
Push Notifications with React Native (iOS) and Firebase Cloud Messaging (FCM) React native
In this article, we will learn how to build a simple React chat application that integrates with Firebase Cloud Messaging and the device's push notifications to notify a user when they receive a new message. Prerequisites To follow along with this tutorial, it is essential to have the following:

Local, Scheduled Push Notifications in React Native App with Firebase
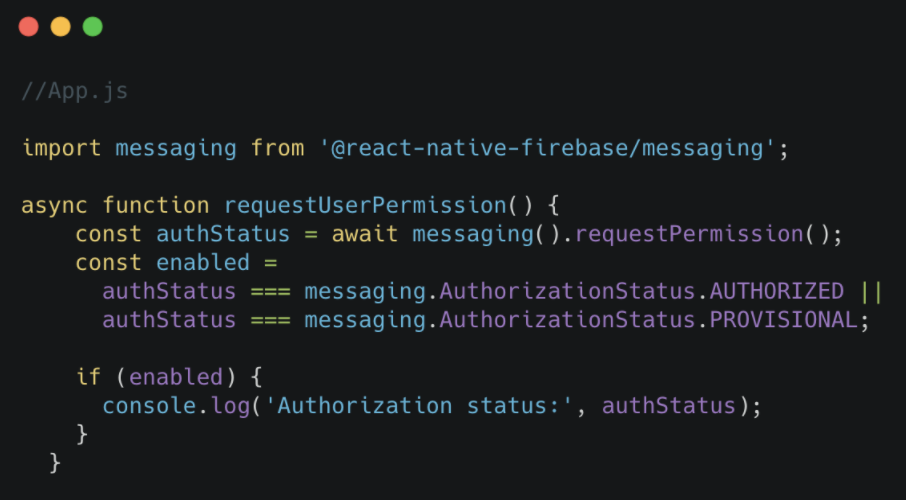
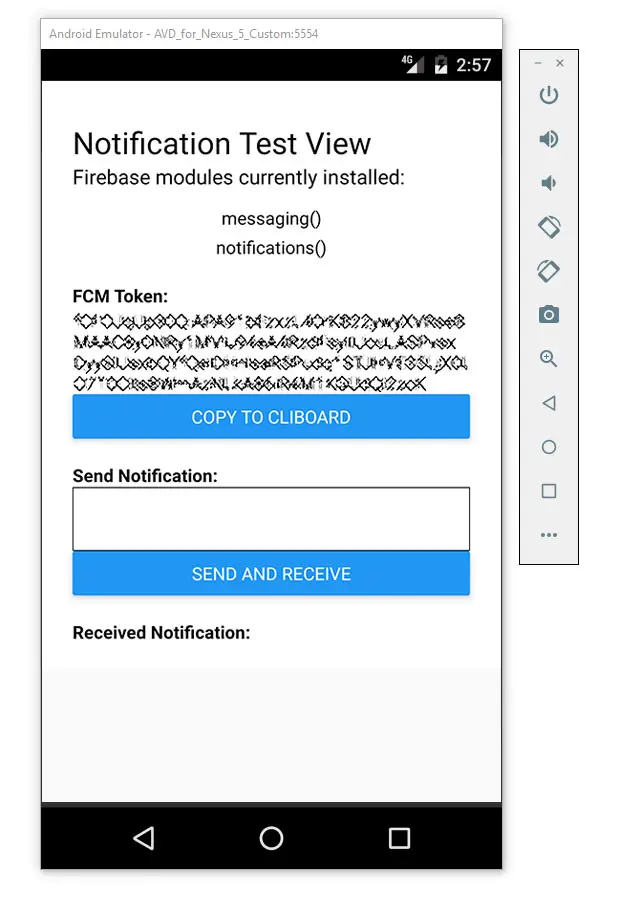
The React Native Firebase Messaging module provides a simple JavaScript API to interact with FCM. Introducing Firebase Cloud Messaging Watch on The module also provides basic support for displaying local notifications, to learn more view the Notifications documentation. Usage iOS - Requesting permissions

Custom Dropdown Element with React & TypeScript JavaScript in Plain English
Go to android > app > build.gradle & search applicationId. That's like " com.appName " copy & pest on Android package name. & click on Register App button. To enable push notifications on.

React Native push notifications with Firebase collectivemind DEV
One of the primary features of your React Native app is to have Firebase push notifications which will increase the interaction with the end-user and update them on the latest features you added to your app. Today I will show you how to add the Firebase notification feature to your React Native app for iOS. So let's get started.

React Native Firebase Notifications Android BETTER
Navigate to Firebase console, and add an iOS app: Follow the steps there afterwards. Step 1. Register app: First, you need to find your app's bundle identifier. It can be found from Xcode: Step 2. Download config file: Download the plist file and drag it into SampleRNPushNotifications folder.

firebase Push Notifications with RealmDB (MongoDB) and reactnativepushnotification Stack
I'm using react-native-firebase to get push notifications to my app, everything works perfeclty in android app but in ios I'm getting only firbase token only. Using that firebase token I send push notifications to my device but not a single notification getting my device. My AppDelegate.mm as follow,

React Native with Push Notifications and Firebase Part 1 of 5
May 13, 2021 5 Photo by Luís Perdigão on Unsplash. Push notifications are a good way of increasing user engagement and keeping users up to date with the latest news and updates. In my opinion, the easiest way of adding push notifications to a mobile app is to use Firebase Cloud Messaging.

How to Build a React Native App and Integrate It with Firebase
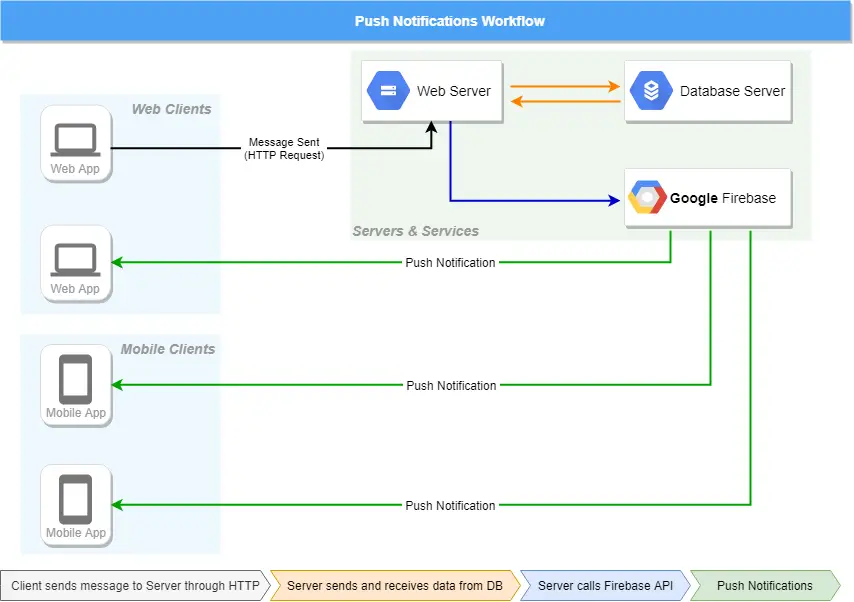
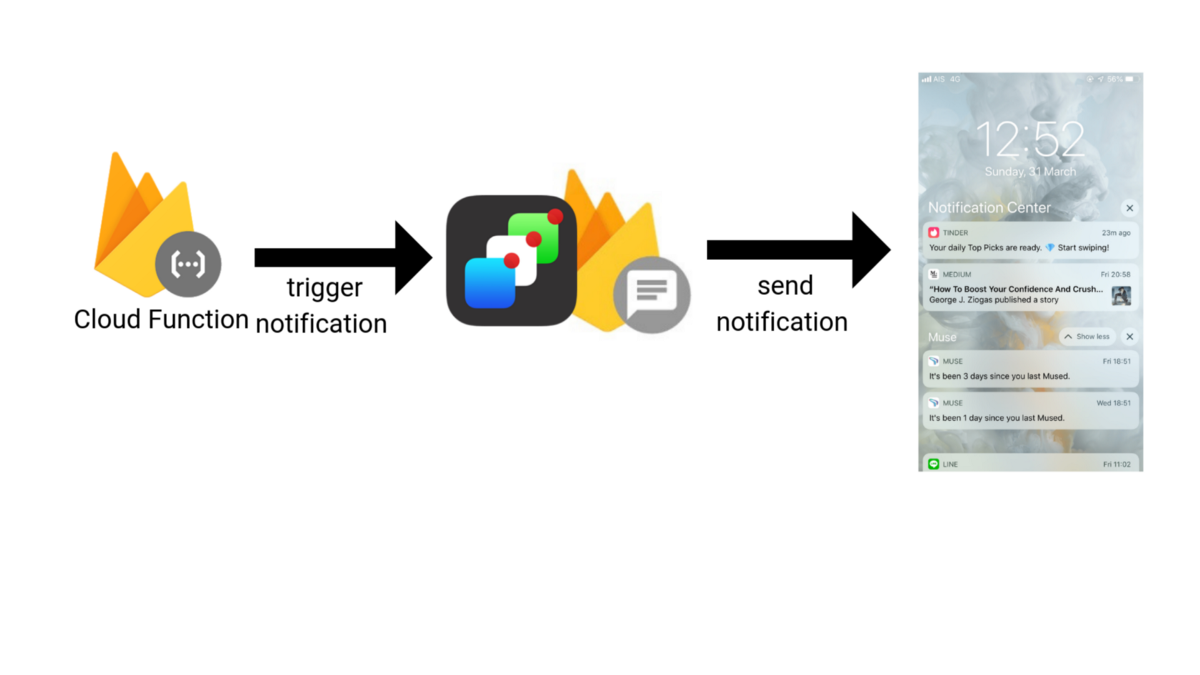
How Do Push Notifications Work? First of all, we need to identify the users, by sending a request to ask for push permissions. The request is verified by FCM, which replies back with a token (called " push token "). Then, we need to store the flagship push token on the server side, which is Firebase Real-time Database, for this tutorial.

Nethan Tran Medium
Once open, follow the steps below: Select your project. Select the project target. Select the "Signing & Capabilities" tab. Example with Steps Enable Push Notifications Next the "Push Notifications" capability needs to be added to the project. This can be done via the "Capability" option on the "Signing & Capabilities" tab:

Complete Guide Receive Push Notifications in ReactNative iOS app by Oleg Kalyta HackerNoon
1. At least some hands-on experience working on react native, xcode and handling the certificates on apple developer account. 2. ReactNative version must be greater than or equal to.

Firebase를 사용하여 React Native에서 푸시 알림 보내기 > 정보실 웹학교 온라인 코딩학교
For setting up push notifications on iOS, we need to add the config file to the project as well.. Once all devices have permission, we must subscribe to receiving notifications. React Native Firebase provides two methods for subscribing to the messages: one handles messages when the application is in the foreground and the other when the.

Sending Push Notifications in React Native with Firebase instamobile
This guide is to configure push notifications with React Native and Firebase Cloud Messaging. We'll be using the latest version of React Native (v0.60+) and implement the React Native Firebase Library by Invertase, RNFirebase (v5.5.5+). I love the RNFirebase library 🙌, it makes integrating Firebase so easy.

reactnativefirebasepushnotifications npm package Snyk
For iOS, add the GoogleService-Info.plist file to the iOS directory. Initialize Firebase: In your app's entry point (e.g., App.js), import Firebase and initialize it with your Firebase project configuration. This typically involves initializing Firebase with the JSON file's content.. React Native Push Notification Libraries.

How To Disable The Debugger UI In React Native Yuri Shwedoff
Step 1: Create a New Firebase Project Go to the Firebase consoleto create a new project.

React Native Firebase Notifications
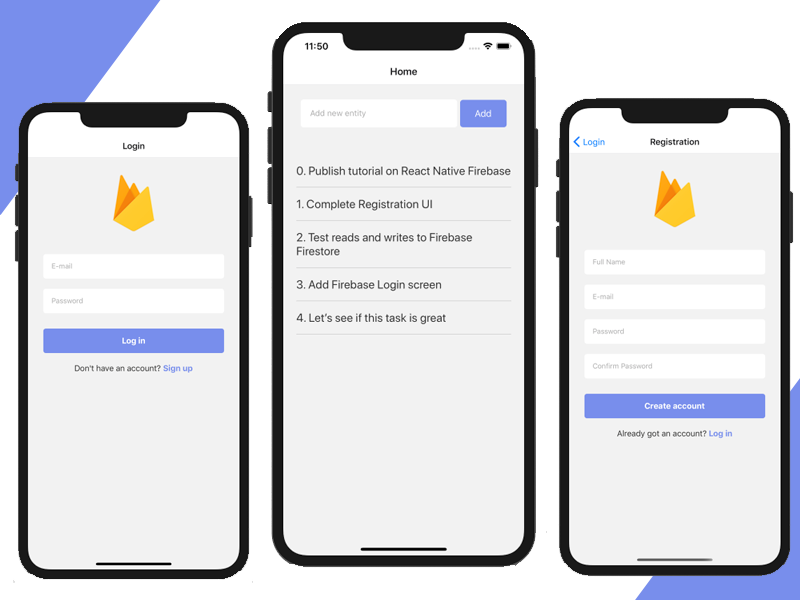
npm run android This will start a development environment that you can use to access the application on the connected device or emulator. Building chat functionality This guide is creating a chat application. To handle the chat functionality, we will use the react-native-gifted-chat package.

How to Use Firebase to Send Push Notifications to React Native and Node.js Apps
After everything set up and configured for the Android and iOS (in Xcode), now, we have to implement the FCM push notification in React Native side using React Native Firebase module. Just open.