updated on March 2022. Themes; Blog; Support; Book Free Call. Book Free Call. Topics: WP Tutorial; Elementor Tutorial. blockquote css style examples, how to use blockquote in html. browsers-compatibility: Chrome, Edge, Firefox, Opera, Safari.
How to Style Block Quotes with CSS Web Design Tutorial YouTube
There can be seen number of examples of beautiful blockquote style using html/htm5, css/css3, js, jquery, bootstrap in the web. However in this article, we will be discussing about some of the example of those css quote with different style in brief. Today we surely will provide the best picks for the most ideal CSS blockquotes to give it a shot.
22+ HTML CSS Blockquote Unique Examples OnAirCode
Code language: HTML, XML (xml) WordPress blockquotes differ between websites because theme styling applies to them. Styling and selectors can also change if you're using page builders such as Elementor or Oxygen Builder. However, most of the time they have the class wp-block-quote.Bootstrap Blockquote How does Blockquote work with Examples
Notepaper It might be hard to believe but this notepaper blockquote is created entirely with CSS3 code. No background images, no vectors, just CSS gradients and transforms. I can't say how many people would find this design useful. It's a fantastic notecard that really does replicate the style of paper.
Blockquote Examples by CSSTricks Businessy Pinterest
Check our best picks for the best possible CSS blockquote variations you can implement to text-heavy sites to keep your users engaged.
23 CSS Blockquotes Pull quotes, Css tutorial, Login page design
Our hand-picked blockquote examples are designed to enhance the visual appeal and readability of your website's quotes. By incorporating these stylish designs, you can elevate the overall aesthetic of your content and create a more engaging user experience. Dive into our collection today and explore the world of CSS blockquotes.
CSS3 Notepaper Blockquote UI Concept CSS CodeLab
There are three major HTML elements involved in quotations:
CSS CSS x 1 @import url(https://fonts.googleapis.com/css?family=Open+Sans:400italic); 2 blockquote{ 3 font-size: 1.4em; 4 width:60%; 5 margin:50px auto; 6 font-family:Open Sans; 7 font-style:italic; 8 color: #555555; 9 padding:1.2em 30px 1.2em 75px; 10 border-left:8px solid #78C0A8 ; 11 line-height:1.6;Let's take a look. Blockquotes Blockquote tags are used for distinguishing quoted text from the rest of the content. My tenth grade English teacher drilled it into my head that any quote of four lines or longer should be set apart this way.28 Creative CSS Blockquote Examples 2023 uiCookies
22+ HTML CSS Blockquote Unique Examples OnAirCode
CSS blockquote's designers have come up with a more practical and usable look thanks to some innovative font style. The basic and adaptable CSS3 structure serves as the sole foundation for this design.. This blockquote example uses a creative font to represent the content of the blockquote. The card stands out in a visually appealing way.
PURE CSS BLOCKQUOTE
Example Use CSS to remove the indentation from the blockquote element:
Here is a quote from WWF's website:
For 50 years, WWF has been protecting the future of nature.