
How to Create an Image Gallery Using Views in Drupal 8? HostAdvice
If you're willing to create some content types and custom Views ), you can create a powerful node-based gallery. This is a pet project of mine; I am currently developing a simple module creates an Image content type with: Body text/teaser provides searchable short and long descriptions. image_tags and image_collections vocabularies. Quickly.

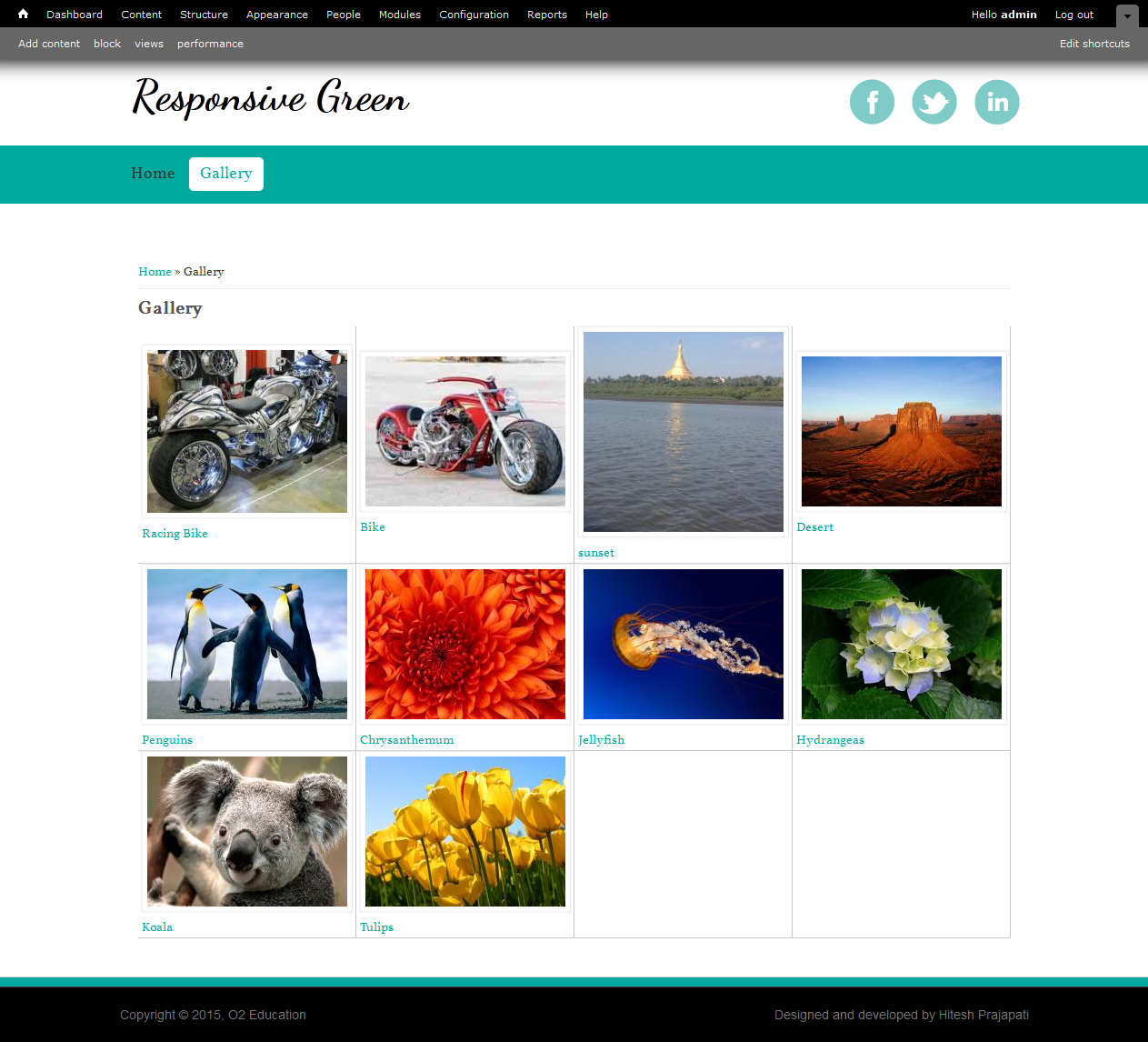
Create Responsive Image Galleries in Drupal 7 with Juicebox WebWash
In this video, Rod explains how to use Views to create a photo gallery in Drupal 8. We'll use a grid layout to display the logos from our events content type.

Drupal Logos Download
Technique: First off, enable the modules listed above. Then we need to create a content type. In this case, we'll call it "Image Gallery". Next, we need to create an image field inside this content type. Choose "Image" as the field type and "Multiupload" as the widget type. Set the number of allowed values for this field to "Unlimited".

Views Photo Grid
How can I create an image gallery? Ask Question Asked 10 years, 1 month ago Modified 16 days ago Viewed 3k times 4 Currently I am running in D7 with the following modules: Media 7.x-2.0 Views 7.x-3.7 Colorbox 7.x-2.4 I am trying to create an image gallery using these modules with the following steps.

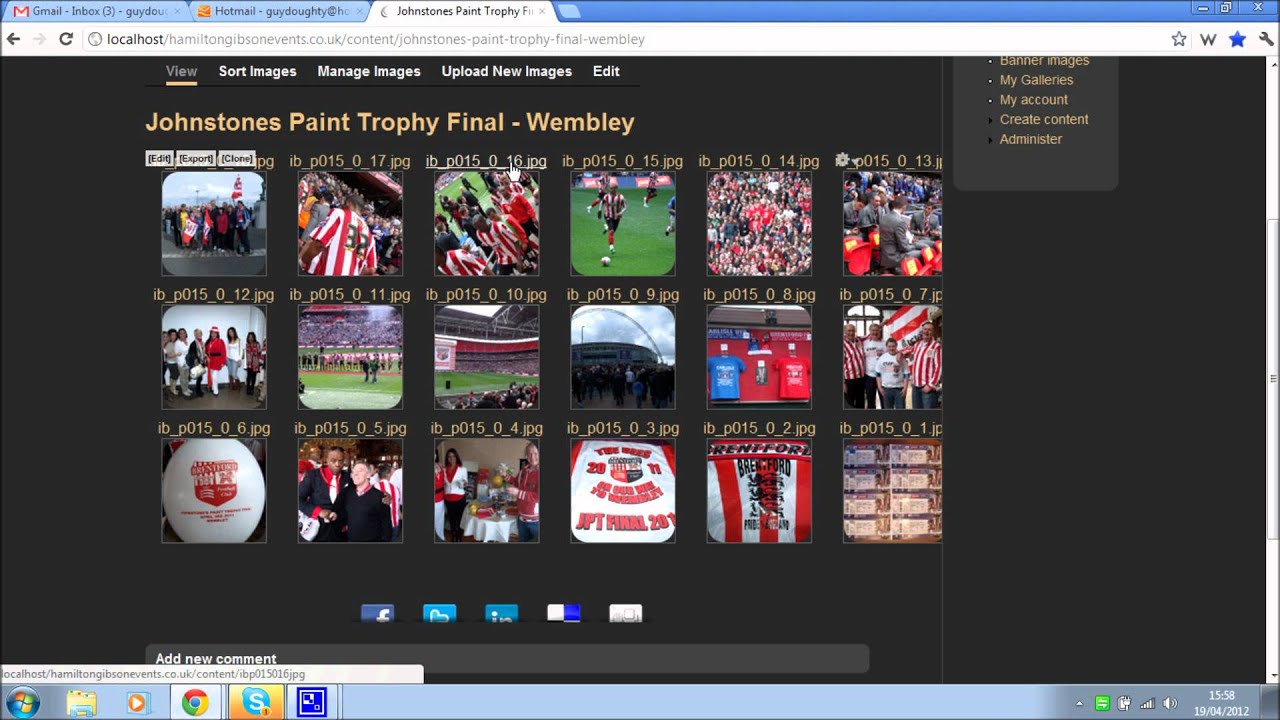
How to create a Views based image gallery [1497058]
The Image module allows you to display and manipulate images on your website. It exposes a setting for using the Image toolkit, allows you to configure image styles that can be used for resizing or adjusting images on display, and provides an image field (using the Field API) for attaching images to content. Usage

Create Responsive Image Galleries in Drupal 7 with Juicebox WebWash
1.10 Colorbox: Create a simple photo gallery on Drupal. 1. Drupal: Basic features. Often on the site you need to display the image in a popup window, for this in the Drupal there is a very popular Colorbox module: After installation we need to go to the module folder, find the README.txt file and find a link to the colorbox library.

Adding a new Drupal photo gallery using Node Gallery YouTube
Step 1: Install modules You will need to install and enable the only modules listed below: CTools: http://drupal.org/project/ctools Views: http://drupal.org/project/views Step 2: Create a content type First, we're going to set up a photos content type.

Drupal Logo Logo Brands For Free HD 3D
Choose "Image" as the field type and "Multiupload" as the widget type. Set the number of allowed values for this field to "Unlimited". Create some image presets (admin/config/media/image-styles), such as: Gallery Thumbnail (150px x 150px) - used on the gallery page to list the images in that gallery.

How to Create an Image Gallery Using Views in Drupal 8? HostAdvice
Step 2: Create a content type called Image Gallery Go to /admin/structure/types/add Name: Image Gallery Description: Gallery of images. Step 3: Add an Image field to Image Gallery content type Add field: Re-use an existing field = Image: field_image, Label = Image Allowed number of values = Unlimited Save and continue Check the Required box

Plus Gallery
The main purpose of this module is to easily display a main image for a piece of content, with subsequent images being available for viewing on hover/click. This is commonly used in instances such as product displays The gallery displays one main image along with thumbnails for each image.

Bootstrap Photo Gallery
Recipe for Drupal image gallery There are many approaches to creating image galleries in Drupal, but they all come down to the following essential elements that you need to create: formatter for image fields, new content type or view in the form of a block, based on image fields, custom template / styling / handling actions in JS.

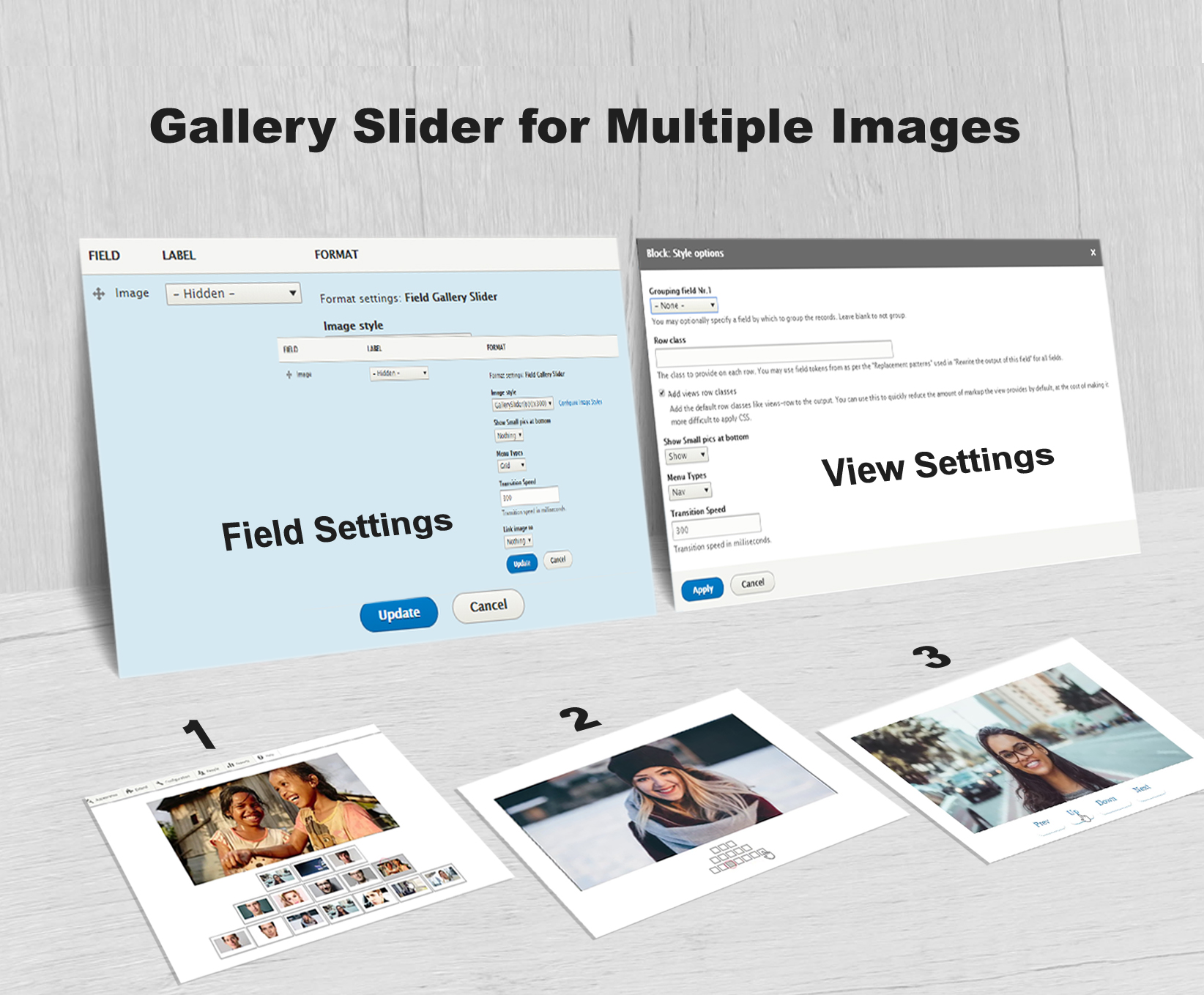
Gallery Slider for Multiple Images
Step One: Install the Required Modules & Dependencies Start: Download the required module files from Drupal.org and install them at: admin/modules/install using the zip/gzip files or similar method (FTP, Git, Drush, etc.). Required Modules - Download Links: Album Photos: https://www.drupal.org/project/photos

Drupal 8 React Image Gallery Module installation and usage YouTube
Drupal CMS: Insert an image gallery. Learn to create and insert an image gallery in Drupal. Before you start When editing use Chrome, Firefox or Safari but NOT Internet Explorer; Ensure the image is the right size. Guidance on image sizes can be found on the Resize an image how-to guide; Instructions. Creating a Gallery or a Slideshow is a 2.

Fullscreen gallery
A Drupal 7 Image Gallery Tutorial. Dec 3, 2012. This tutorial describes step-by-step how to build a basic thumbnail based image gallery, based on Views. The result would look something like this: The instruction is designed for Drupal site builders or admins with a basic understanding of Views and Fields. It assumes you are running Drupal 7.x.

Drupal 7 How To Create Image Galleries With Colorbox Module YouTube
The image gallery module lets you organize your image nodes into galleries, showing thumbnails that link to the image nodes. This levers Drupal's taxonomy, creating galleries as terms in a vocabulary. Enable the image gallery module Go to administer >> image galleries. You create galleries here the same way as taxonomy terms.

How to Create an Image Gallery Using Views in Drupal 8? HostAdvice
Drupal 8 and 9 tutorial on how to create a photo gallery. I start by creating the photo content type then adding content to this. We then create a Drupal vie.