
How to Implement the SOLID Principle in React? JavaScript in Plain
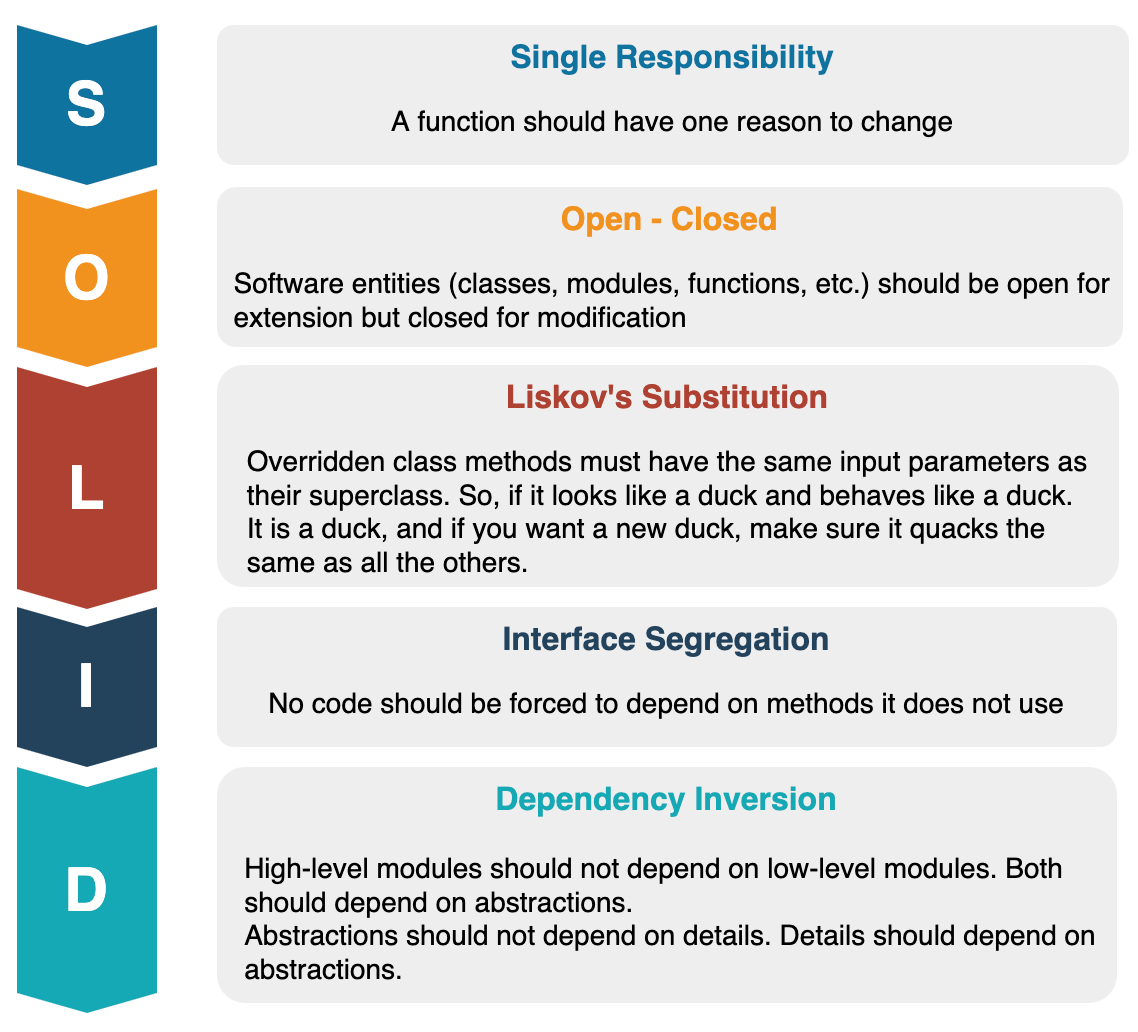
The SOLID Principles In JavaScript: Code With Utmost Clarity S.O.L.I.D. STANDS FOR: S — Single Responsibility Principle (SRP): Pros Of The Single Responsibility Principle: Cons Of Single Responsibility Principle: O — Open Closed Principle (OCP): Pros Of Open-closed principle: Cons Of Open-closed principle: L - Liskov Substitution Principle (LSP):

SOLID Principles In JavaScript timurdev
Checkout the Playlists: 👉 FrontEnd JavaScript Interview Question. #javascript #designprinciplesPlease like, share and subscribe if you find the video useful.

SOLID Principle in JavaScript DEV Community
Nov 18, 2023 -- SOLID is a set of principles in object-oriented programming that aims to create scalable, maintainable, and flexible software. These principles guide developers in designing.

Single Responsibility Principle SOLID Principles in Javascript
What exactly are the SOLID principles? SOLID is an acronym representing: These five principles serve as guiding pillars for crafting superior code. Although they originate from.

What Are The SOLID Principles In JavaScript? Calibraint
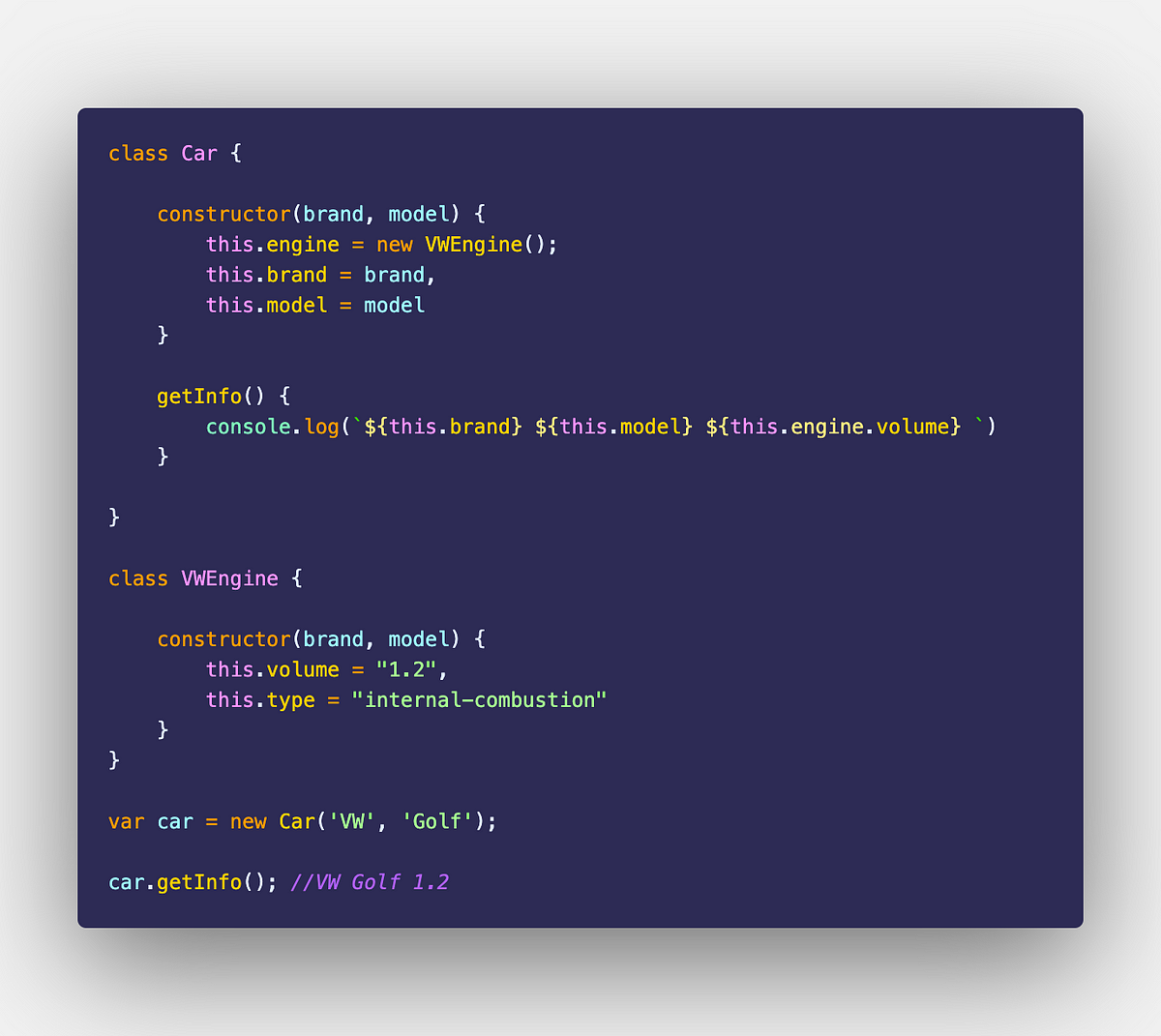
To make it easy for you, I have shown you the way of implementing the code. I have mixed 2 methods (class and function) in the example to apply the code following the SOLID principle. This principle helps us build software. Here are the key features of the SOLID principle: The code reusability. Easy to make a code change in the feature.

SOLID Principles with Javascript Examples by Hayreddin Tüzel Medium
JavaScript in Plain English · 5 min read · Jan 14, 2023 The SOLID principles can be applied to JavaScript in the following ways: Single Responsibility Principle (SRP) Each function or class should have a single, well-defined responsibility.

SOLID Principles How to create a code that is easy to extend and
Javascript doesn't support features like interfaces and abstract classes but with the addition of typescript we can write javascript like we do in other languages like c# and java. So in this article we will be using typescript too. Solid principles helps in reducing tight coupling between classes in our code.

JavaScript SOLID Principles How to Write Maintainable Code
Jun 8, 2021 -- Photo by Firos nv on Unsplash SOLID principles were developed to combat problematic design patterns. The broad goal of the SOLID principles is to reduce dependencies so that.

5 SOLID principles with JavaScript. How to make your code SOLID DEV
SOLID principles with JavaScript SOLID is an acronym representing a set of five design principles that help make software designs more understandable, flexible, and maintainable..

What Are The SOLID Principles In JavaScript? Calibraint
The SOLID Principles are five principles of Object-Oriented class design. They are a set of rules and best practices to follow while designing a class structure. These five principles help us understand the need for certain design patterns and software architecture in general. So I believe that it is a topic that every developer should learn.

Understanding SOLID Principles in JavaScript HackerNoon
In this blog post, we explored the five SOLID principles — Single Responsibility, Open-Closed, Liskov Substitution, Interface Segregation, and Dependency Inversion — and provided code examples in JavaScript and React. By applying these principles, you can achieve code that is easier to understand, maintain, and extend, leading to more.

Understanding SOLID Principles in JavaScript TechCode
What are SOLID principles? Envisioned by Robert C. Martin (Uncle Bob), the SOLID principles are five guidelines for crafting robust and agile object-oriented code. While primarily targeted at object-oriented languages, these principles also translate beautifully to JavaScript's flexible nature.

SOLID Principles JavaScript. SOLID Principles by Sanduni Jayasinghe
SOLID Principles in JavaScript and TypeScript Navdeep Singh Gill | 14 September 2022 In this Article What is SOLID in TS/JS? What are the S.O.L.I.D Principles and why do we need them? Conclusion Additional Resources Introduction to Digital Platform Strategy? Implementing a Kubernetes Strategy in Your Organization?

Understanding SOLID Principles in JavaScript HackerNoon
The 5 SOLID JavaScript (or any language) principles are: S - Single Responsibility Principle. O - Open-Closed Principle. L - Liskov Substitution Principle. I - Interface Segregation Principle. D - Dependency Inversion Principle. Let's tackle them one by one. 1. Single Responsibility Principle.

SOLID Principles in JavaScript
I've found a very good article explaining the S.O.L.I.D. principles, if you are familiar with PHP, you can read the original article here: S.O.L.I.D: The First 5 Principles of Object Oriented.
GitHub victoryTech/SolidPrinciplesInJavaScript Examples of solid
Solid Principles in Javascript # 100daysofcode # programming # javascript # codenewbie. The SOLID principles are a set of software design principles, that help us to understand how we can structure our code in order to be robust, maintainable, flexible as much as possible .