
jQuery Image Gallery with Thumbnails and Zoom — CodeHim
Here, we are going to design a responsive image gallery using HTML, CSS, jQuery, and Bootstrap . Features or Functionalities to implement: Responsive images Responsive Grid System Image viewer Prerequisites: Basic knowledge of HTML, CSS, JavaScript, jQuery, and Bootstrap. Also, the user should be aware of how the grid system in Bootstrap works.

Learn how to create a responsive image gallery using jQuery YouTube
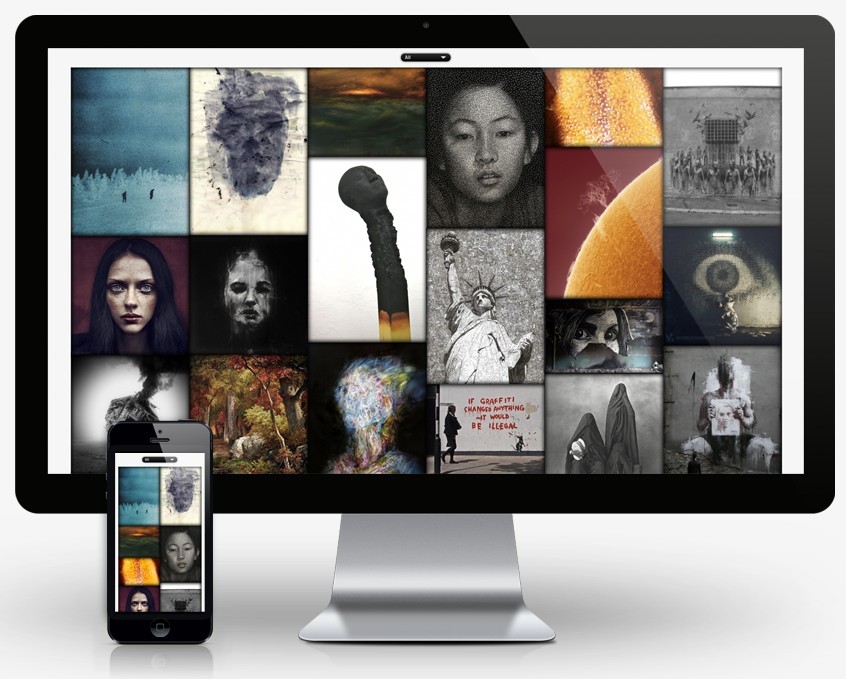
TOP 30 jQuery Plugins 2023. Chrome, IE8+, FireFox, Opera, Safari #gallery lightbox #Carousel. Blueimp Gallery is a powerful and multi-functional jQuery/Vanilla JavaScript plugin for creating responsive, touch-friendly and fully configurable image/ video gallery, carousel slider and lightbox gallery on the page.

Responsive and MobileFriendly jQuery Gallery Plugin galereya Free jQuery Plugins
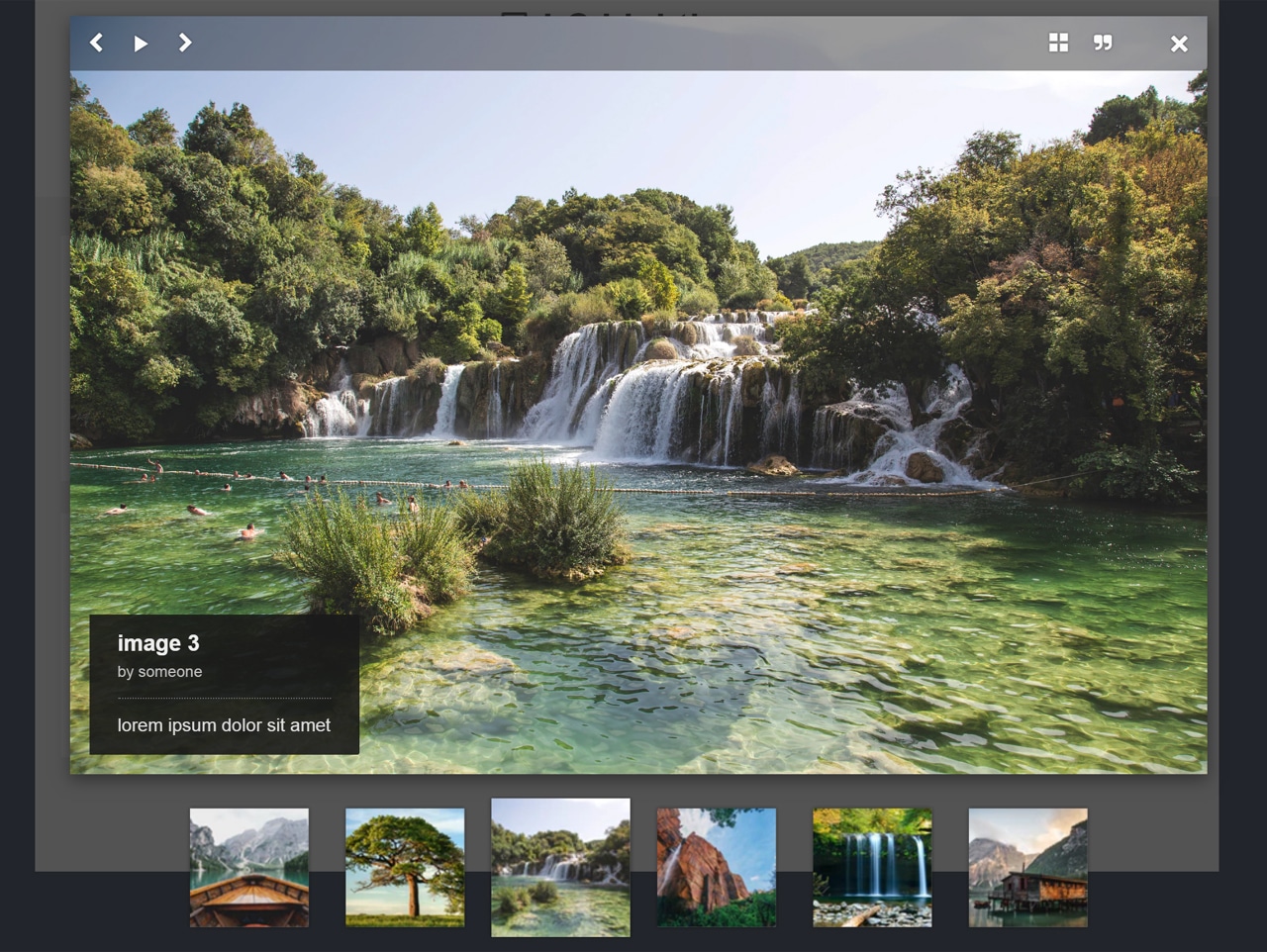
Responsive Image Gallery with jQuery Lightbox HTML HTML xxxxxxxxxx 72 1 A responsive, mobile-friendly jQuery lightbox plugin to create an image gallery. It shows images in a popup box and blurs the main content when opened. Also supports a group of images to slide through each other with the next and previous buttons. How to Create Lightbox Image Gallery 1. 15 Best Responsive jQuery Image Gallery Plugins by Henri — 02.08.2019 Today i have a collection of 15 best responsive jquery image gallery plugins that will help you create a beautiful responsive image gallery with many stunning effects, transitions for your website. LightGallery With this plugin, you just install the library and let it run. Yet another lightweight and responsive filter gallery with jQuery and CSS3. The plugin, "Filtered Image Gallery" provides a responsive grid layout for images and generates image filtering tags dynamically. This simple gallery plugin is best to show portfolios and product items with an image filter. Bootstrap Photo Gallery is a simple jQuery plugin that will create a Bootstrap based responsive Photo Gallery for your images. This plugin supports variable height for the images and captions. An optional "modal" box with "next" and "previous" paging is also included. Demo & Download 2. JK Responsive YouTube and Image Gallery Interactive Photo Gallery is a responsive CSS & jQuery-based grid layout photo gallery with filter images by search. How to Create Lightbox Image Gallery 1. To get started using Interactive Photo Gallery, load the jQuery, Normalize CSS, and Google fonts by CDN links into your website.
How to create responsive image gallery using HTML, CSS, jQuery and Bootstrap?

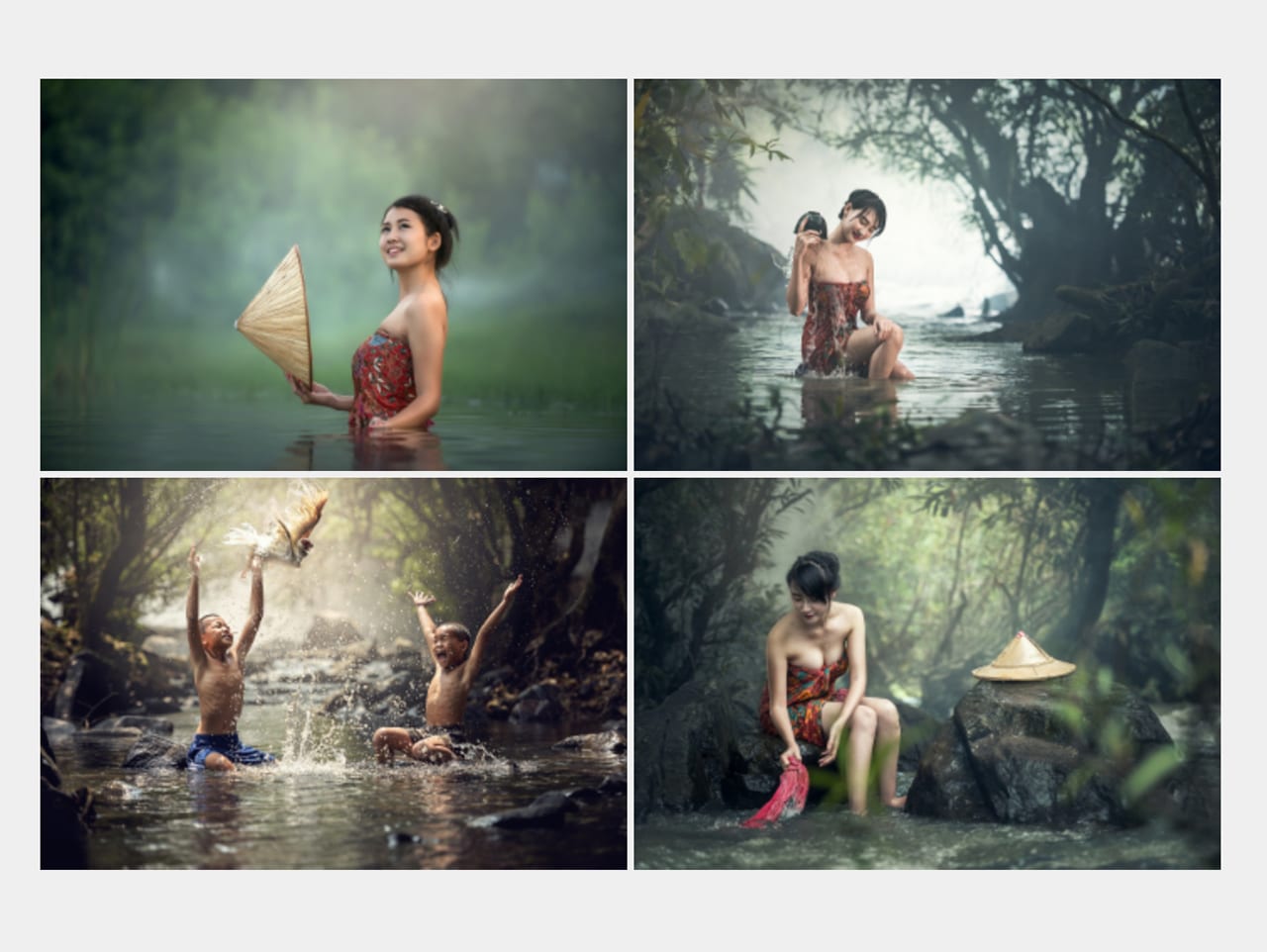
Simple Responsive Lightbox Gallery with CSS & jQuery — CodeHim

jQuery Responsive Gallery

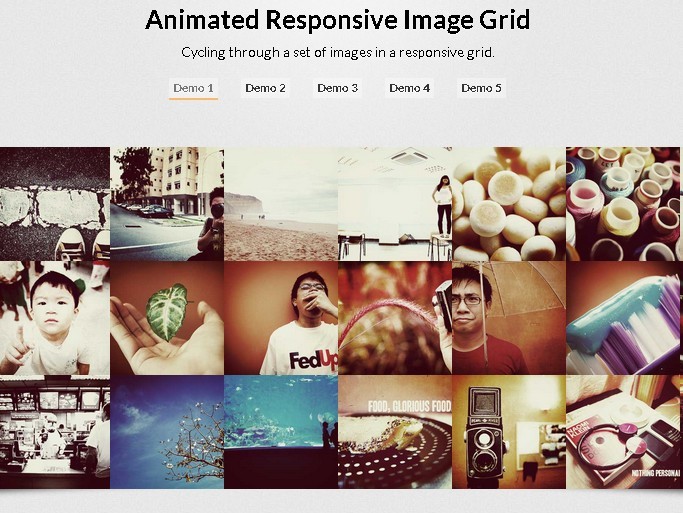
Animated Responsive Image Grid Plugin Free jQuery Plugins

90+ Free Responsive jQuery Image Slider & Slideshow Download freshDesignweb

Responsive jQuery Image Gallery with Thumbnails Navigation Free jQuery Plugins
Responsive Image Gallery
7 With jQuery
8 [Click here to see the CSS-only version] 9 10