
3 Best Add to Cart Popups in 2023
1.To add a cart popup in WooCommerce, install and activate "WooCommerce Upsell" plugin. 2.Go to your WordPress Dashboard->WooCommerce->Checkout Upsell->Campaigns->Add New Campaigns->Upsell Popups. 3.Select the trigger "After product added to cart" or Click "Proceed to checkout" button.

Add An "Add To Cart" Button To A Shop Module WP Zone
1 Answer Sorted by: 1 The popup modal only works with Ajax, so you hnave to use Ajax for the add to cart function first. This post is perfectly explaining how to do that: https://quadmenu.com/add-to-cart-with-woocommerce-and-ajax-step-by-step/ Works for me! Share Improve this answer Follow answered Dec 8, 2020 at 13:51 Maheu 11 1

3 Best Add to Cart Popups in 2023
To install the plugin: Go to your WordPress admin, then to Plugins → Add New and click on Upload Plugin. Choose the plugin's archive from your desktop and upload it to the site. Click on Activate. Go to WooCommerce → Settings → Products → Fast Cart and enter your license key. Click on Save Changes.

Added To Cart Popup by CodeSniffer Codester
Though pop-ups sometimes get a bad rep, the fact of the matter is that they work. 2019 research conducted by Sumo shows that popups have an average conversion rate of 9.28%, though this success rate can, of course, increase.. As a WooCommerce store owner, pop-ups are a strategy you should consider, and one effective type of pop-up is the add-to-cart popup.

3 Best Add to Cart Popups in 2023
Popup or Floating Cart Enable auto-open or use the floating cart icon to launch the cart from anywhere. No need to visit a separate cart page. Instant On-Page Checkout

5 Best Add to Cart Popups 🥇 2023 (Free & Pro) BetterStudio
🚀 Your WooCommerce Store Is Only As Good As Your Cart Experience CartPops is a WooCommerce Add To Cart Popup, that helps every shop owner improve their user experience, increase conversions & maximize pr

Add to Cart Button Elementor Widgets
Sidebar cart pop-up: the sidebar cart pop-up appear when a customer adds a product to the cart or click on the sidebar cart icon. The pop-up allows them to view their cart, use coupons or go to the check-out page directly.

3 Best Add to Cart Popups in 2023
Description Notices are important messages WooCommerce displays on your store for customers, like: Product has been added to cart Field Name is a required field Have a coupon? And so on… And sometimes, depending on the theme, they get so discreet customers don't see it or there are cases where they are just too ugly.

How to Show Added to Cart Popup in Store WordPress YouTube
No resource errors Frequently updated No problems were detected during tests. All the plugins are tested on the same server with exactly same configuration via test script that automatically activates and logs the data WP Hive shows. All the scripts run on a VPS with 8 CPU cores and 8 GB of RAM.

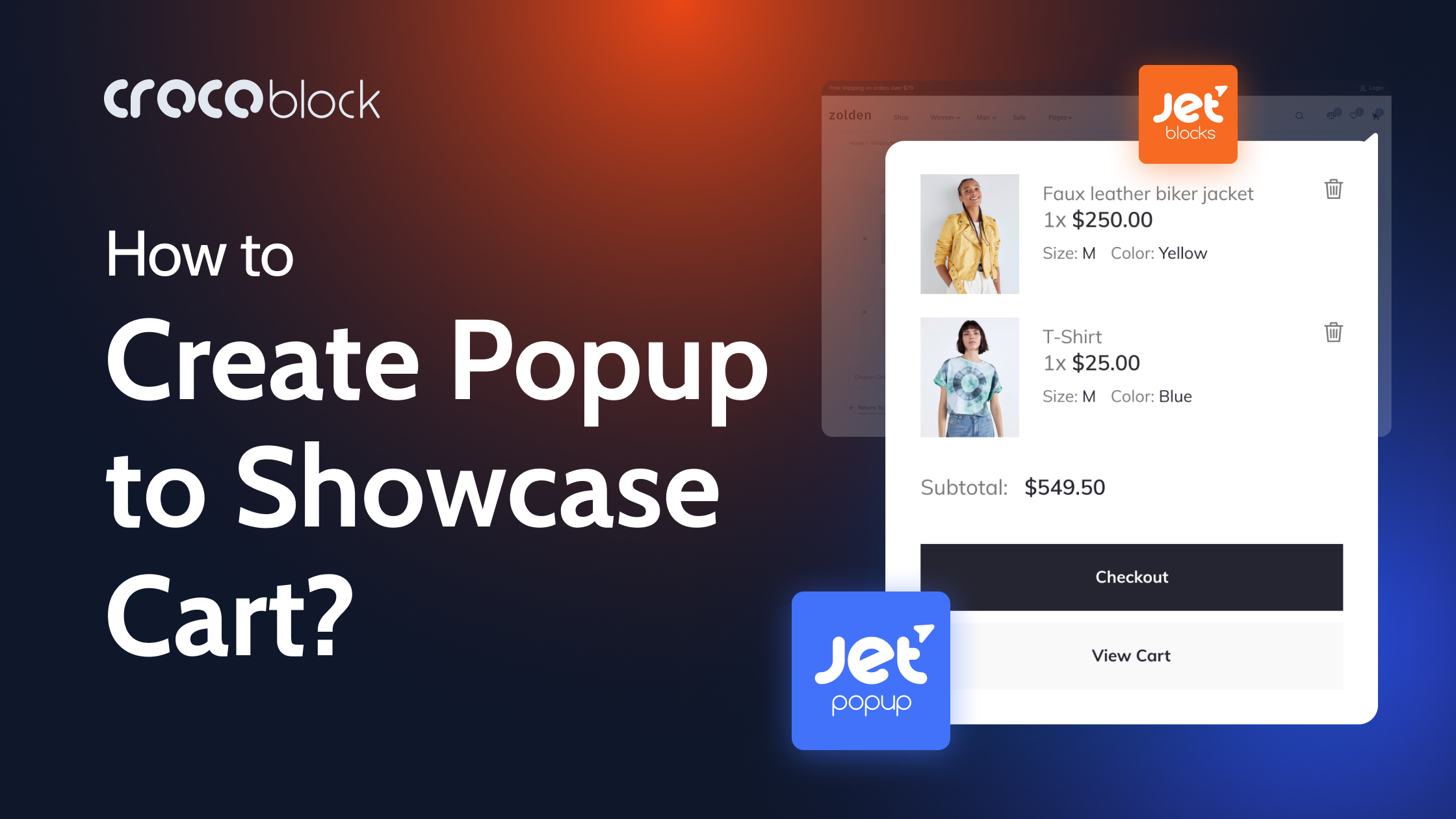
Create Popup To Showcase Cart Crocoblock
In WooCommerce you can add a product to the cart via a custom link.You just need to use the "add-to-cart" URL parameter followed by the product ID. This tutorial will show you how to create custom URLs to add simple, variable and grouped products to the cart - as well as defining the add to cart quantity and an optional redirect.. You will be able to see each possible scenario, and also.

YITH Added to Cart Popup Premium Not Nulled
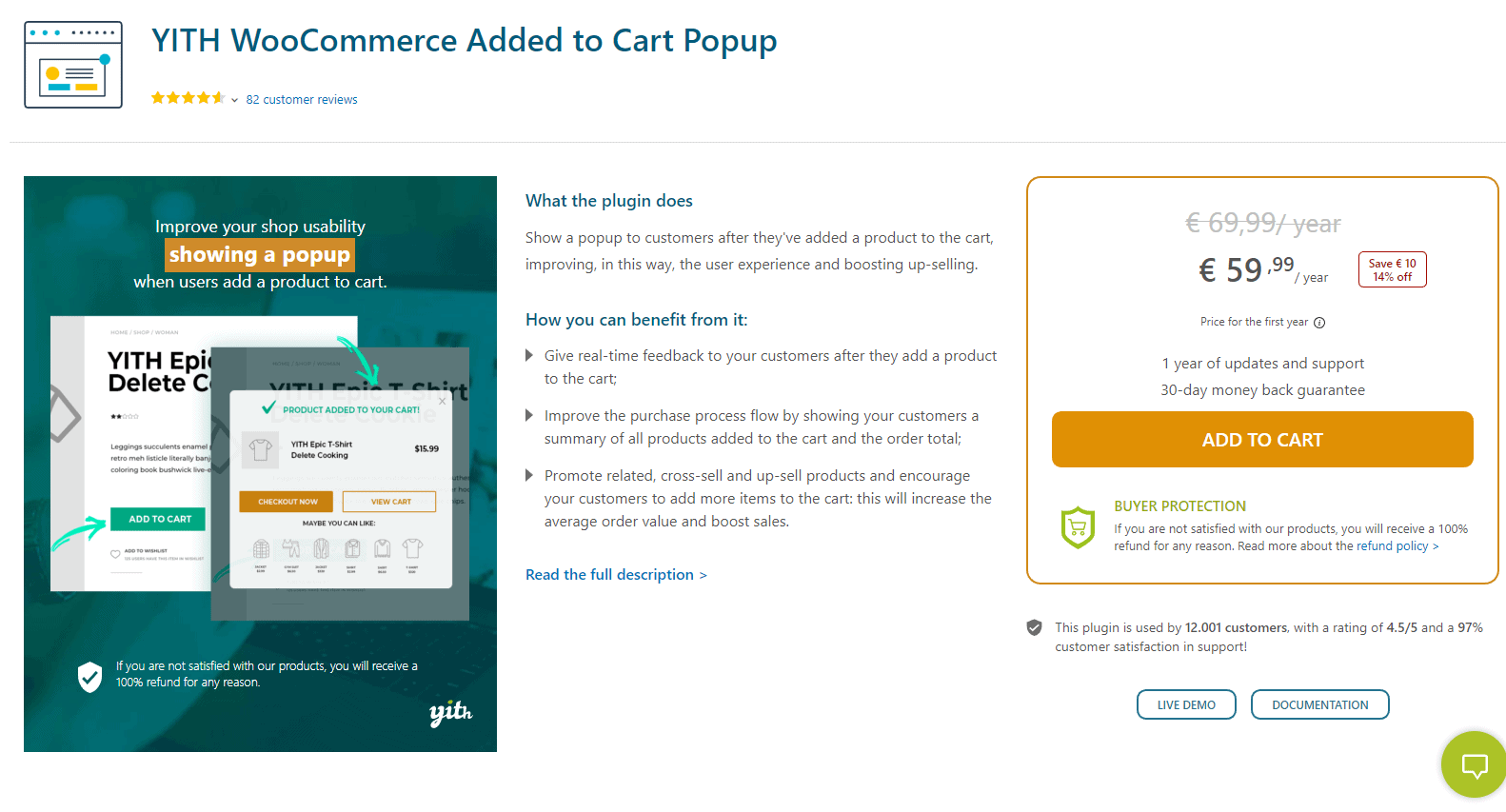
Added to Cart Popup for WooCommerce enables you to display a success-popup when customers add products to their carts. Show popups that display success messages, taxes, shipping costs, cart subtotals and feature-related cross-sell or up-sell products. Increase sales when you market related products when your customers are buying. Features

Added To Cart Popup by CodeSniffer Codester
WooCommerce Popup Cart + Ajax is a WooCommerce social relations mini-cart with several styles and effects. And anyone may change any product/items amount or delete the product/items without reloading. Also, it shows immediately the product/item includes carting, with "View Cart & Checkout Buttons".

Ajax Drop Down Cart for Wordpress NULLED WP NULLED
Content Popup - Shares your product and content. Social popup - Strengthen your social audience. Contact form plugin - Increases lead conversion. Email popup - Grows your email list. Sale popup - Boosts WooCommerce sale by Upsell and Cross-sell. Earn more revenue with season sales.

The 3 best add to cart popup plugins [2023]
DOWNLOAD FREE VERSION → https://wordpress.org/plugins/woocomm-popup-cart-ajax/Buy Now PRO VERSION → https://athemeart.com/downloads/woocommerce-popup-cart.

Download GPL YITH Added to Cart Popup Premium 2.7.0 Nulled
YITH WooCommerce Added to Cart Popup 4.53 out of 5 based on 85 customer ratings 85 customer reviews Improve your shop usability showing a popup when users add a product to cart. If you are not satisfied with our products, you will receive a 100% refund for any reason.

How to customize Add to Cart button in QuadLayers
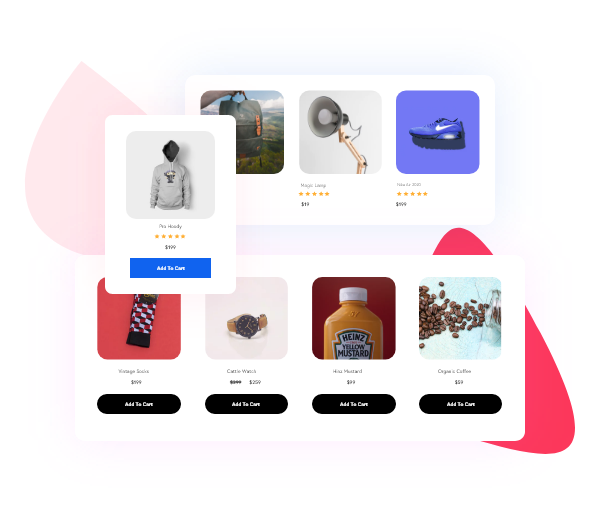
Add a beautifully designed add-to-cart popup to your WooCommerce store within seconds, making it easy for customers to quickly shop and check out. Learn more about CartPops features A Pixel Perfect WooCommerce Cart CartPops makes your cart accessible from anywhere on your site and looks great on any theme or design. Intuitive and beautiful design