
xcode Swift Card Ui Design Stack Overflow
In this tutorial, we will learn how to create beautiful designs using CardView for our android applications and make Modern Dashboard using Figma and android.

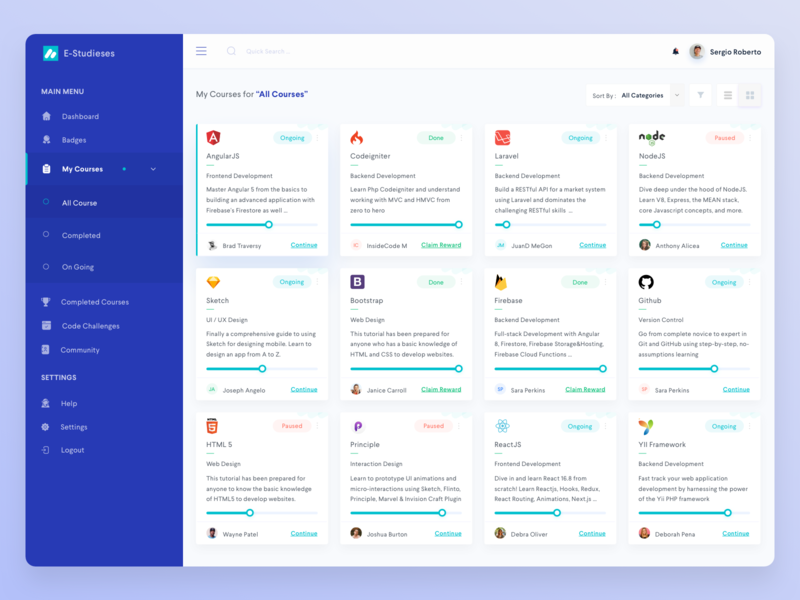
Online Course Dashboard Card View Data by Umar Aji Pratama on Dribbble
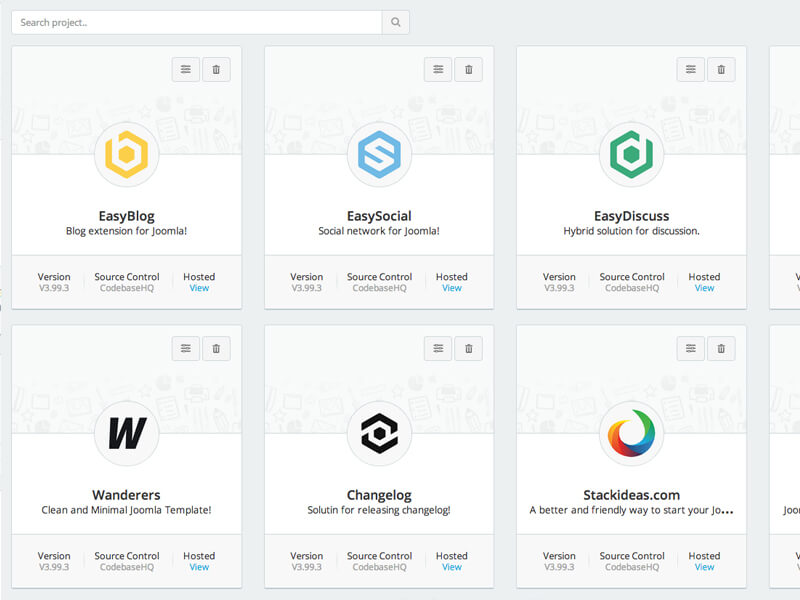
Browse thousands of Card View images for design inspiration | Dribbble Shots card view Outstanding card view designs Related: list view mobile app dashboard ios mobile clean Popular Discover Animation Branding Illustration Mobile Print Product Design Typography Web Design Filters Rajat Budakoti 37 4.5k Anu Shinde 1 1.8k William Ovando 0 726

Card and List View by Mike Hince on Dribbble
Online Course Dashboard Card View Data Like. Umar Aji Pratama. Like. 366 97.1k View Parents Dashboard. Parents Dashboard Like. Danish Rehman. Like. 11 6.7k View Event Organizer. View Card design. Card design Like. Tarunpreet Singh. Like. 9 4.9k View Product Hunt redesign concept. Product Hunt redesign concept Like.

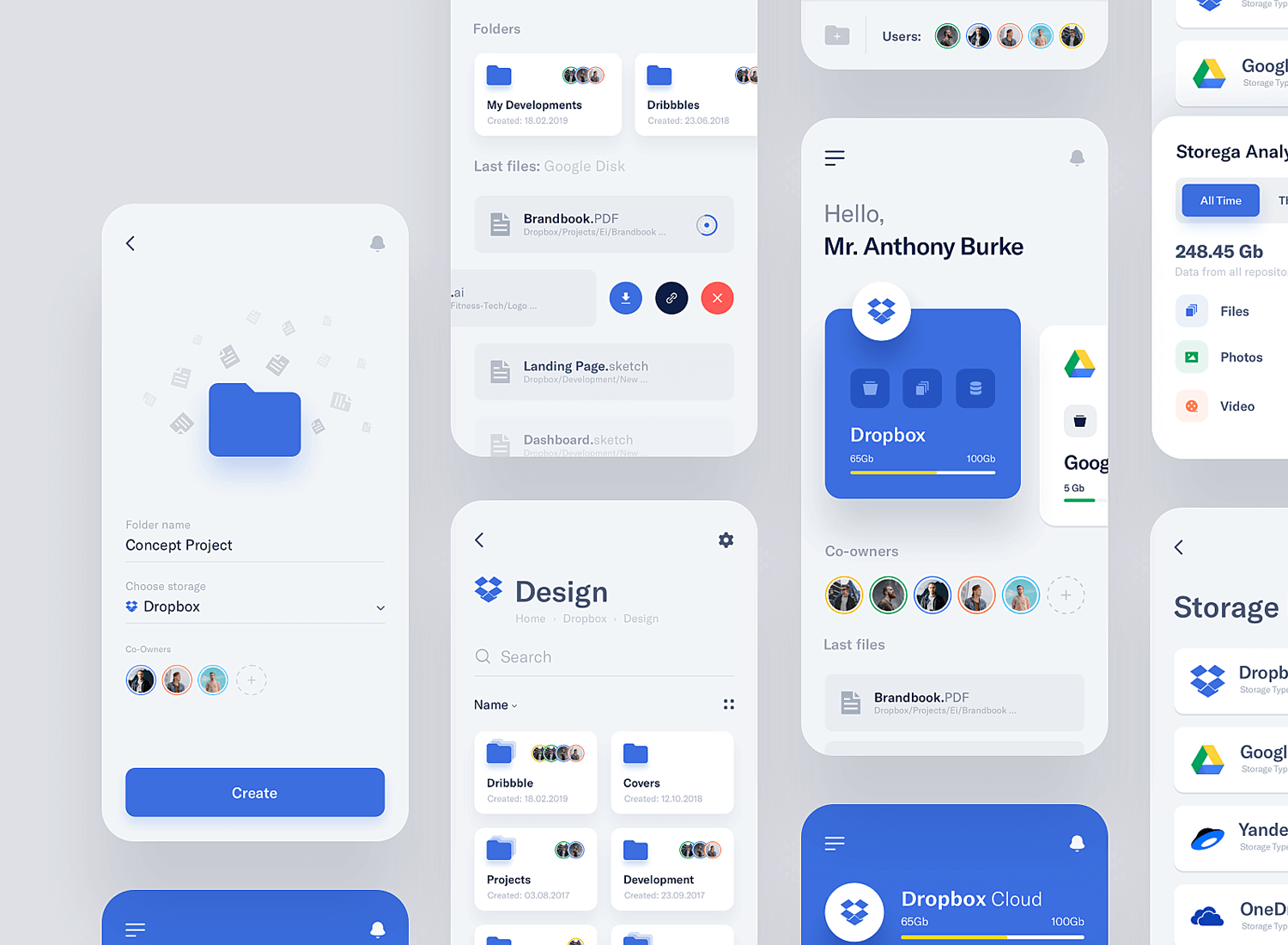
Free Platform Design Card UI Template (FIG)
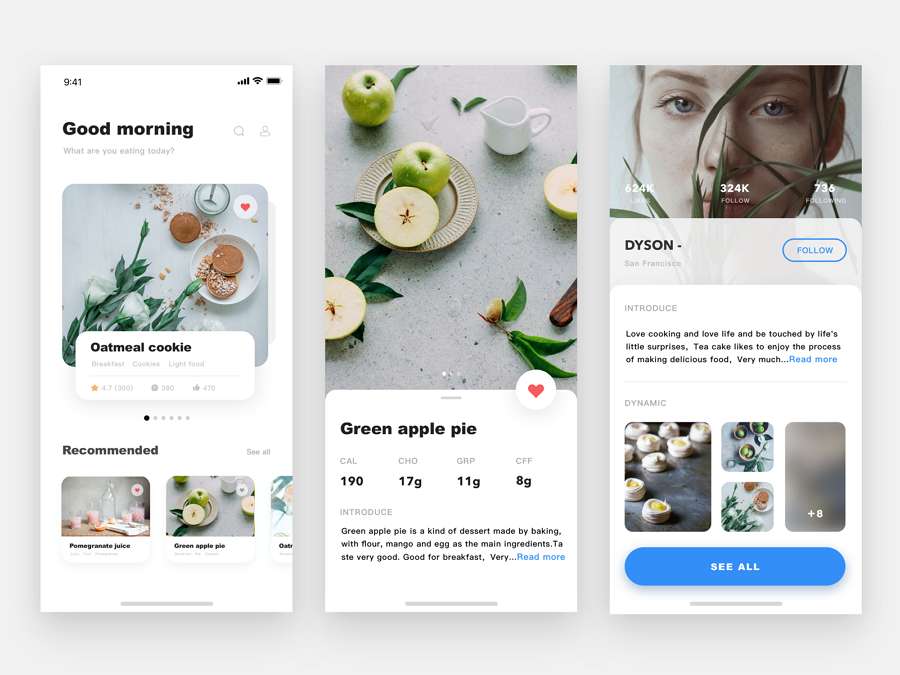
The following elements are commonly found among that variety. 1. Container Card containers hold all card elements, and their size is determined by the space those elements occupy. Card elevation is expressed by the container. 2. Thumbnail [optional] Cards can include thumbnails to display an avatar, logo, or icon. 3.

Card View App design inspiration, Cards, App design
Create cards To use a CardView, add it to your layout file. Use it as a view group to contain other views. In the following example, the CardView contains an ImageView and a few TextViews to display some information to the user: Cardview Android is a new widget for Android, which can be used to display a card sort of a layout in android. Cardview was introduced in Material Design in API level 21 (Android 5.0 i.e Lollipop). With templates for every occasion—from birthdays to anniversaries to "just thinking about you"—you can create the perfect customized card for your loved one, and save time and money, too. Our card template library includes layouts for thank you cards, holiday cards, Christmas cards, videos, Valentine's cards and more. Star 141 Code Issues Pull requests CardView with Material Design using ConstraintLayout android material-design android-development material-components cardview constraint-layout card-view Cardview Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Think 195 14.9k Agile Infoways Team 54 9.6k Melvin Paul 63 14.6k Chris Shan 128 34.8k Buwaneka Ranatunge 23 7.3k Laude Pirera Ardi 31 9.7k Shoaib ur Rehman Khan 28 9.6k Danish Rehman 11 6.7k Android RecyclerView and Android CardView got introduced in Android Lollipop with Material Design. For those who're not aware of Material Design, its a comprehensive guide of UI Widgets introduced since Android 5.0 and it improves the visual appeal of the apps. Android RecyclerView In this video, We are explaining Card View UI Design Android Studio. Please do watch the complete video for in-depth information.JOIN: https://www.youtube.co. Android Developers Modern Android Jetpack Libraries On this page Declaring dependencies Feedback Cardview bookmark_border User Guide Code Sample API Reference androidx.cardview.widget Implement the Material Design card pattern with round corners and drop shadows. Declaring dependencies CardView Tutorial Using RecyclerView Example In Android Studio. In Android, CardView is another main element that can represent the information in a card manner with a drop shadow called elevation and corner radius which looks consistent across the platform. CardView was introduced in Material Design in API level 21 (Android 5.0 i.e Lollipop).. CardView in Android Card View designs, themes, templates and downloadable graphic elements on Dribbble Card View 196 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Fehmi Yemeni 3 634 DStudio® Pro 1.1k 418k Dhruvik Lathiya 4 2.1k AR Shakir Pro 942 564k Card containers hold all card elements, and their size is determined by the space those elements occupy. Card elevation is expressed by the container. 2. Thumbnail [optional] Cards can include thumbnails to display an avatar, logo, or icon. 3. Header text [optional] Header text can include things like the name of a photo album or article. 4. cardview Star Here are 487 public repositories matching this topic. Language: All Sort: Most stars rubensousa / ViewPagerCards Star 4.1k Code Issues Pull requests ViewPager cards inspired by Duolingo viewpager cardview Updated on Mar 11, 2018 Java BakerJQ / Android-InfiniteCards Star 1.7k Code Issues Pull requests
35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies

inspiration, card on the right and sorted by color. Can be sorted by color/urgency or date or

Creating a Modern Business Card Design 03 Coreldraw Tutorials YouTube

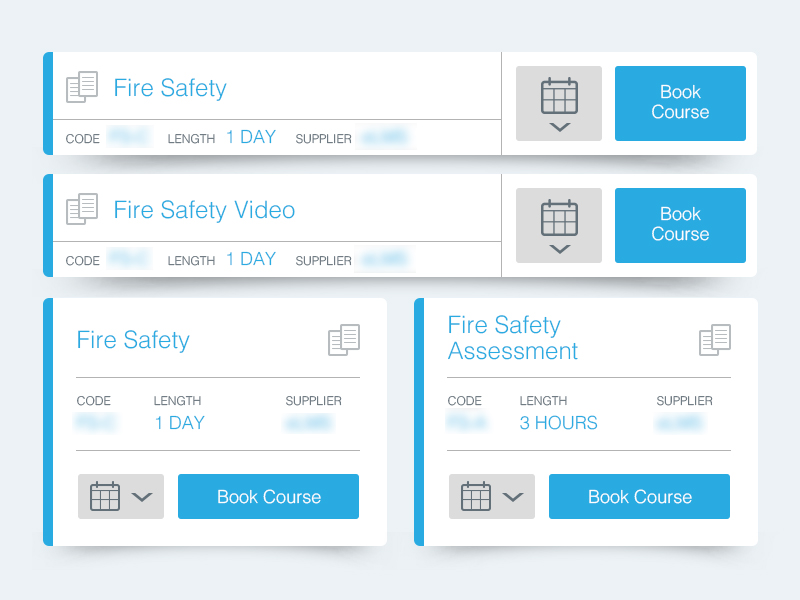
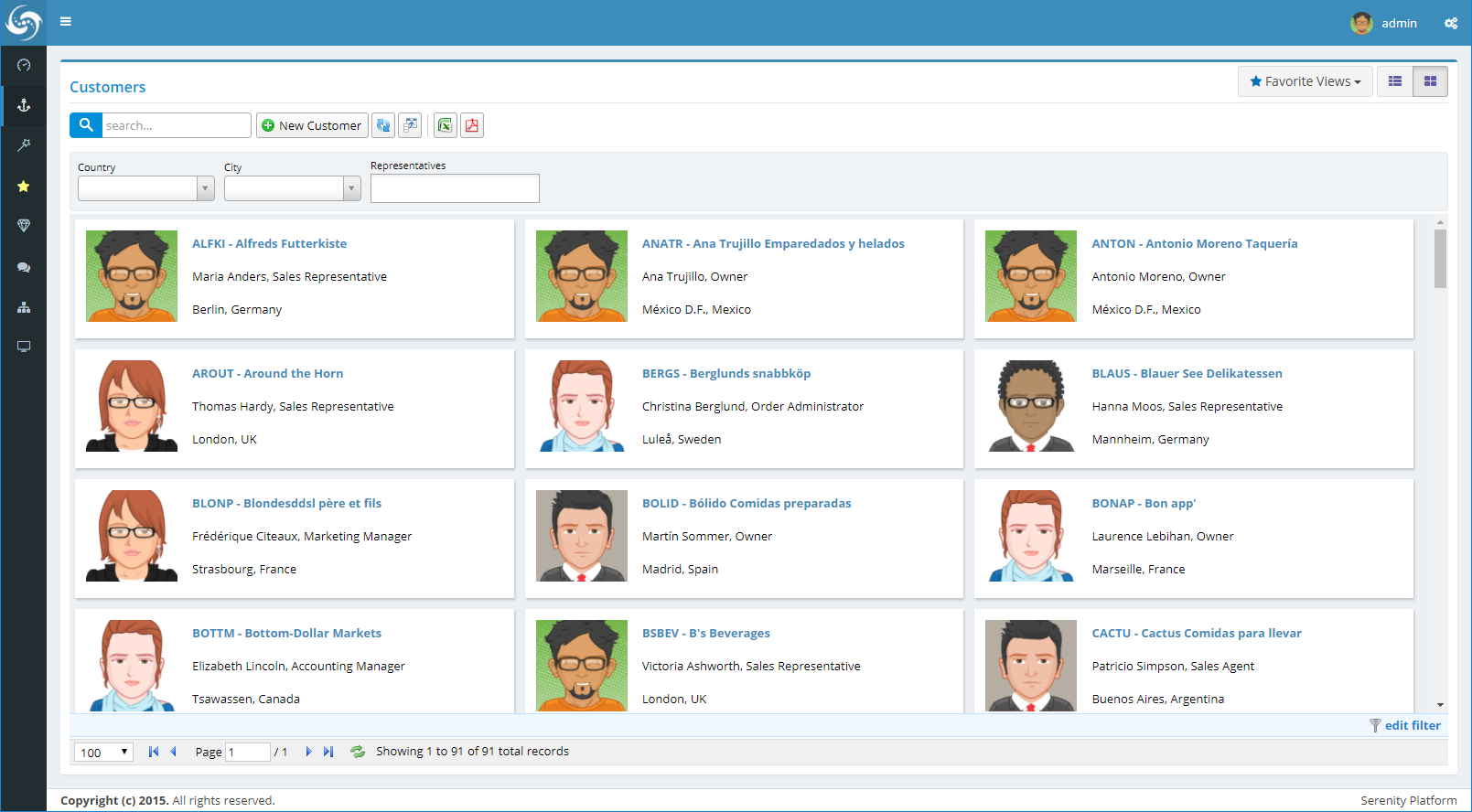
Card View Workbooks CRM

Best 15 Examples of Popular Card UI Design for Inspiration in 2018

ORDER interior design business cards

Card App interface design, Mobile app design inspiration, Android app design

Card View & React Serenity Guide

android Modify cardview padding Stack Overflow

Card UI design fundamentals and examples Justinmind

25 Card Based Web Design Examples Inspirationfeed