AMLnZuzODs6JyVtyJdMJtb6v7SQ0tEpeSaX12a5ZvS=s900ckc0x00ffffffnorj
Ratio. for October CMSCreate infographics: custom icons, dynamic tooltips, and responsive design. World Clock. for October CMSDisplays multiple time zones; customizable, responsive design.. October CMS is also highly customizable, with a range of themes and plugins available to help users extend the functionality of their websites. This.

A Detailed Comparison Between WordPress And October CMS — Smashing Magazine
artistro08June 17, 2022, 11:46am #1 Hey everyone. Is there a way to load the internal icon library as a form widget, preferably a relation, in October CMS? 1 Like acasarJune 17, 2022, 9:48pm #2 I had a similar issue and in the end I just created a simple function to parse all icons from the CSS file:

3 Best October CMS Alternatives Reviews, Features, Pros & Cons Alternative.me
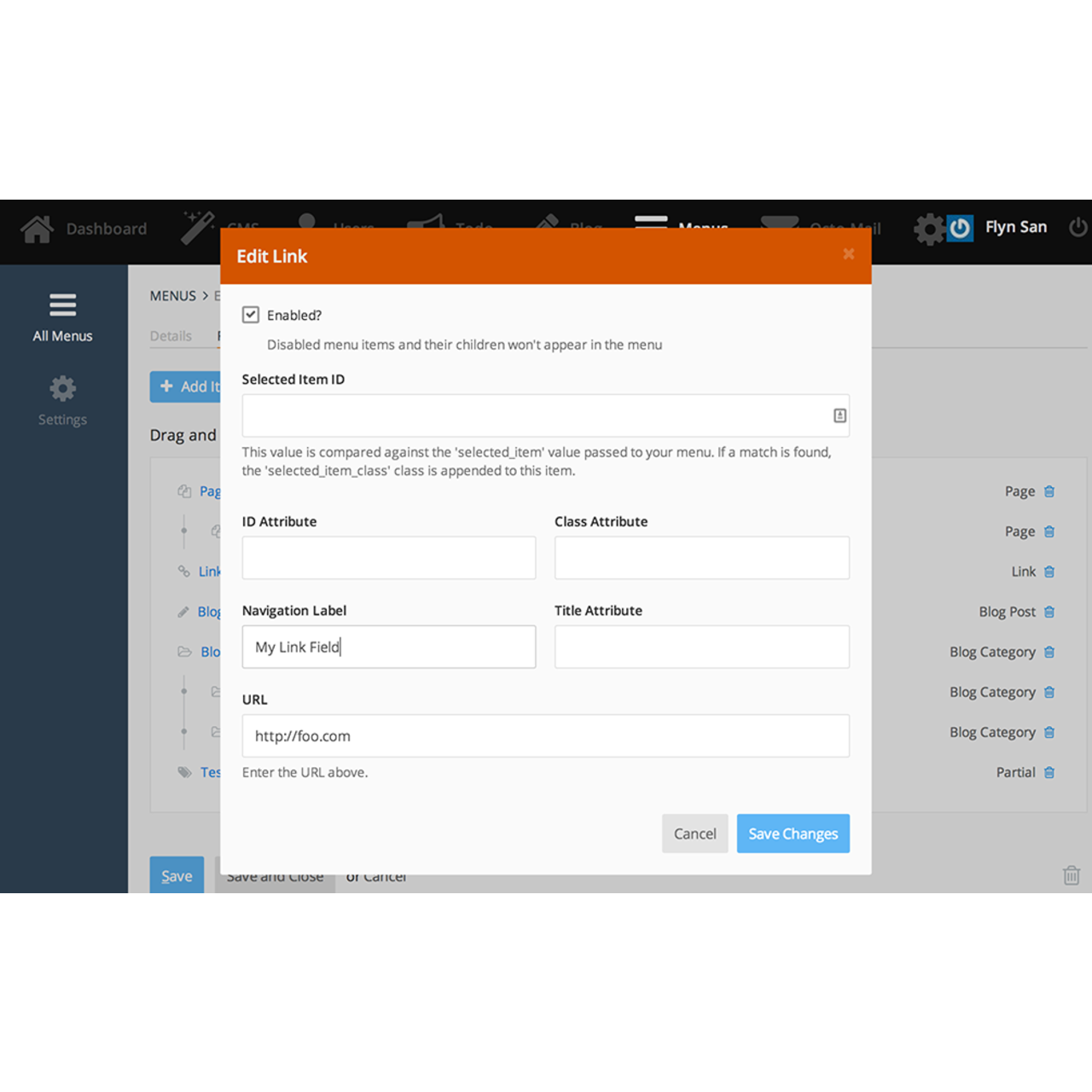
an icon name from the October CMS icon collection (opens new window), optional. iconSvg: an SVG icon to be used in place of the standard icon, the SVG icon should be a rectangle and can support colors, optional. url: the URL the menu item should point to (eg.

October CMS vs. WordPress A thorough comparison to choose the best DevOpinion
The following code will set an icon and specify the order of appearance. navigation: icon: icon-pencil order: 200 The following properties are supported by the navigation and primaryNavigation definition. To place an item in the Settings area, set the parent to settings. The category definition can be a string or a settings constant reference, eg.

Best October CMS Plugins to Organize & Manage Contents On Your Website
Icon; Next: Breadcrumb. Previous: Flag. Latest from the blog Albright Labs: Why We Switched to October CMS and Never Looked Back. We recently spoke with Joe Buonocore, CEO of Albright Labs, a development agency based in Albrightsville, PA, United States. As long-standing partners, Albright Labs has earned a special place within the October CMS.

Plugin Development — October CMS. After my second blog on OctoberCMS —… by Bhadresh Laiya Medium
1 Is there a way to make a Dropdown field with icons like Builder has it? octobercms Share Improve this question Follow asked Jan 19, 2017 at 11:55 Albus One 191 1 16 Add a comment 3 Answers Sorted by: 1 Just for someone with the same question, this is simple, here is an example of how to do that: Using YAML

3 Best October CMS Alternatives Reviews, Features, Pros & Cons Alternative.me
This open source icon is named "brand octobercms" and is licensed under the open source MIT license. It's available to be downloaded in SVG and PNG formats (available in 256, 512, 1024 and 2048 PNG sizes). Iconduck ⌕ brand octobercms. Download . Similar Icons & Illustrations.
October 671867 Free Icon Library
1 I want to create an file upload option for a favicon using the Theme Customization options: https://octobercms.com/docs/themes/development#customization However, if I understand correctly, favcicons (and Apple Touch Icons) need to a) have a particular name and b) be located on the root directly (i.e., www.website.com/favicon.ico).

October cms plugin tutorial
Details Screenshots Documentation Reviews Changelog This plugin provide a backend formwidget with ability to select font awesome icons starting From 4.0.0 version To any latest version Yes you can use any font-awesome icons starting From 4.0.0 version To any latest version This plugin is also included into the following bundle Icon links

Laravel October CMS Development Services FTX Infotech
9 years ago Hi, it would be i nice feature to have a section in the docs that list all the icons available in the backend. For example: in the blog plugin i saw a button that uses this oc-icon-trash-o

October cms plugin tutorial
Icon finder One library, over 133,000 SVG icons and 128+ icon sets, Modern replacement for icon fonts. Fast, easy to use. Visit the live demo site Details Screenshots Documentation Reviews Changelog Upgrade Icônes Form Widget Access thousands of SVG icons as a backend form widget.

A Detailed Comparison Between WordPress And October CMS — Smashing Magazine
simple-icons:octobercms Customize "octobercms" icon: Color #000 Size 24 24 Flip Horizontal Vertical Rotate 90° 180° Code for "octobercms" for developers: SVG HTML React Vue Svelte Ember SVG SVG with viewBox rectangle SVG as data: URI

Introducing October CMS Teams Updates and Announcements October Talk
# Custom Field Types There are various native field types that can be used for the type setting. It is also possible to render a field directly by specifying the PHP class name of a form field widget. blog_content: type: Backend\FormWidgets\RichEditor size: huge # Nested Field Selection

October CMS Definition Popupsmart
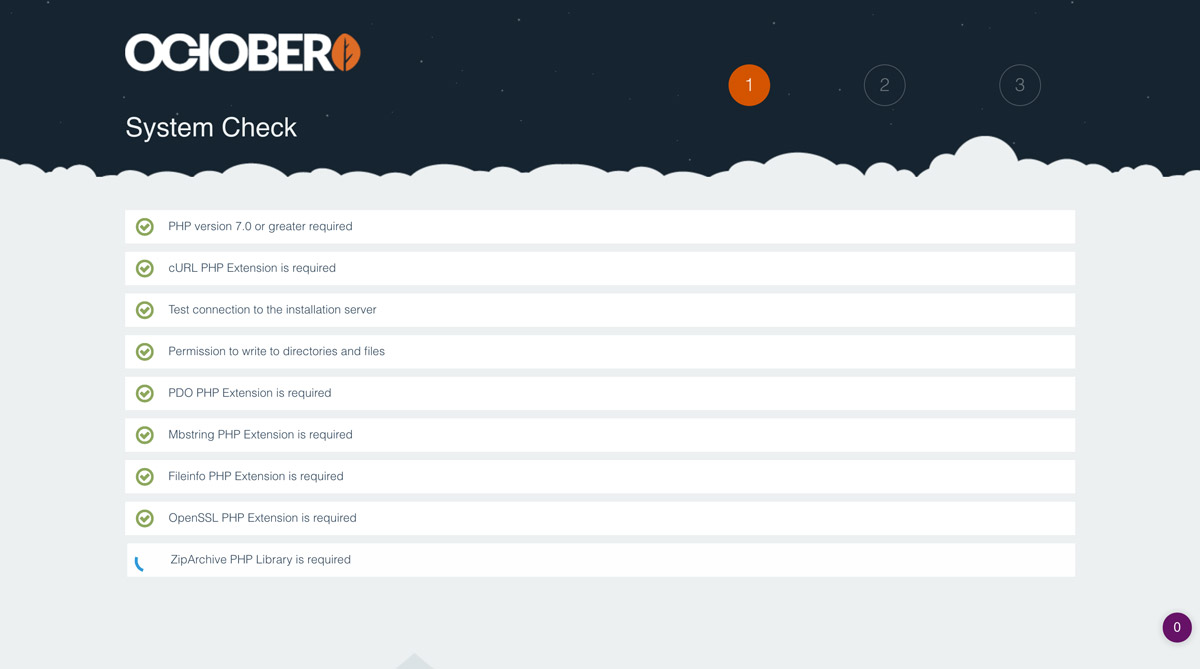
October CMS is a PHP web application that uses Composer to manage its dependencies. Ensure that Composer is installed before you begin. The License Key will be required to complete the installation.

octobercms How to add a Javascript code in my page October CMS Stack Overflow
octobercms / october Public Notifications Fork 2.3k Star 10.9k Code Issues 1 Pull requests Actions Security 26 Insights New issue Cannot render font awesome icons #2434 Closed abhi1693 opened this issue on Oct 19, 2016 · 4 comments abhi1693 commented on Oct 19, 2016 daftspunk closed this as completed on Oct 28, 2016

October CMS website Pluut Interaction B.V.
This page gives you a high-level description of October CMS themes. You will find more details about pages, partials, layouts and content files in the corresponding articles below. Themes are directories that reside in the themes directory by default. Themes can contain the following objects: # Directory Structure