
25+ Bootstrap Grid System PSD Templates » CSS Author
Bootstrap responsive grid PSD - Mobile, Tablet, Web - Free These beautiful Bootstrap grids can be downloaded and used in a PSD file format. The layouts are available in various width, columns, and gutter dimensions. 12 Column Vector Grid Draft (Mobile, Tablet, Desktop) Check out this neat Bootstrap grid that has a vectorized 12-column layout.

Pinball Responsive Grid Style Blog PSD Freebie No 106 Theme Animation, Animation Film
Bootstrap responsive Grid PSD, FREE, Mobile Tablet Web Enjoy my Free Twitter Bootstrap (Yes its also "correct" for Bootstrap 3) Grid-Templates. These grid PSDs are based on the "basic" Twitter Bootst Read More

Responsive Bootstrap Grid PSD Freebie Download PSD
Responsive Grid PSD Joel Beukelman Follow I have been geeking out and doing a lot of research on responsive design lately. Was looking for a simple psd grid template to work with and decided to just make my own to share. Contains: - 320px 4 Column Grid - 786px 12 Column Grid - 960px 16 Column Grid Enjoy! responsive-grid.psd 8 MB Download

25+ Bootstrap Grid System PSD Templates » CSS Author
Responsive PSD and Figma Grid Download Bootstrap Grids Adobe XD Download Bootstrap Grid for Figma Download Bootstrap 4 Grid [Sketch] Download Responsive Artboard PSD for Twitter Bootstrap Download Bootstrap Grid Template for Retina, 4k, 5k (PSD + GuideGuide) Download Bootstrap 4 Grid (Sketch) Download Bootstrap 3.0 Responsive Grid System PSD

Bootstrap 3 Responsive Grid .Psd Template ( 1170px ) on Behance
Download Bootstrap 4.0 Grid System. Cosmic Motive. Follow. Cosmic Sci-Fi UI Kit 2023. Cosmic Motive. 13 239. 1.

Responsive Grid Vol.01 for free by Derano Saurus on Dribbble
Bootstrap 3 responsive grid psd templates In the download link you can find 3 grid templates for same base width 1140 with 3 different columns - 12, 16 and 24. 12 Column - Full width: 1170px Content width: 1140px Column width 68-67px Gutter width 30px 16 Column - Full width: 1160px Content width: 1140px Column width 53-52px Gutter width 20px

Responsive Grid Guideline Layout PSD
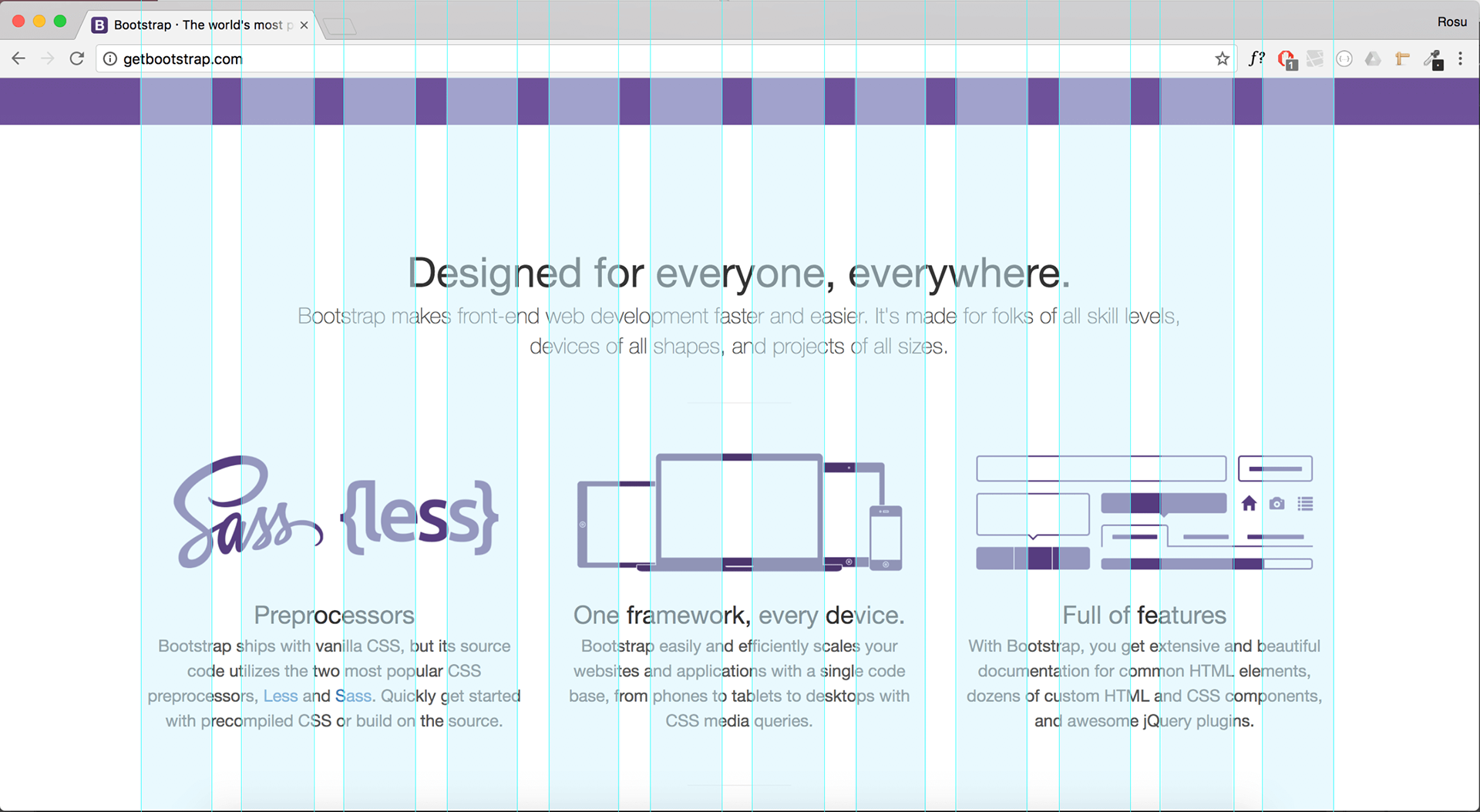
Bootstrap 3 Responsive Grid PSD Template by Quentin Starr. Bootstrap 3 Responsive Grid PSD Template has a total 1170-pixel width and 12 columns that comply with requirements of Bootstrap 3. The author has taken into account all the proportions and sizes so that you can use this foundation safely for any project.

Designlab Unit 4 Grids and Document Setup Pretty web design, Interactive design, Ux web design
Bradley Bussolini. I've been using Bootstrap 3.0 for different projects and made some of my own grids. If you don't use GuideGuide for Photoshop I would highly recommend it, it made creating these files a breeze. Full project on Behance .

25+ Bootstrap Grid System PSD Templates » CSS Author
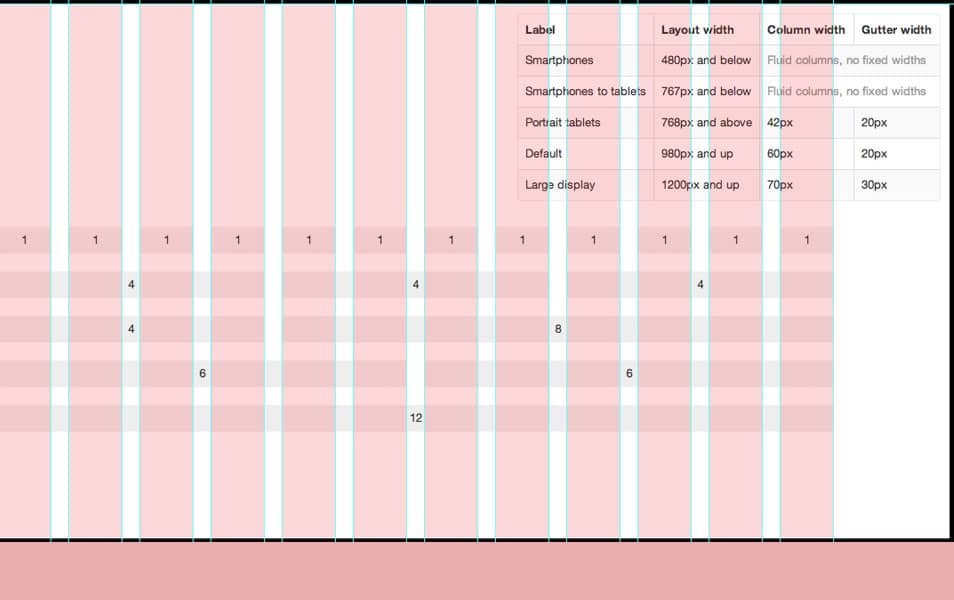
Bootstrap responsive grid PSD - Mobile, Tablet, Web - Free michael henning Available for work Follow Get in touch These grid PSDs are based on the "basic" Twitter Bootstrap column/gutter responsive behaviour. Web: 1280px width - 70px columns - 30px gutter Tablet: 1024px width - 60px columns - 20px gutter

Responsive Grid System PSD
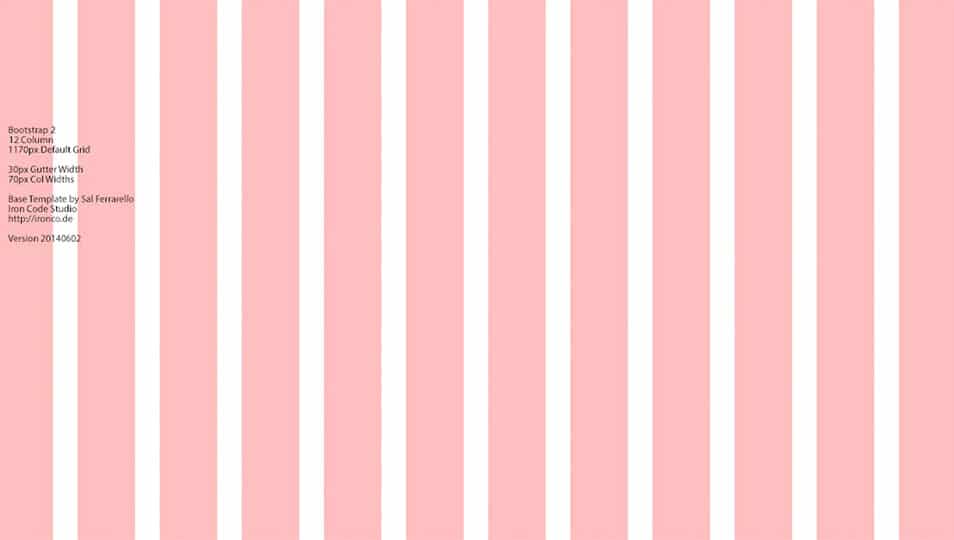
Responsive Grid System PSDs Last updated on June 6, 2023 by Sal Ferrarello Below I have provided a downloadable grid system PSD for Bootstrap development. This is a good starting point for a designer following my recommendations for being a designer that developers love.

How to build a responsive grid system Responsive grid system, Responsive grid, Grid system
1170px. Responsive Grid .Psd. responsive grid psd. responsive grid system. template. Bootstrap 3 Responsive Grid .Psd Template ( 1170px )

Bootstrap 3.0 Responsive Grid System PSD • Download Link by Bradley Bussolini Responsive Grid
Bootstrap 3 responsive grid psd templates. Sayan Mukherjee. 110 5.7k. Save. Free Grid Business Card Mockup. Free Mockup Zone. 18 426. Save — — Reconvexo Branding. Multiple Owners. 1.2k 11k. Save. Bootstrap 3.0 Responsive PSD Grid, Mobile & Desktop. Cosmic Motive. 126 4.2k. Save. Free PSD Responsive Website. Abeer Nassar.

STREAK Single page PSD by hsoft on Creative Market Responsive Grid, Creative Web Design, Website
1000 x 600 [10 Grids] GridKit is a tool that helps you to create grids for your responsive site design.

25+ Bootstrap Grid System PSD Templates » CSS Author
1 - Bootstrap Responsive Grid by Michael Henning Design by michael henning on Behance under CC BY 4.0 This package allows you to develop website layouts for desktop, tablet, and smartphone layouts in Photoshop. It is compatible to Bootstrap 3. 2 - Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD Design by Pixel NX on Behance under CC BY-ND 4.0

10 Free Bootstrap PSD Grids for Excellent Webdesign The Jotform Blog
portrait responsive device mockup psd (auto updates via smart objects) Another great Bootstrap 4 grid template is available form HackerThemes. Quickly begin your website design with a free Bootstrap 4 grid PSD Adobe Photoshop template. Includes mobile, tablet, and desktop viewports. Download Now

Free Bootstrap PSD Grids for Crafting Excellent Website Designs Designmodo
The Markup I'm only showing sample code for a 3 column layout here, but the Responsive Grid System goes all the way to 12, baby! The HTML